
[ Web & MarkUp ] DOM ( Document object Model ) 완벽 정복하기.
∇ DOM ( Document Object Model ) 구조
목 차
1. 웹 페이지가 만들어지는 방법
1-1 Critical Rendering Path
1-2 렌더트리
2. DOM ( Document Object Model )
2-1 DOM의 생성 방식
2-2 DOM과 HTML의 차이점
2-3 DOM은 브라우저에서 보이는 것이 아닙니다.
2-4 DOM은 개발도구에서 보이는 것이 아닙니다.
3. CSS 선택기를 사용하여 DOM 요소를 선택하는 방법
4. DOM Elements 제어 방법
5. DOM Events
6. 요약
우선적으로 DOM이라는 것을 이해하기 위해서는 웹 페이지의 빌드 과정부터 이해해야 합니다.
1. 웹 페이지가 만들어지는 방법.
1 - 1. CRP [ Critical Rendering Path. ]
웹 브라우저가 원본 HTML 문서를 읽어들인 후,
스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시하기까지의 과정을 의미합니다.
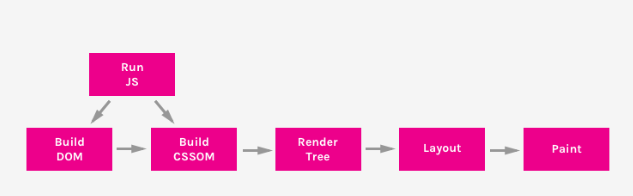
∇ CRP의 6단계 과정.
- DOM 트리 구축
- CSSSOM 트리 구축
- JavaScript 실행
- 렌더 트리 구축
- 레이아웃 생성
- 페인팅

CRP 과정은 6단계로 나뉘지만, 대략 렌더 트리 구축을 깆머으로 2단계로 구분 가능합니다.
1단계.
- 브라우저는 읽어들인 문서를 파싱하여, 최종적으로 어떤 내용을 페이지에 렌더링할 지 결정.
( 이 단계를 거치면 렌더 트리가 생성이 됩니다. )
2단계.
- 브라우저는 해당 렌더링을 수행합니다.

1 - 2. 렌더 트리.
- 렌더 트리란, 웹 페이지에 표시될 HTML 요소들과 이와 관련된 스타일 요소들로 구성됩니다.
- 브라우저는 렌더 트리를 생성하기 위해서는 두 모델이 필요합니다.
- DOM ( Document Object Model )
: HTML 요소들의 구조화된 표현.
- CSSOM ( Cascading Style Sheets Object Model )
: 요소들과 연관된 스타일 정보의 구조화된 표현
2. DOM ( Document Object Model )
'DOM(문서 객체 모델)'이란? 웹 페이지에 대한 프로그래밍 인터페이스입니다.
기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있는 API를 제공합니다.
2 - 1. DOM의 생성 방식
'DOM'은 원본 HTML 문서의 '객체 기반 표현 방식'이며,
DOM의 개체 구조는 노드 트리( 하나의 부모 줄기가 여러개의 자식 나뭇가지, 나뭇잎들을 가질 수 있는 구조 )로
표현 가능합니다.
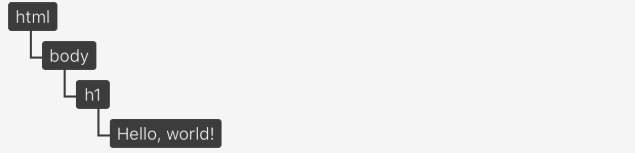
∇ HTML 코드로 알아보는 노드트리
<!doctype html>
<html lang="en">
<head>
<title> My first web page </title>
</head>
<body>
<h1> Hello, world! </h1>
<p> How are you? </p>
</body>
</html>

2 - 2. DOM과 HTML의 차이점.
- DOM은 HTML 문서로부터 생성이 되지만, 항상 동일하지는 않습니다.
√ HTML
- 화면에 보이고자 하는 모양과 구조를 문서로 만든 것으로, 단순 텍스트로 구성.
[ 최초에 화면을 그릴 때 사용하는 설계도 ]
√ DOM
- HTML문서 내용과 구조가 객체 모델로 변화되어 다양한 프로그램에서 사용 가능.
[ 설계도를 이용하여, 실제로 화면에 나타내지는 인터페이스 ]
∫ DOM이 원본 HTML 소스와 다를 수 있는 두 가지 케이스
∬ 작성된 HTML 문서가 유효하지 않을 때
- DOM은 유효한 HTML 문서의 인터페이스입니다.
DOM을 생성하는 동안, 브라우저는 유효하지 않은 HTML 코드를 올바르게 교정합니다.
<!doctype html>
<html>
Hello, world!
</html>
∬ JavaScript에 의해 DOM이 수정될 때
- DOM은 HTML 문서의 내용을 볼 수 있는 인터페이스 역할을 하는 동시에
동적 자원이 되어 수정될 수 있습니다.
2 - 3. DOM은 브라우저에서 보이는 것이 아닙니다.
- 브라우저 뷰 포트에 보이는 것은 렌더 트리로, DOM과 CSSOM의 조합입니다.
- 렌더 트리는 오직 렌더링 되는 요소만 관련이 있고, 스크린에 그려지는 것으로 구성되어 있어서
시각적으로 보이지 않는 요소들은 제외되기 때문에 DOM과는 다릅니다.
∇ ex : display : none 스타일 속성을 가지고 있는 요소.
<!doctype html>
<html lang="en">
<head></head>
<body>
<h1> Hello, world! </h1>
<p style="display : none;"> How are you? </p>
</body>
</html>렌더 트리에 해당하는 뷰 포트에 표시되는 내용은 <p> 요소를 포함하지 않습니다.

하지만 DOM은 <p> 요소를 포함합니다.

2 - 4. DOM은 개발도구에서 보이는 것이 아닙니다.
- 개발도구의 요소 검사기는 DOM과 가장 가까운 근사치를 제공하지만,
개발도구의 요소 검사기는 DOM에 없는 추가적인 정보를 포함합니다.
∇ ex : CSS의 가상 요소.
::befor 와 ::after 선택자를 사용하여 생성된 가상 요소는
CSSOM과 렌더 트리의 일부를 구성하지만
DOM은 오직 원본 HTML 문서로부터 빌드되고, 요소에 적용되는 스타일은 포함하지 않기 때문에
기술적으로 DOM의 일부는 아닙니다.
가상 요소는 DOM의 일부가 아니기 때문에, JS에 의해 수정될 수 없습니다.
3. CSS 선택기를 사용하여, DOM요소를 선택하는 방법.
1. QuerySelector를 사용하여, DOM 요소를 선택하는 방법.
- document.querySelector : CSS 선택자에 해당하는 가장 첫번째의 DOM Element를 잡아옵니다.
- document.querySelectorALL : CSS 선택자에 해당하는 모든 DOM Element를 잡아옵니다.
2. ID, Class, Tag를 사용하여 DOM 요소를 선택하는 방법
- getElementByld: 주어진 문자열과 일치하는 id속성을 가진 요소를 찾아옵니다.
- getElementsByClassName : 주어진 클래스 이름을 가진 모든 자식 요소를 배열과 같은 객체로 변환
- getElementsByTagName : Element의 HTMLCollection과 주어진 태그명을 반환.
Root node를 포함해 전체 document를 대상으로 검색됩니다.
3. 부모, 형제, 자식 DOM 요소를 선택하는 방법
- parentElement. : 호출된 Element의 부모 요소를 반환.
- nextElementSibling : 호출된 Element의 바로 뒤에 있는 요소(형제)를 반환
- previousElementSibling : 호출된 Element의 바로 앞에 있는 요소(형제)를 반환
- children: 호출된 Element의 모든 자식을 반환.
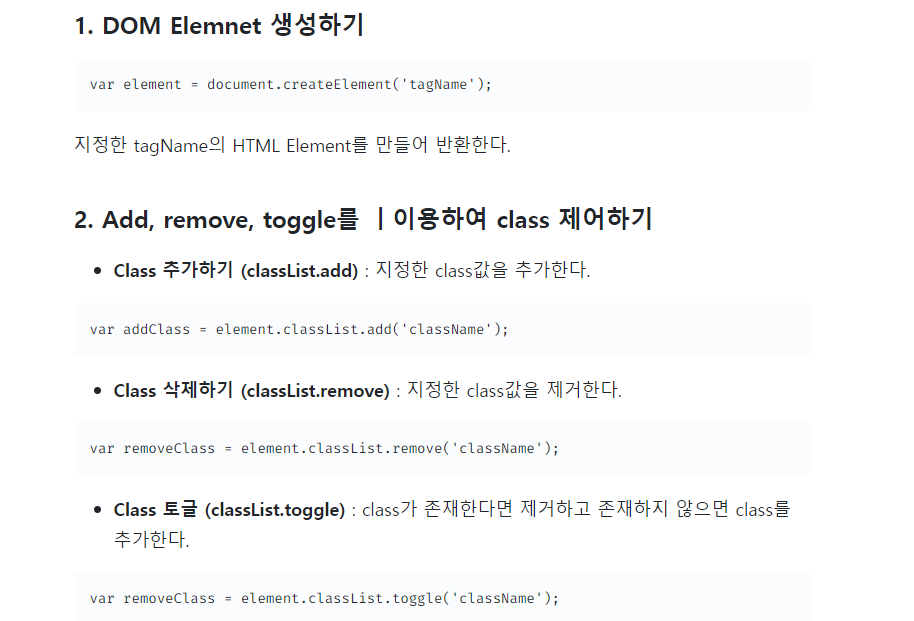
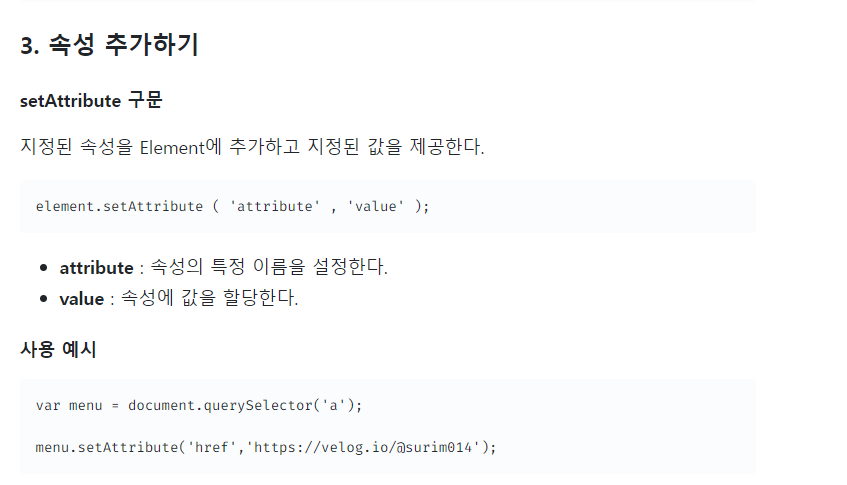
4. DOM Elements 제어 방법.




5. DOM Events
∇ addEventListener() 구문
- EventTarget의 addEventListener() 메서드는
지정한 이벤트가 대상에 전달될 때마다 호출할 함수를 설정합니다.
target.addEventListener( type, listener);- type (이벤트명 ) : 반응할 이벤트의 유형 및 이름
- listener(이벤트핸들러) : 지정된 타입의 이벤트가 발생했을 때 실행될 함수
∇ Event 객체 소개.
- Event 객체란? DOM 내에 위치한 이벤트를 나타내며,
사용자가 현재 취한 액션에 대한 상세정보를 담고 있습니다.
@ Event.target vs Event.currentTarget
- Event.target : 해당 이벤트가 발생한 근원지에 위치한 DOM Element를 가리킵니다.
- Event.currentTarget : addEventListener를 실행한 대상이 되는 Element를 가리킵니다.
( 실제로 이벤트가 등록된 Element )
6. 요약 정리
- DOM은 HTML 문서에 대한 인터페이스
∇ DOM이 사용되는 곳은
- 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용됩니다.
- 페이지의 컨텐츠 및 구조, 그리고 스타일이 JavaScript 프로그램에 의해 수정되기 위해 사용됩니다.
∇ DOM과 HTML의 차이점.
- DOM은 항상 유효한 HTML 형식입니다.
- DOM은 JavaScript에 의해 수정될 수 있는 동적 모델이어야 합니다.
- DOM은 가상 요소를 포함하지 않습니다 ( ::after)
- DOM은 보이지 않는 요소를 포함합니다. (display, : none )
'3D Web Developer > Web & MarkUp' 카테고리의 다른 글
| [ Web & Mark UP ] HTML 기초 문법 미리보기. (0) | 2024.10.22 |
|---|---|
| [ Web & MarkUp ] "HTML" 작성을 위한 기본 요소. (2) | 2024.10.21 |
| [ Web & Mark UP ] 브라우저 환경과 렌더링 엔진의 동작 원리. (0) | 2024.10.17 |
| [ Web & Mark UP ] HTML 의 전반적인 특징들 정리. (2) | 2024.10.17 |
| [ Web & Mark Up ] 웹 브라우저의 동작 원리. (0) | 2024.10.16 |