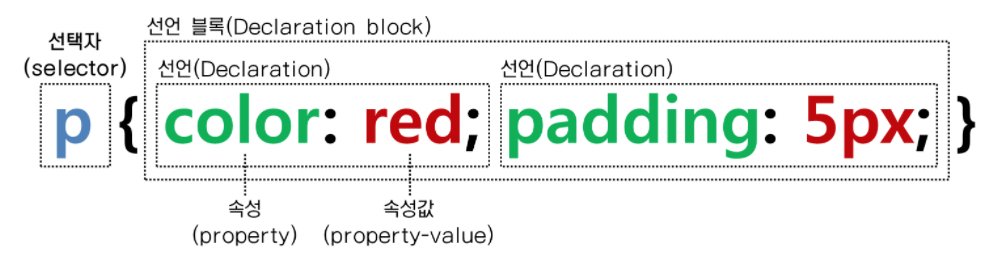
[ Web & Mark UP ] CSS 문법 정리 ∑ CSS 문법 정리.목 차1. 표현 방법2. 선택자 (Selector)3. CSS 속성 값들4. CSS 속성 전환 1. CSS 표현 방법. 전 글에서도 언급했듯이, CSS에는 여러가지 표현 방법들이 있습니다. 이 방법들의 공통점은 - 소스 내에 style 태그로 직접 코딩하는 방법 - import하는 방법 : style 태그 내에 파일 링크를 걸어서 파일의 내용을 가져올 때 사용 - 링크는 다른 곳에 위치한 파일을 가져올 때 사용합니다. 다른 웹서버상에 있는 CSS를 가져오는 경우에 유용합니다. 2. CSS 선택자 (..