
[ 서비스기획 ] UI&UX 기초 용어 모음집.
∇ UI / UX 기본 용어.
: 사용자 경험(UX)과 사용자 인터페이스(UI)는 UX/UI 분야에서 가장 핵심적 개념입니다.
명확하게 개념부터 정의해보겠습니다.
∇ UX [ User Experience : 사용자 경험].
: 프로덕트나 디지털 서비스를 사용하는 사용자가 느끼는 전반적인 경험을 의미합니다.
- 사용자가 프로덕트를 이용하는 과정에서 경험하는 { 감정, 태도, 인지} 등 모든 측면이 해당됩니다.
+ 프로덕트의 사소한 편의성과 효율성부터 디자인적인 부분까지 고려됩니다.
: UX를 기획하는 과정은 사용자들의 요구사항과 행동양식등을 고려하여 프로덕트를 구성하는 것.!
: 사용자 경험을 분석하고 반영한 프로덕트는 사용자 만족도와 충성도를 높일 수 있습니다.
∇ UI [ User Interface : 사용자 인터페이스].
: 사용자가 디지털 프로덕트와 만나는 면이자 인터렉션 할 수 있도록 하는 연결점입니다.
클릭하는 버튼부터 텍스트의 문구, 이미지, 애니메이션 효과 등 시각적 요소들 모두가 ui 구성 요소입니다.
이 요소들은 사용자가 프로덕트를 경험하는 동안 어떻게 반응하고, 동작해야 하는지 알려주는 키 역할을 합니다.
좋은 ui들은 사용자가 고민없이 프로덕틀르 사용 할 수 있는 직관적인 디자인으로 이루어져야 하고,
이러한 디자인은 자연스레 UX의 향상으로 이어집니다.
∇ 자주 사용하는 UI 용어.
√ 스피너 ( Spinner )
: 필드에 직접 숫자를 입력하거나 화살표 버튼으로 조절하여 원하는 숫자를 입력.
√ 슬라이더 ( Slider )
: 사용자가 제한된 범위 안에서 입력 값을 선택하게 해주는 UI요소.
- 일반적으로 가로 방향의 막대 형태.
- 사용자가 이동시키는 위치에 따라 값이 조정됨.

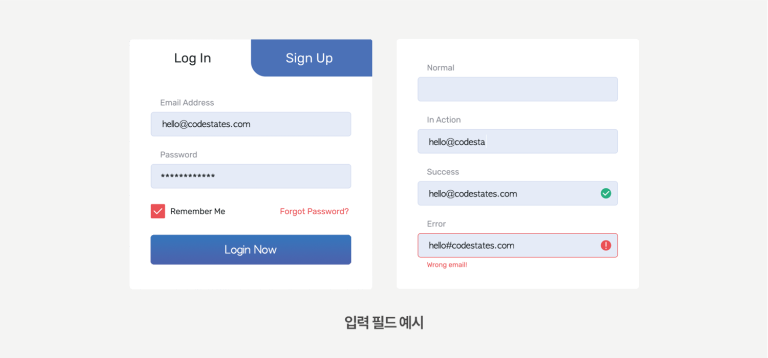
√ 입력 필드 ( Input Field )
: 입력 필드는 사용자가 키보드를 사용하여, 직접 텍스트를 입력하는 곳.
ex) 검색창, 로그인 폼, 회원가입 폼 등.
: 입력 필드 안에 미리 작성된 예시 문구나 안내 문구가 들어갈 수 있습니다.
: 입력 필수 요소가 생략되거나, 정해진 양식에 맞춰 입력하지 않을 경우, 오류 상태를 표시 가능합니다.

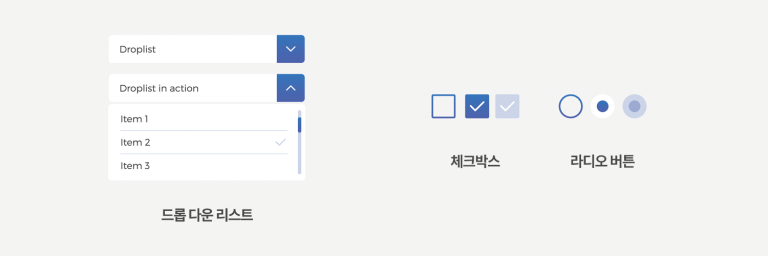
√ 드롭다운 리스트 ( Drop-down List )
: 드롭다운 리스트는 사용자가 선택할 수 있는 여러 옵션 중 하나를 선택 가능하게 합니다.
- 드롭다운 리스트 버튼을 클릭하거나, hover하면 선택지가 펼쳐지며 그 중 하나의 항목을 선택 가능합니다.
√ 체크박스 ( Checkbox )
: 체크 박스는 여러 옵션 중 동시에 여러가지 항목을 선택할 때 사용가능합니다.
- 체크 박스 선택지가 너무 많을 경우, 사용성에 문제가 생길 수 있어 주의가 필요.
- 하나 이상의 항목을 선택할 수 있다는 점에서 '라디오 버튼'과는 차이가 있습니다.

√ CTA ( Call To Action )
: 프로덕트 사용자의 구매,구독,재방문 등의 전환율에 관련된 행동을 유도하는 장치입니다.
특정한 목적의 행동을 암시적으로 유도하는 문구와 디자인 요소로 구성한 버튼들을 주로 활용합니다,

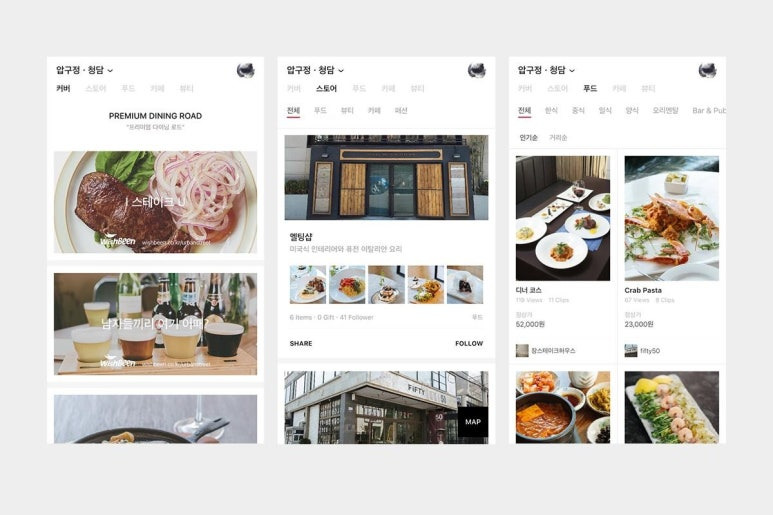
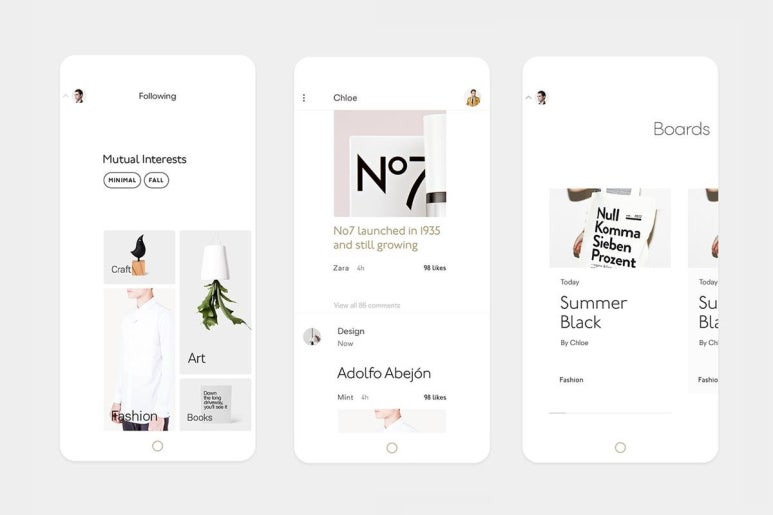
√ 카드 ( Card )
: 이미지와 텍스트 등으로 구성하여, 다양한 정보를 담는 직사각형 요소.
시각적으로 눈에 띄게, 정보를 한눈에 쉽게 파악 가능하다는 장점.


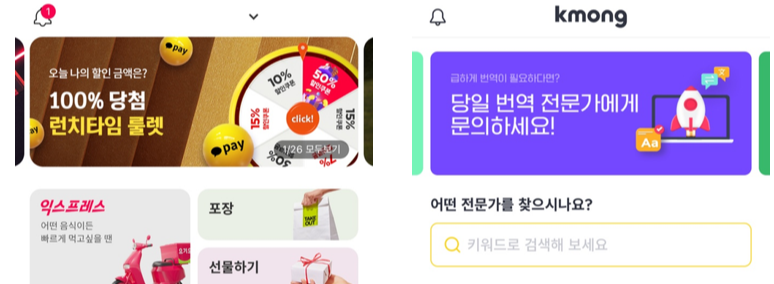
√ 캐러셀 ( Carousel )
: 한 화면 혹은 하나의 보더 라인 안에서 두 개 이상의 여러 콘텐츠들을 보여줄 때 사용합니다.
주로 슬라이드 형태로, 이미지 혹은 영상 등을 순환하며 노출시키는 형태로
메인 페이지의 광고 배너 등에서 가장 흔히 볼 수 있습니다.
[ 개발 과정에서 주로, 라이브러리를 활용하는 경우가 많으므로, 라이브러리의 이미지를 참고하는 것도 좋음]

√ 헤더(Header) & 푸터 ( Footer )
: '헤더'는 웹 페이지의 상단 영역, '푸터'는 웹페이지의 하단 영역입니다.
헤더에는 주로 브랜드 로고와 네비게이션바가 포함되며,
푸터에는 회사 정보, 개인정보 정책, 소셜 미디어 정보 등이 포함됩니다.


∇ 개발과 관련된 UX 용어.
√ 네이티브 앱.
: 안드로이드, ios, 등 각각 다른 모바일 운영 체제에 최적화되어 개발된 앱입니다.
각 운영체제와 디자인시스템 등에 최적화시켜 기획과 개발을 진행합니다.
√ 웹앱
: 웹 기반으로 개발을 진행한 후, 앱 언어로 한번 감싼 것을 의미합니다.
Rn이나 flutter 등으로 앱을 감싸는 과정을 진행하며, 안드로이드 & ios 모두 배포 가능합니다.
√ 하이브리드
: 네이티브와 웹앱의 중간 형태.
√ 배포
: 빌드가 완료된 서비스를 사용자에게 제공하는 것.
( 웹은 AWS 등의 서비스를 통해 url를 활성화시키고, 앱은 구글플레이스토어 등에 업로드합니다)
√ IA( Information Architecture)
: 정보구조도, 주로 서비스 전체 아웃라인을 조망하기 위해 사용합니다.
√ 상세기획서
: 스토리보드를 중심으로 페이지 구성, 기능, 정책 등 서비스와 관련된 모든 내용을 담은 최종 산출물
√ 플로우 차트.
: 특정 기능, 서비스 플로우의 흐름을 순서도나 기호를 사용해 도식적으로 표현한 다이어그램.
∇ 방법론 관련된 UX 용어.
*애자일(Agile) 방법론
미리 모든 것을 계획하고 개발을 시작하는 전통적 방법론(waterfall)과는 다르게, 최소 기능 제품(MVP)을 빠르게 개발하여 피드백받고, 지속적으로 개선해나가는 개발 방법론.
*스크럼(Scrum)
대표적인 애자일 방법론. 전통적 개발 방법론과는 다른 개념으로, 솔루션에 포함할 기능에 대해 우선순위를 부여하고, 개발 주기를 설정해 실제 동작할 수 있는 결과를 만들어내는 방법을 말합니다.
*스프린트(Sprint)
스크럼이 이루어지는 반복적인 개발 주기. 1주에서 4주 정도의 주기를 가지고 진행하는 방식으로 제품을 개발하거나 개선합니다. 일일 단위의 스프린트 미팅을 통해 어제 한 일, 오늘 할 일, 장애 요소가 있는지를 공유하고 계획합니다.
*프로덕트 백로그(Product Backlog)
제품 개선을 위해 진행되어야 할 요구사항. 요청자, 시간, 요구에 대한 상세한 사항, 우선순위를 기록합니다.
*칸반
또 다른 대표적인 애자일 개발 방법론으로, 특정 단계의 작업이 완료되었을 때 다음 단계로 끌어오는 방식으로 진행하는 업무 방식을 말합니다. 팀의 업무량과 진행 상황을 시각적으로 확인할 수 있다는 장점이 있습니다.
[ 다양한 칸반 SaaS서비스들이 있음]

∇ 프로덕트 빌딩과 관련된 UX 용어.
*MVP(Minimum Viable Product)
최소한으로 실행 가능한 제품. 디자인 콘셉트를 검증하는 프로토타입과는 비슷하지만 다소 다른 개념으로, 비즈니스 모델에 대한 기본 가설을 테스트할 수 있습니다. 아이디어를 검증하고, 기능을 테스트하고, 신제품 출시 기간을 단축하고, 시장 적합성을 확인할 수 있습니다.
좋은 MVP는 적은 기능을 가지고 있되, 핵심 기능은 완전히 동작해야 하며, 고객의 니즈나 욕구를 충족시켜야 합니다. MVP를 설정할 때에는 다음 2가지를 반드시 고려해야 합니다. ‘어떠한 가설을 검증하려 하는가?’, ‘가설을 검증하기 위해 필요한 핵심 기능은 무엇인가?’
*OKR(Objectives & Key Results)
목표 및 핵심 결과를 말하며, 달성하고자 하는 것과 이를 위한 이정표까지 해당됩니다. 이는 정량적으로 측정 가능한 항목이어야 합니다. UX/UI 디자이너에게 OKR이 필요한 이유는 매출 증대, 리드 생성, 이탈 감소, 브랜드 이미지 개선, 신제품 출시 등으로 필요, 정량화하여 판단할 수 있습니다.
*AB Test
임의로 나눠진 집단에게 서로 다른 UI/UX를 제시하고, 어떤 집단이 더 높은 성과를 보이는지 정량적으로 평가하는 방식. 대부분의 IT기업이 의사결정의 도구로 활용합니다. AB Test는 ‘목표 설정, 가설 수립, 실험 설계 및 진행, 결과 검증’이라는 단계를 거쳐 이루어집니다.
*사용자 여정 지도(User Journey Map)
서비스를 이용하면서 겪는 과정을 단계적으로 시각화한 것을 말합니다. 사용자가 제품을 발견하고, 처음으로 경험하고, 원하는 것을 위해 탐색하고, 예약/구매 등 목표를 이루는 과정을 일컬으며, 그 과정에서의 소요되는 시간, 목표, 감정, 페인 포인트를 단계별로 표현합니다.
사용자 여정 지도는 문제점을 구체화하고, 원인을 발견해 해결방안을 모색하는 자료로 활용될 수 있습니다. 또한, 팀원이 제품에 대해 갖고 있는 콘텍스트를 이해, 합일시키는 데 도움이 됩니다.
*페르소나(persona)
UX/UI에서 앱, 웹 등의 일반적인 사용자를 나타내는 가상의 캐릭터. 나이, 성별, 결혼 여부, 직업, 소재지, 수입, 취미생활, 서비스와 관련한 불만사항 또는 니즈 등을 최대한 구체적으로 설정합니다.
'20대 초반 대학생'과 같은 막연한 설정보다는, '23세 남자, 컴퓨터공학을 전공하는 대학생 김제로, 서울 마포구 거주, 복학 후 과외로 매월 60만 원 아르바이트비의 수입이 있으며, 취미생활은 컴퓨터 게임과 게임 유튜브 시청, 전공은 잘 맞으나 직무를 고르지 못하고 있음, 향후 게임 분야서 일하고 싶음'등과 같이, 실제로 살아갈만한 인물을 설정해 내러티브를 부여합니다.
*엔드유저 : 최종적으로 제품을 사용하는 사용자가 되는 사람으로, 일반적인 고객과는 다른 개념입니다.
*스토리보드
영화에서 비롯된 것으로, 스토리의 이미지를 보드에 고정했던 것에서 시작된 개념입니다.
스토리를 시각화하기 위해 배열된 일러스트레이션 시퀀스로 제품에 대한 사용자 경험을 예측하고 탐색하는 도구로 쓰이며, 새로운 제품이나 서비스를 만들 때, 제품을 빌드하면서 작성합니다.
∇ ui와 ux의 차이 정리.
"UI는 가고자 하는 곳으로 데려다주는 다리이고, UX는 도착했을 때 느끼는 느낌이다."
-Jason Ogle, User Defenders 팟캐스트의 호스트 및 프로듀서. CACI International의 디자이너
"UX는 문제를 해결하기 위한 사용자의 여정에 초점을 맞추고 UI는 제품 표면의 모양과 기능에 초점을 맞춘다."
-Ken Norton, Google Venturs의 파트너, 전 Google 제품 관리자
'UX Director.' 카테고리의 다른 글
| [ 서비스기획 & UX ] UIUX원칙 #2 : 회원 가입을 유도하는 10가지 UX 원칙 가이드라인들. (7) | 2024.10.09 |
|---|---|
| [ 서비스기획 & UX ] UX 설계자가 알아야 할 심리학 원칙. (3) | 2024.10.08 |
| [ 서비스기획 & UX ] UIUX원칙 #1 : 모바일 사이트 디자인의 12가지 UX 원칙 가이드라인. (10) | 2024.10.07 |
| [ 서비스기획 & UX ] HCI 개론 1장 : HCI & UX의 개념정리. (6) | 2024.10.06 |
| [ 서비스 기획- PM & UX ] 서비스 기획 용어 정리. (1) | 2024.08.19 |