
[ Web & Mark UP ] HTML 필수 태그 정리해보기 - [ 2 ]
∇ HTML 필수 태그 - [2]
목 차
1. 표 만들기
2. 멀티미디어 설정하기
∇ 표 (table) 만들기.
※ 표란, 행과 열 그리고 셀로 이루어진 것.

◆ table 태그.
: 표의 시작과 끝을 알려주는 <table>과 </table> 태그를 표시하고,
그 사이에 표와 관련된 태그를 모두 넣습니다.
<table></table>
◆ caption 태그.
: 표를 생성할 때 '웹 접근성을 향상하는 방법의 하나로 표 제목을 지정' 합니다.
표 제목은 caption 태그로 지정하므로, 표를 만들 때는 반드시 caption 태그를 사용해야 합니다.
<table>
<caption>표 제목</caption>
</table>
출처: https://cut-eyebrow.tistory.com/38 [포지 : 엔지니어링 용광로:티스토리]
◆ tr태그.
: tr(table row) 태그는 표에서 행을 생성 합니다.
행을 여러 개 만들어내고 싶다면, tr 태그를 여러번 사용하면 됩니다.
<table>
<tr></tr>
</table>
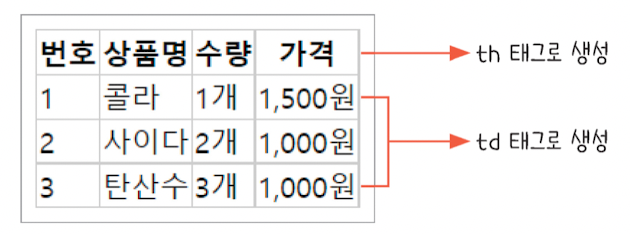
◆ th, td태그.
: th(table header) 태그와 td(table date) 태그는 표에서 열을 생성할 떄 사용 합니다.
<table>
<tr>
<th>제목</th>
<td>내용</td>
</tr>
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표(table)</title>
<style>
table{
border-collapse:collapse;
}
th, td{
border:1px solid #ccc;
}
</style>
</head>
<body>
<table>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td>1,000원</td>
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
<td>1,000원</td>
</tr>
</table>
</body>
</html>
이 코드상태로 실행을 하게 되면, 테이블 형태는 있지만 테이블의 테두리가 없습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--collapse: 중복제거-->
<style>
table{
border-collapse: collapse;
}
th,td{
border: 1px solid #ccc;
text-align: center;
}
th {
background-color: lawngreen;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td rowspan="2">2000원</td>
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
</tr>
<tr>
<td>총금액</td>
<td colspan="3">5500원</td>
</tr>
</table>
</body>
</html>

◆ rowspan & colspan 속성.
: 행과 행을 병합할 때 rowspan
열과 열을 병합할 때 colspan 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
<style>
table{
border-collapse: collapse;
}
th, td{
border: 1px solid #ccc;
text-align: center;
}
</style>
</head>
<body>
<!-- 테이블의 시작을 의미 -->
<table>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td rowspan="2">1,000원</td> <!-- 행 병합-->
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
<!-- 4행 4열은 3행 4열과 병합했으므로 생성하지 않습니다. -->
</tr>
<tr>
<td>총 금액</td>
<td colspan="3">6,500원</td> <!-- 열 병합-->
<!-- 5행 2열부터 열 3개를 병합했으므로 나머지 열은 생성하지 않습니다. -->
</tr>
</table>
</body>
</html>
◆ thead, tfoot, tbody 태그 ( 표의 구조를 지정 )
: 표에서도 행을 묶어 그룹화 할 수 있는데 thead, tfoot, tbody 태그를 사용하면 됩니다.
표의 구조를 지정하며 시각장애인을 위한 스크린 리더기를 통해 표를 쉽게 이해 할 수 있도록 할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table-group</title>
<style>
table{
border-collapse:collapse;
}
th, td{
border:1px solid #ccc;
text-align:center;
}
</style>
</head>
<body>
<!-- 테이블의 시작을 의미 -->
<table>
<thead>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<td>총 금액</td>
<td colspan="3">6,500원</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td rowspan="2">1,000원</td>
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
</tr>
</tbody>
</table>
</body>
</html>
◆ col & colgroup 태그
: 표에서 열을 그룹화할 때는 col 태그와 colgroup 태그를 사용 합니다.
col 태그는 하나의 열을 그룹화하고,
colgroup 태그는 span 속성과 함께 사용해 2개 이상의 열을 그룹화 합니다.
특정열에 배경색을 넣거나 너비를 바꾸려면 원하는 열을 선택할 수 있어야 하는데,
이럴 때 사용하는 태그가 col과 colgroup 태그 입니다.
<colgroup>
<col>
</colgroup>※ 특정열에 스타일 속성 적용.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td { padding:10px 20px; }
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color:#eee;">
<col>
<col style="width:150px">
<col style="width:150px">
</colgroup>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
}
th, td {
border: 1px solid #ccc;
padding: 10px 20px;
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>선물과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color: #eee;">
<col>
<col style="width: 150px">
<col style="width: 150px">
</colgroup>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47000원</td>
</tr>
</tbody>
</table>
</body>
</html>
∇ 멀티미디어 설정하기.
◆ audio 태그
: 웹사이트에서 많이 사용하는 멀티미디어 적용 방법에는 오디오와 비디오가 있습니다.
HTML5에서는 audio와 video 태그를 지원해 손쉽게 사용 가능 합니다.
<audio src="medias/spring.mp3" controls></audio>
@ 지원 파일 포맷과 미디어 타입.
: 웹 브라우저마다 지원하는 오디오 파일 포맷이 다르기 때문에 코드를 작성하기 전에 지원 여부를 확인 필요

◆video 태그
<video src="medias/salad.mp4" controls width="700"></video>
★ audio & video 태그의 속성들

<audio src="medias/spring.mp3" autoplay loop></audio>
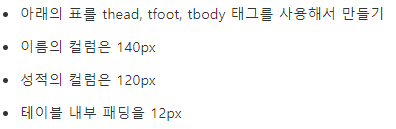
○ 연습 문제.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>성적 구하기</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid #777;
padding: 12px;
}
th {
background-color: bisque;
}
</style>
</head>
<body>
<table>
<caption>학생 성적표</caption>
<colgroup>
<col style="background-color: #eee; width: 140px;">
<col style="width: 120px;">
<col style="width: 120px">
<col style="width: 120px">
</colgroup>
<thead>
<tr>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
</tr>
</thead>
<tbody>
<tr>
<td>문동은</td>
<td>55</td>
<td>67</td>
<td>99</td>
</tr>
<tr>
<td>주여정</td>
<td>67</td>
<td>87</td>
<td>23</td>
</tr>
<tr>
<td>박연진</td>
<td>88</td>
<td>99</td>
<td>67</td>
</tr>
<tr>
<td>전재준</td>
<td>67</td>
<td>55</td>
<td>44</td>
</tr>
<tr>
<td>하도영</td>
<td>55</td>
<td>67</td>
<td>88</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>과목평균</td>
<td>55</td>
<td>67</td>
<td>88</td>
</tr>
<tr>
<td>전체평균</td>
<td colspan="3">67</td>
</tr>
</tfoot>
</table>
</body>
</html>
'3D Web Developer > Web & MarkUp' 카테고리의 다른 글
| [ Web & Mark UP ] HTML 입력 양식들.-[1] (4) | 2024.10.28 |
|---|---|
| [ Web & MarkUP ] CSS 선택자들. (2) | 2024.10.27 |
| [ Web & Mark UP ] CSS 문법 정리 (5) | 2024.10.23 |
| [ Web & Mark UP ] CSS 기본 정리. (1) | 2024.10.23 |
| [ Web & Mark UP ] HTML 필수 태그 정리해보기 - [1] (5) | 2024.10.22 |