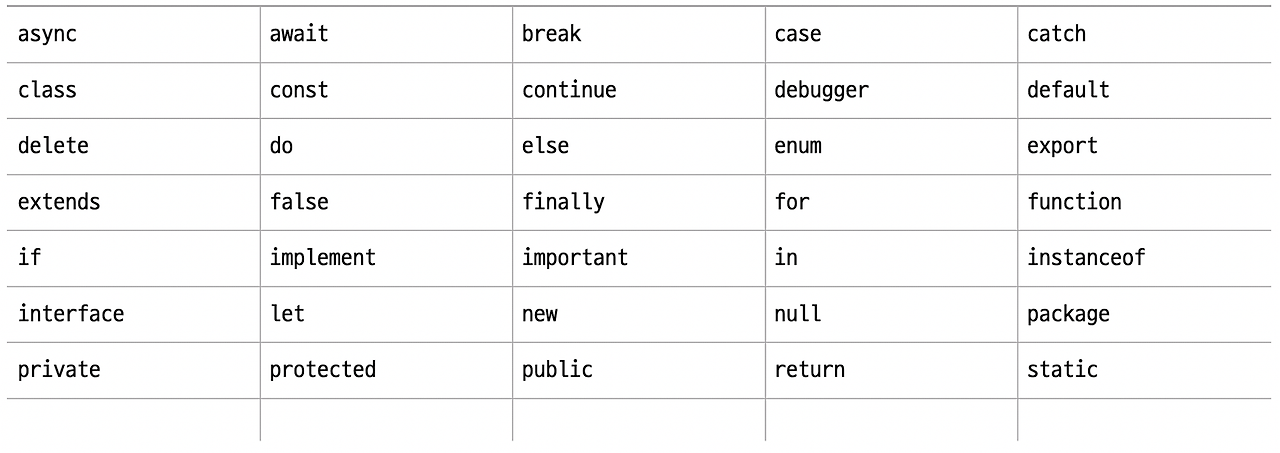
[ 3D Web : Front_JavaScript ] 자바스크립트 기초 개념. ∇ 자바스크립트 기초 문법들.목 차1. 주석2. 스타일 가이드3. 예약어4. 변수와 상수5. 변수 선언 및 할당6. 데이터 타입 1. 주석 - 자바스크립트에서는 코드 내에 주석을 추가하여 코드를 설명하거나, 코드 실행 주에 무시되어야 하는 부분을 가릴 수 있습니다. - 주석은 코드를 읽기 쉽게 만들어주며, 코드 유지보수에 유용합니다.한 줄 주석// 이 줄은 주석입니다. 실행되지 않습니다.console.log('실행됩니다.'); // 이 줄은 실행되며, 콘솔에 '실행됩니다.'가 출력됩니다. 여러 줄 주석/*여러 줄의 주석입니다.이 줄은 실행되지 않습니다.*/co..