
[ 서비스 기획 & UX ] UIUX원칙 : 4
좋은 캐러셀 디자인을 위한 가이드 5가지 UX원칙 가이드라인.
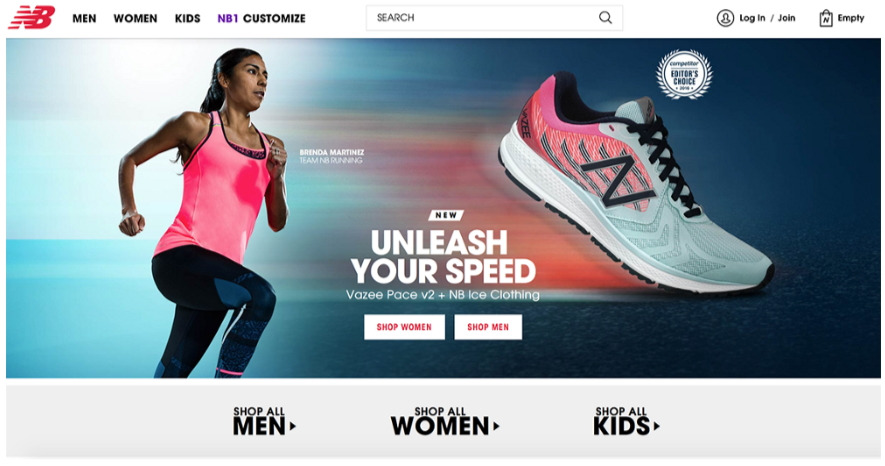
5. 좋은 캐러셀 디자인을 위한 가이드 2. 슬라이드의 수를 제한한다.
∇ 5가지, 좋은 캐러셀 디자인을 위한 UX 원칙들
목 차
1. 캐러셀이란 무엇인가??
2. 캐러셀의 장점
3. 캐러셀의 단점.
4. 좋은 캐러셀 디자인을 위한 가이드 1. 콘텐츠 노출이 최우선
5. 좋은 캐러셀 디자인을 위한 가이드 2. 슬라이드의 수를 제한한다.
6. 좋은 캐러셀 디자인을 위한 가이드 3. 진행률을 표시하기
7. 좋은 캐러셀 디자인을 위한 가이드 4. 모바일에 최적화시키기.
8. 좋은 캐러셀 디자인을 위한 가이드 5. 내비게이션 컨트롤 디자인.
9. 자동 로테이션 효과에 대한 팁.
10. 캐러셀 기능의 가장 좋은 대안

오늘의 주제 : 닉 바비치의 [ 좋은 캐러셀 디자인을 위한 가이드 5가지 ]
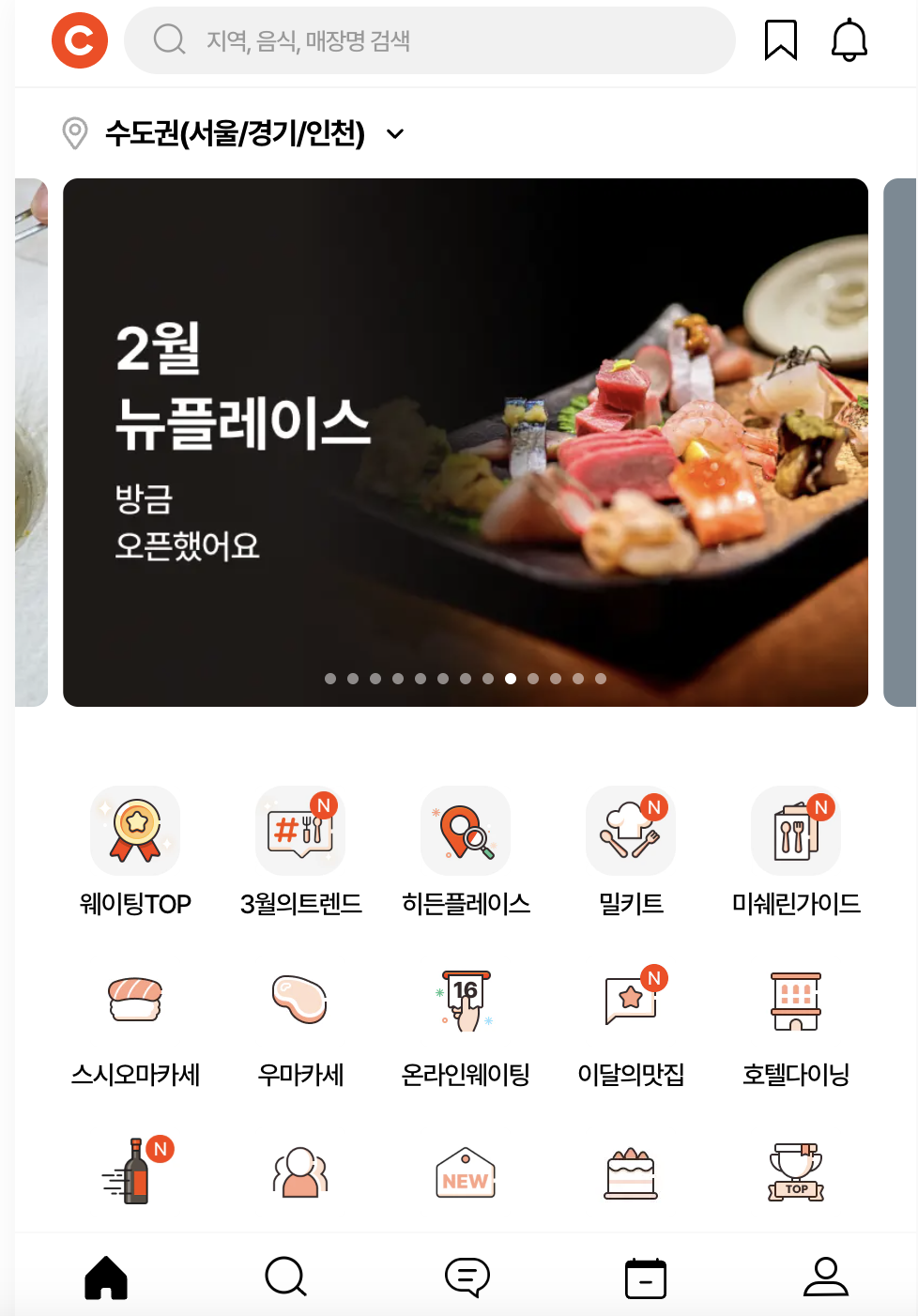
1. 캐러셀이란 무엇인가??
캐러셀이란 주로 메인페이지 상단 배너에서 마케팅/제품 정보를 보여주는 방법중의 하나로,
사용자가 페이지의 스크롤링 하지 않고도 볼 수 있는 정보의 양을 극대화하기 위하여 디자이너들이 주로 사용합니다.
∴ 캐러셀의 특징.
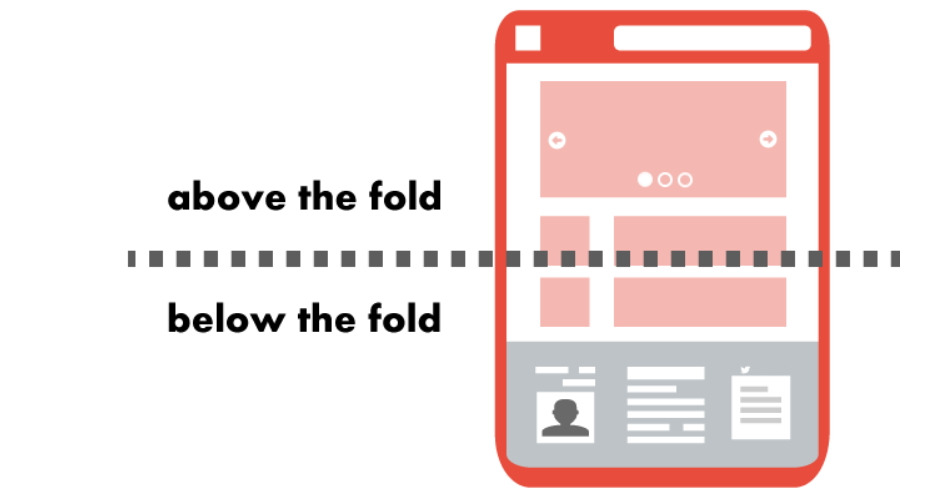
- 메인 페이지 상단에 위치하며(메뉴탭 바로 밑), 일명 'above the fold' 영역의 상당 부분을 차지합니다.
- 같은 공간 상에서 하나 이상의 콘텐츠를 보여주며,
한번에 하나식만 노출시키고, 각각의 탭은 이미지와 약간의 텍스트로 구성됩니다.
- 캐러셀에 하나 이상의 콘텐츠가 있음을 하단 표시가 있습니다.

+ above the fold란, 페이지(뷰탭)의 상단 절반을 말하며
사이트에 들어오자마자 유저에게 노출되는 섹션입니다.
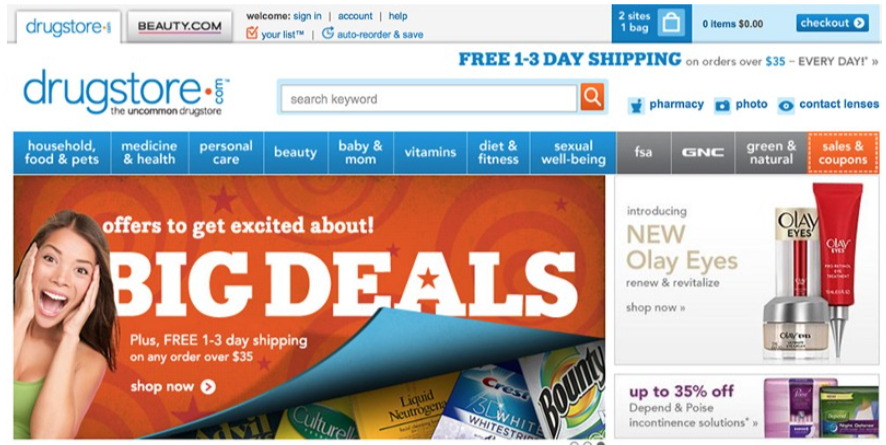
2. 캐러셀의 장점.
√ 메인 페이지 상에서 가장 중요한 영역에 하나 이상의 브랜드 콘텐츠를 노출시킬 수 있습니다.
√ 페이지 상단에서 많은 정보가 노출될수록 유저들이 클릭활 확률이 더 높아집니다.
3. 캐러셀의 단점.
- 빠르게 스크롤하는게 유저들의 경우 캐러셀과 거기에 담긴 콘텐츠를 못 보고 넘어갈 수 있습니다.
[ 심지어, 캐러셀에 자동 변경 효과를 걸어놨어도 마찬가지 ]
- 디자이너/기획자 입장에선 여러 컨텐츠의 모음집이라고 생각하지만,
유저의 입장에서는 하나의 이미지/컨텐츠를 보았다고 생각 할 수 도 있습니다.
4. 좋은 캐러셀 디자인을 위한 가이드 1. 콘텐츠 노출이 최우선
캐러셀에 담겨있는 콘텐츠 자체가 질이 떨어지면,
아무리 캐러셀의 디자인을 좋게 하거나, 전환을 매끄럽게 하더라도 소용이 없습니다.
- 캐러셀 콘텐츠와 관련한 몇 가지 룰이 있습니다.
√ 콘텐츠 자체가 사용자에게 흥미롭거나 유용하지 않다면 캐러셀에 담으면 안됩니다.
( ex: 사용자가 신경 쓰지 않는 홍보성 정보 )
√ 캐러셀 콘텐츠는 노골적인 광고처럼 보이면 안 됩니다
- 광고처럼 보이면, 사용자는 무시하게 됨.
- 사이트의 무드 혹은 브랜드의 아이덴티티와 전반적으로 매치되는 이미지와 타이포를 사용해야 하고,
광고가 아닌 사이트의 일부 요소로 보여지게 해야 합니다.
√ 슬라이드 순서를 심사숙고하여 결정해야 합니다.
첫 슬라이드가 나머지 슬라이드 콘텐츠보다 훨씬 더 노출 될 확률이 높기 때문에
노출 중요도 순서로 배치해야 합니다.
- 특히, 첫 슬라이드에서 가장 주요한 콘텐츠를 노출해, 다음 슬라이드로 유저를 후킹해야 합니다.
√ 캐러셀에서 보이는 콘텐츠를 캐러셀에서만 보여주지 말고,
사이트의 다른 영역에서도 접근할 수 있도록 만들어야 합니다.
- 사용자가 모든 콘텐츠를 다 보게 하길 원한다면, 캐러셀보다 다른 기능을 써야 합니다;

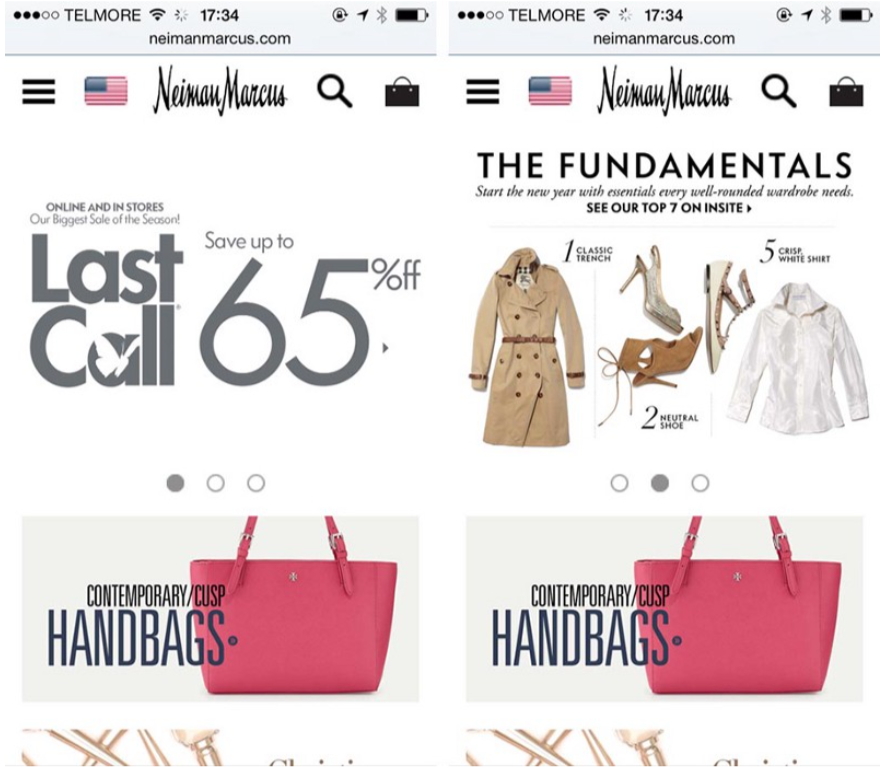
5. 좋은 캐러셀 디자인을 위한 가이드 2. 슬라이드의 수를 제한한다.
- 캐러셀에는 5개 이하의 슬라이드로 구성하는것이 가장 최적입니다.
- 그 이상은 사용자가 보지 않을 것이기 때문이고,
추가적으로 사용자가 캐러셀에서 봤던 콘텐츠를 다시 찾을 때 발견하기 쉽게 만들어줘야 하기 때문입니다.
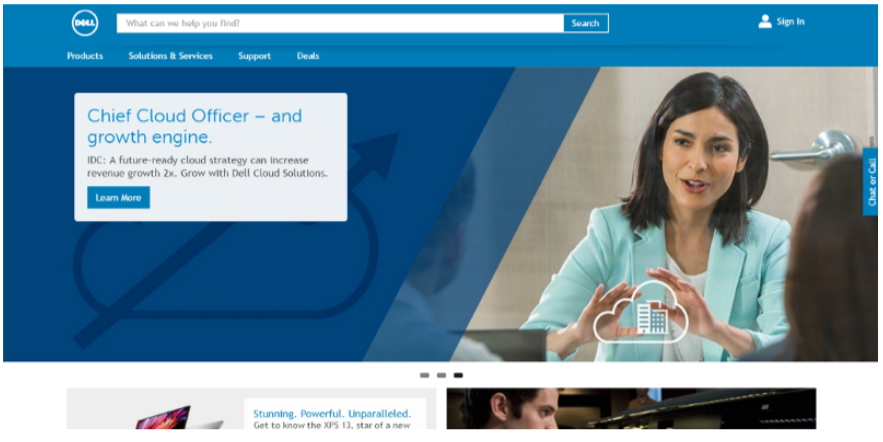
6. 좋은 캐러셀 디자인을 위한 가이드 3. 진행률을 표시하기.
몇번째 슬라이드인지 유저가 인식할 수 있도록, 하단에 진행률을 표기해줘야 합니다.

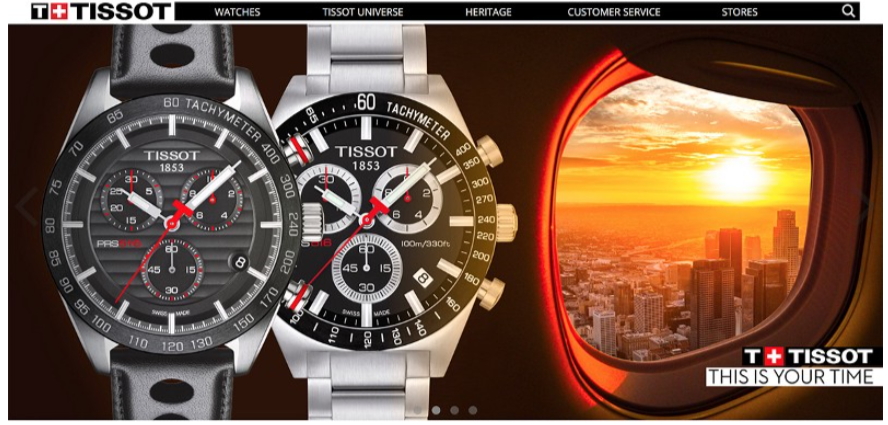
7. 좋은 캐러셀 디자인을 위한 가이드 4. 모바일에 최적화시키기.
슬라이드로 구현한 콘텐츠가 모바일 디바이스의 뷰에서도 읽기 쉬운지 확인해야 합니다.
웹앱을 구분없이 사용하는게 당연시 되었기 때문에,
앱뷰에서도 잘 보이도록 하는 것이 중요합니다.

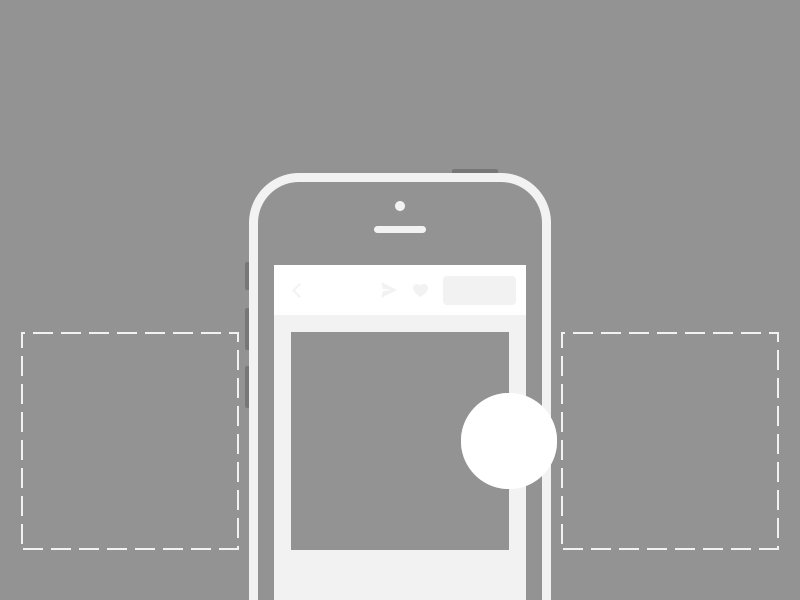
8. 좋은 캐러셀 디자인을 위한 가이드 5. 내비게이션 컨트롤 디자인
캐러셀 상의 네베게이션 기능을 추가해줄 때 고려해야 할 몇 가지 사항이 있습니다.
√ 내비게이션 기능이 있음을 캐러셀 내부에서 명확하게 인지시켜줘야 합니다.
√ 내비게이션 기능을 담고 있는 링크 혹은 버튼을 유저가 명확히 구분 가능하도록
직관적이고 충분히 크게 만들어줘야 합니다.
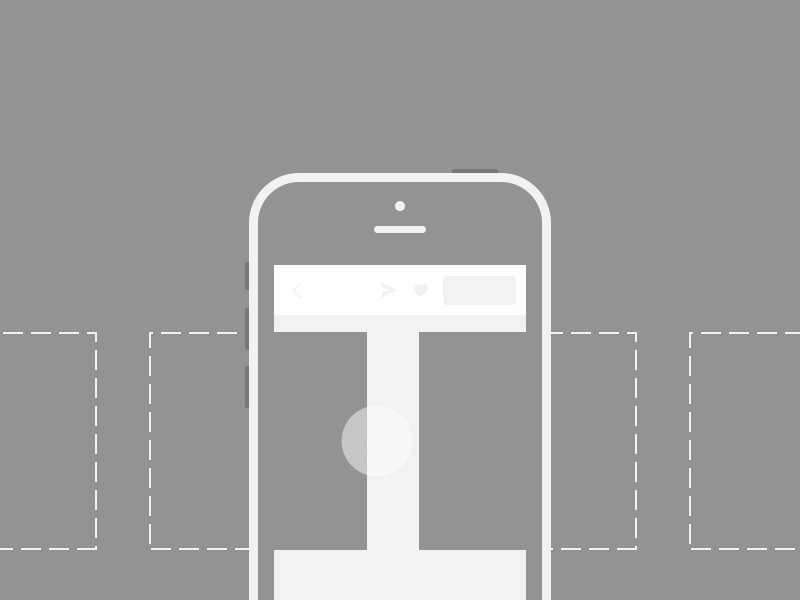
√ 모바일 디바이스상(모바일 사이즈)에서 편하게 볼 수 있도록 스와이프 제스처를 추가해줘야합니다.
* case study 1 : 내비게이션 컨트롤이 있음을 캐러셀 내부에서 명확히 보여주기.


* case study 2 : 링크와 버튼의 명확한 구분.

* case study 3 : 모바일 사이즈를 고려한 스와이프 기능

9. 자동 로테이션 효과에 대한 팁
- 캐러셀에서 자동 로테이션 효과를 구현 할 때는 다음 4가지 세부사항들을 고려해야 합니다.
ⓐ 모바일 사이즈에서는 가능한 자동 로테이션 효과를 넣지 말아야 합니다.
슬라이드가 넘어가 버려서 사용자가 잘못된 슬라이드를 탭할 가능성이 있기 때문입니다.
ⓑ 슬라이드의 전환 속도가 너무 빠르지 않도록 해야합니다.
물론 너무 느려도 안되지만, 너무 빠르면 정보를 읽을 수가 없습니다.
적절한 전환 타이밍은 테스트를 통해 알아내고, 각 정보마다 다른 전환시간을 적용하는 방법도 있습니다.
ⓒ 전환에 대한 통제권이 사용자에게 있어야 합니다.
일시정지의 기능을 의미합니다.
ⓓ 마지막 슬라이드에 도착했을 때, 초기 페이지로 돌아가야 합니다.
10. 캐러셀 기능의 가장 좋은 대안
- 캐러셀 기능의 가장 큰 문제점은 "전체 맥락 부족"입니다.
사용자는 보통 다음 슬라이드에 무엇이 보일지, 왜 봐야하는지 전혀 알 수가 없기 때문에
슬라이드 전환률이 낮을 수 밖에 없습니다.
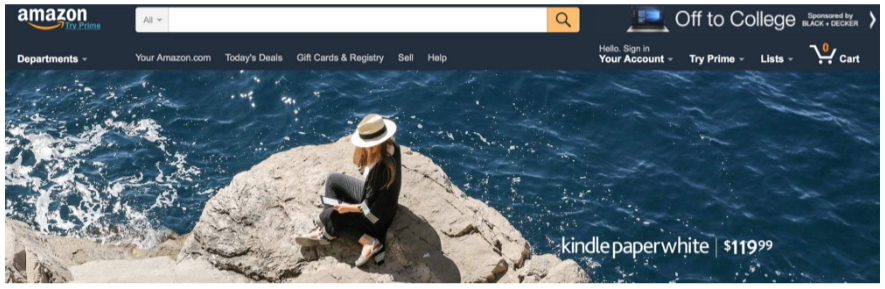
- 이러한 캐러셀과 비교했을 때 "영웅 이미지(가장 큰 후킹을 할 수 있는 대표 이미지)"를 활용한다면
유저가 우리 브랜드의 페이지에 더 효과적으로 집중하게 할 수 있습니다.


'UX Director.' 카테고리의 다른 글
| [ 서비스기획 & UX ] 올바른 MVP의 개념. (1) | 2024.10.21 |
|---|---|
| [ 서비스 기획 & UX ] UIUX원칙 : 3 MicroInteraction 6가지 원칙 가이드라인. (4) | 2024.10.15 |
| [ 서비스기획 & UX ] UIUX원칙 #2 : 회원 가입을 유도하는 10가지 UX 원칙 가이드라인들. (7) | 2024.10.09 |
| [ 서비스기획 & UX ] UX 설계자가 알아야 할 심리학 원칙. (3) | 2024.10.08 |
| [ 서비스기획 & UX ] UIUX원칙 #1 : 모바일 사이트 디자인의 12가지 UX 원칙 가이드라인. (9) | 2024.10.07 |