
[ 서비스기획 & UX ] UX 설계자가 알아야 할 심리학 원칙.
∇ UX 심리학 원칙들.
목 차
1. 고립 효과
2. 서열 위치 효과
3. 인지 부하
4. 내재적 인지 부하
5. 본질적 인지부하
6. 힉스의 법칙
7. 근접성의 법칙
1. Von Restorff effect ( 고립 효과 ) = Isolation Effect = 폰 레스토프 효과.
: 같은 물체가 여러 개 있을 때 상이한 물체가 한개 있다면,
상이한 한개의 물체가 유저의 기억에 남을 가능성이 높습니다.
- 고립효과는 CTA ( Call To Action) 버튼에 주로 사용됩니다.


2. Serial position effect ( 서열 위치 효과 )
" 인간은 서열(Serial)의 처음과 마지막 항목을 가장 잘 기억하는 경향을 가집니다 "
: "서열 위치 효과"는 목록의 중간에 위치한 항목보다는
처음(초두)과 끝(최신)에 위치한 항목을 유저가 더 잘 기억한다는 것을 말합니다.
오늘날 대부분 앱들이 햄버거 버튼을 사용하는 대신,
아래나 위의 왼쪽*오른쪽 끝에 가장 중요한 항목(요소)을 위치시키는 이유입니다.
1. 페이지(뷰) 내에서 가장 덜 중요한 항목부터 목록 중간부에 배치하는 것이 도움이 됩니다.
중앙부에 가까울수록 장기 기억과 작업 기억에 덜 저장되는 경향이 있기 때문입니다.
2. 핵심 기능을 좌측 끝 * 우측 끝에 배치하면 유저의 집중도를 높일 수 있습니다.

서열 위치 효과는 '초두 효과' 와 '최신 효과'라는 두가지 주요 현상으로 구성된다고 볼 수 있습니다.
초두 효과(Primary Effect)는 리스트의 처음에 있는 항목들이 더 잘 기억되는 현상입니다.
이유는 처음 항목들이 단기에서 장기기억으로 전이될 시간이 충분히 주어지기 때문입니다.
최신 효과(Recency Effect)는 리스트의 마지막에 있는 항목들이 더 잘 기억되는 현상입니다.
마지막으로 본 요소들이 단기 기억 리스트 최상단에 올라와 있기 때문입니다.

3. Cognitive Load ( 인지 부하 )
: 인지 부하는 사람의 기억 저장 작업에 사용되는 정신적 노력(에너지)의 총량을 나타내는 말입니다.
쉽게 말하자면, "유저가 정보를 처리하거나 문제를 해결하는 데에 필요한 정신적인 노력"입니다.
기억할 정보의 양이 과도하게 많아지는 것을 "인지 과부화"라고 합니다.
우리는 프로덕트를 사용하는 모든 과정에서 인지 부하가 발생합니다.
모든 사람들은 가용 한계 인지 부하가 존재하며, 컴퓨터로 따지면 CPU 점유율과 비슷하다고 할 수 있습니다.
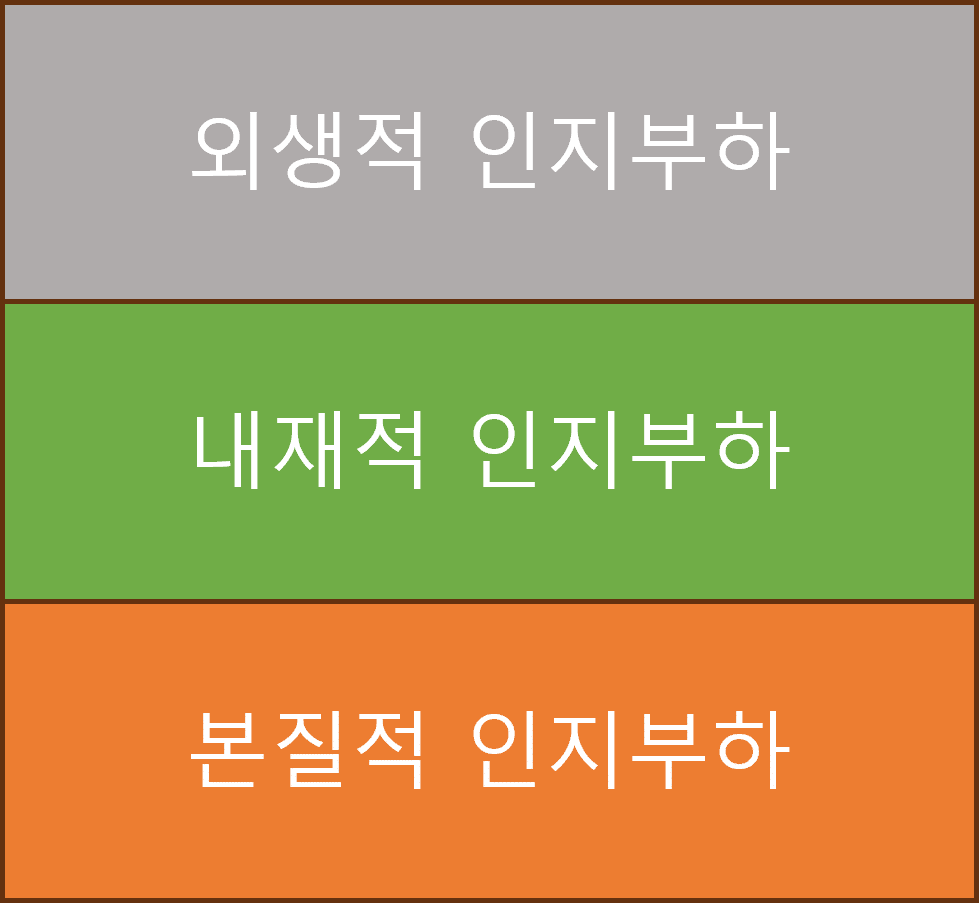
인지부하는 [외생적/내재적/본질적]으로 구성됩니다.

1. 외생적(외재적) 인지 부하(Extraneous cognitive load )
: 불필요하게 투입된 인지적 노력.
과제의 난이도가 아닌 가르쳐주는 것에 따라 달라지는 부하입니다.
- 사용자에게 학습 방법 및 전략을 잘 제시해주어야 합니다.
2. 내재적 인지 부하(Intrinsic cognitive load )
: 학습할 대상이나 학습자(사용자)의 수준에 의해 생기는 인지 부하입니다.
- 어렵거나 양이 많으면 사용자가 받아들이기 힘듭니다.
3. 본질적 인지 부하(Germane cognitive load )
- 스키마 확장을 위한 인지적 노
: 학습자가 과제를 처리하기 위한 노력에서 생기는 부하입니다.
내*외재적 부하와 다른 점은 사용자 본인이 '주체'가 되어서 생기는 부하라는 점입니다.
내*외재적 부하를 잘 설계해서, 본질적 인지부하를 잘 이끌어내는 것이 필요합니다.


4. Intrinsic - Cognitive Load ( 내내적 인지 부하 )
: 내재적 인지부하는 과제(프로덕트 서비스/오브젝트)의 난이도와 관련된 내용입니다.
'짧은 문장(micro-copt)'이 UX설계에서 중요한 이유이기도 합니다.
서비스 뷰의 빈 화면은 사용자에게 의도된 다음 행동을 하도록 유도해야 합니다.
또한 서비스 사용자가 설계된 지침대로 쉽게 따라갈 수 있도록 하기 위해
문장을 짧고 간단하게 적절한 문장들로 작성해야 합니다.

5. Germane- Cognitive Load ( 본질적 인지 부하 )
본질적 인지부하는 사용자가 새로운 지식을 받아들이려는 것을 의미합니다.
사용자에게 적절한 수준의 과제(오브젝트)를 제공하면 사용자는 과제를 해결하기 위해서
정신적인 노력을 할당하게 됩니다.
서비스 사용에 긍정적 현상이기 때문에, 사용자에게 적절한 본질적 인지부하가 생기도록 유도할 필요가 있습니다
우리가 설계시, 디자인 패턴을 사용하는 이유 중 하나가, 사용자가 익숙하게 받아들일 수 있기 때문입니다.
사용자가 이미 이해하고 있는 패턴 형식으로 만들면, 새로운 것을 쉽게 받아들일 수 있습니다.
6. Hick's Law(힉스의 법칙)
: '힉스의 법칙'은 '게슈탈트 이론'과 함께 가장 널리 사용되는 ux원리입니다.
힉스의 법칙에 따르면, 사람이 결정을 내리는데 걸리는 시간은
선택 가능한 조건의 가짓수에 달려있습니다.
선택 항목의 수가 증가하면, 상대적으로 의사결정 시간이 늘어나게 됩니다.
UX 디자인 설계에 적용되는 힉스의 법칙 중 좋은 예시는 "LIST"입니다.

7. Law of Proximity ( 근접성의 법칙 )
근접성의 법칙은 게슈탈트 이론 중 하나이며, 서로 가까이 있는 물체가 그룹화되는 것을 말합니다.
사용자의 두뇌는 멀리 떨어져 있는 물체보다, 서로 가까이 있는 물체를 쉽게 연결합니다.
사람은 '클러스터링'을 통해 정보량을 정리하고 그룹화하는 경향이 있기 때문에 발생합니다.

'UX Director.' 카테고리의 다른 글
| [ 서비스 기획 & UX ] UIUX원칙 : 3 MicroInteraction 6가지 원칙 가이드라인. (4) | 2024.10.15 |
|---|---|
| [ 서비스기획 & UX ] UIUX원칙 #2 : 회원 가입을 유도하는 10가지 UX 원칙 가이드라인들. (7) | 2024.10.09 |
| [ 서비스기획 & UX ] UIUX원칙 #1 : 모바일 사이트 디자인의 12가지 UX 원칙 가이드라인. (10) | 2024.10.07 |
| [ 서비스기획 & UX ] HCI 개론 1장 : HCI & UX의 개념정리. (6) | 2024.10.06 |
| [ 서비스 기획- PM & UX ] 서비스 기획 용어 정리. (1) | 2024.08.19 |