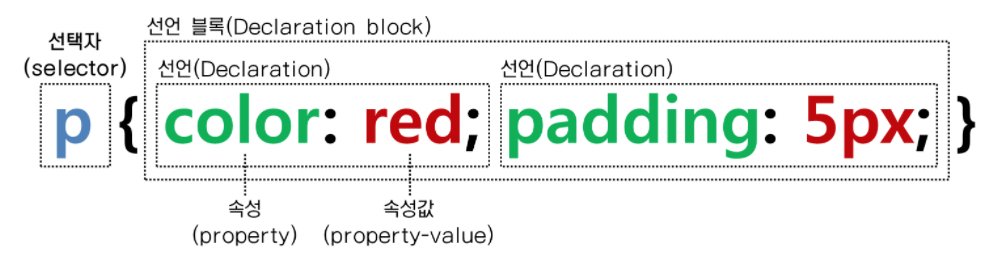
[ Web & MarkUP ] CSS 선택자들. ∇ CSS의 선택자들.목 차1. 전체 선택자2. 태그 선택자3. 클래스 선택자4. 아이디 선택자5. 기본 속성 선택자6. 조합 선택자 사용하기.7. 가상 요소 선택자 사용하기8. 가상 클래스 선택자 사용하기9. 다양한 선택자 조합하기10. 속성 선택자11. 복습 CSS 문법은 크게 선택자와 선언부로 구성이 됩니다. 그 중 선택자는 CSS를 적용할 태그(요소)를 지정하는 문법적인 영역이며 CSS는 선택자를 지정하는 다양한 방법들을 제공합니다. 1. 전체 선택자. : 전체 선택자는 HTML에서 사용할 수 있는 모든 요소를 한 번에 선택자로 지정하는 방법으로 * 기호를 사용합니다.* { color: red; } ..