
[ Web & Mark UP ] CSS 기본 정리.
∇ CSS 기본 정리.
목 차
1. CSS 문법 형식
2. CSS 적용하기
3. CSS 주요 문법 요약
※ CSS의 기본 사항.
- CSS는 HTML과 함께 웹 표준의 기본 개념입니다.
( 추후에 스타일컴포넌트, 테일윈드 등의 프레임워크로 변형 가능하기에 기본 개념을 숙지해야함.)
- HTML이 텍스트, 이미지, 표 같은 요소를 웹 문서에 넣어서 뼈대를 만드는 역할을 한다면,
CSS는 텍스트나 이미지, 배경의 크기나 배치 방법 등의 요소들을 활용해 디자인을 담당 합니다.
⊙ 초창기 HTML은 style 속성을 통해서 태그를 꾸밀 수 있었습니다.
하지만, 웹 환경이 발전하면서부터
하나의 웹 문서 안에 구조를 설계하는 태그와 디자인을 담당하는 스타일을 같이 묶어 두는 것이 문제가 되었습니다.
그래서 W3C는 웹 문서에서 구조와 디자인을 분리하기로 했고, 그 방법 중의 하나로 CSS가 탄생했습니다.
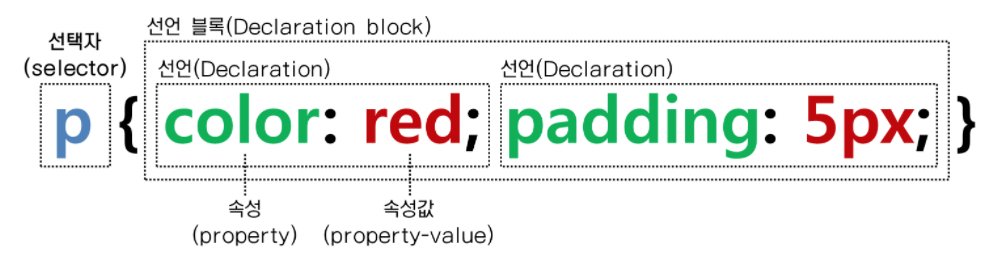
1. CSS 문법 형식
css 문법은 크게 "선택자"와 "선언부"로 구분 합니다.
- 선택자는 CSS 스타일을 적용할 HTML 태그(요소)를 선택하는 영역입니다.
- 선언부는 선택자에서 선택한 태그에 적용할 스타일을 작성하는 영역으로, 중괄호 {}를 넣습니다.

div {
width : 200px;
heigth: 200px;
background-color: royalblue;
color: white;
}
h1 {
font-size:24px;
color:red;
}
2. CSS 적용하기.
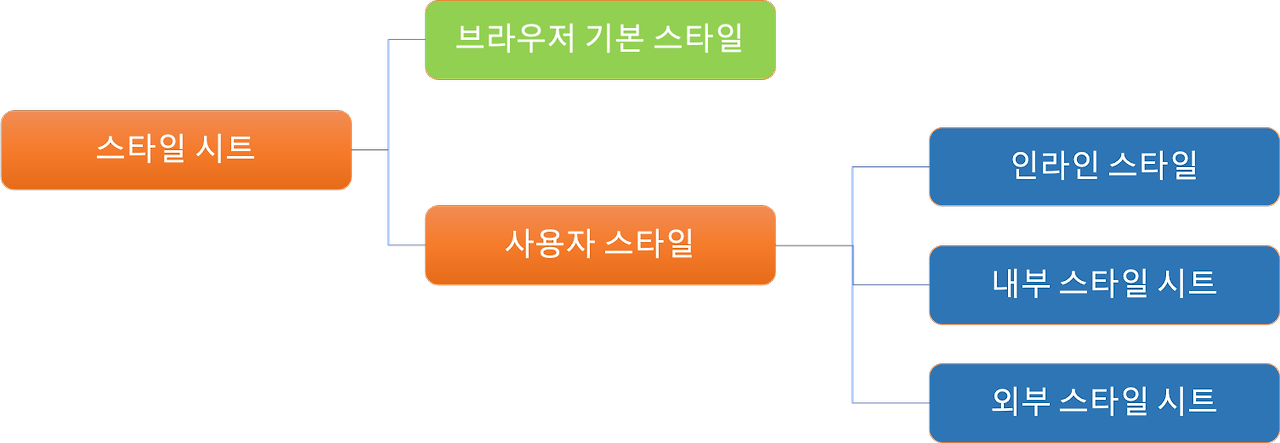
∇ 스타일 시트 알아보기.
- 웹 문서 안에는 다양한 스타일 규칙이 적용됩니다.
- 이런 스타일 규칙들을 한눈에 확인하고 필요할 때마다 수정하기가 쉽도록
한군데 묶어 놓은 것을 "스타일 시트"라고 합니다.
- 스타일 시트는 크게 웹 브라우저에 기본으로 만들어져 있는 브라우저 기본 스타일과
사이트 제작자가 만드는 스타일 시트로 나눌 수 있습니다.

∇ 브라우저 기본 스타일.
- CSS를 사용하지 않는 웹 문서를 의미하며, 웹 브라우저의 기본 스타일을 사용 합니다.
- HTML 태그는 태그 자체에 꾸밈을 담당하는 역할이나 기능이 없습니다.
hn태그는 각각 다르게 표시된 이유는 웹 브라우저 자체에 기본 스타일 시트가 내장되어 있기 때문.
- 기본 스타일은 HTML 문서를 꾸미는 데 도움이 될 수 있지만,
원하는 스타일을 적용하기 위해서는 이런 기본 스타일을 덮어쓰거나 재정의 할 줄 알아야 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html>
∇ 내부 스타일 시트 사용하기.
- "내부 스타일 시트"는 HTML 파일 내부에 CSS 코드를 작성하는 방법 입니다.
- style 태그를 사용하는 위치는 정해진 기준이 없지만 보통 head 태그안에 사용합니다.
- head 태그에 CSS를 작성하면,
body 태그에 작성된 내용이 사용자에게 노출되기 전에 CSS를 불러와 빠르게 디자인을 적용 가능한 장점.
- 단, 웹 브라우저에서 HTML 문서를 해석할 때 마다 CSS 코드를 다시 읽기 때문에
성능상으로는 좋지 못하다는 단점이 존재 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
h1 {
padding:10px;
background-color:#222;
color:#fff;
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html>
∇ 외부 스타일 시트 사용하기.
- 외부 스타일 시트는 CSS 코드를 작성하는 별도 파일을 만들어, HTML 문서와 CSS를 연결하는 방법입니다.
- 파일의 확장자는 "파일명.CSS"여야 합니다.
- 별도로 작성한 CSS 파일을 HTML 문서에서 연결할 때는 link 태그를 사용합니다.
h1 {
padding:10px;
background-color:#222;
color:#fff;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html>
∇ 인라인 스타일 사용하기.
- "인라인 스타일"은 HTML 태그에서 사용할 수 있는 style 속성에 CSS 코드를 작성하는 방법.
- 태그에 직접 CSS 코드를 작성하는 방식이라서,
CSS의 기본 문법 형식에서 선택자 부분이 필요 없습니다.
<태그 style=”CSS 코드"></태그>
3. CSS 주요 문법 요약.
∇ CSS 주요 속성
1. 색상(Color)
- font-color : 텍스트 색상 지정
- background-color: 배경 색상 지정
2. 폰트(font)
- font-size : 글자 크기 조절
- font-family: 폰트 지정
- font-weight : 폰트 굵기 조절
- font-style : 글자 기울기 조절
3. 레이아웃(layout)
- width: 요소의 가로 크기 조절
- height : 요소의 세로 크기 조절
- margin : 요소의 바깥쪽 여백 조절
- padding : 요소의 안족 여백 조절
- border : 요소의 테두리 스타일 조절
- box-shadow : 요소에 그림자 효과 추가
4. 배경(background)
- background-color: 배경 색상 지정
- background-image : 배경 이미지 지정
- background-size: 배경 이미지 크기 조절
- background-position: 배경 이미지 위치 조절
5. 애니메이션(animation)과 전환(transition)
- animation: 요소에 애니메이션 효과 추가
- tansition : 요소의 상태 변화에 따른 전환 효과 추가
6. 반응형 디자인(responsive design)
- media query: 미디어 쿼리를 사용하여 화면 크기에 따른 스타일 조정
- flexbox: 요소의 배치를 유연하게 조절하는 레이아웃 방식
- grid : 그리드 레이아웃을 사용하여 요소의 위치를 조절.
∇ 너비
- CSS에서 요소의 너비는 다양한 방법으로 지정할 수 있습니다.
1. 고정 너비 (fixed width )
- 고정 너비는 픽셀(px) 단위로 값을 지정하여 요소의 너비를 고정합니다.
- 요소의 너비는 항상 동일하게 유지됩니다.
2. 퍼센트 너비 (percent width )
- 퍼센트 너비는 요소의 부모 요소 대비 상대적인 비율로 값을 지정합니다.
- 이 경우, 요소의 너비는 부모 요소의 크기에 따라 자동으로 조절됩니다.
ex) 부모 요소의 너비가 800px이고, 자식 요소를 50%로 지정했다면,
자동으로 자식 요소의 너비는 400px가 됩니다.
3. 자동 너비 (auto width )
- 자동 너비는 내용(content) 영역에 맞게 요소의 너비를 자동으로 조절합니다.
- 이 경우, 요소의 너비는 내용(content) 영역의 크기에 따라 자동으로 조절됩니다.
4. 최대/최소 너비 (max/min width )
- 최대/최소 너비는 요소의 최대/최소 너비 값을 지정합니다.
- 이 경우, 요소의 너비는 지정된 값보다 크거나 작아지지 않습니다.
∇ 단위
- px : 하나의 점을 의미 ( 가장 많이 사용 )
- % : 상대적 백분율 ( 많이 사용 ) - 반응형 웹을 위해서 사용해야 함.
- em : 요소의 글꼴 크기
- 반응형 웹을 구현하기 위해 자주 사용되며,
단위는 부모 요소의 폰트 크기를 기준으로 결정 됩니다.
- 1em은 부모 요소의 폰트 크기가 16px을 의미합니다.
( 부모 요소에서 폰트 크기를 따로 지정하지 않았을 경우에 해당 )
- rem : 루트 요소의 글꼴 크기 : 반응형 웹을 위해서 사용해야 함.
- vw : 뷰포트의 가로 너비 백분율 ( 뷰포트는 브라우저에 표시되는 화면 전체 영역을 의미함)
- vh : 뷰포트의 세로 너비 백분율
∇ 마진 ( margin )
- 요소의 외부 여백을 지정하는 속성이며, 음수값을 지정 할 수 있음.
- auto 속성이 기본이며, 가운데 정렬을 의미 함.
- 단위는 px, em , vw
- 값을 1개 입력하면 전부 적용
- 2개 입력하면 위/아래, 좌/우
- 3개 입력하면 위, 좌/우, 아래
- 4개 입력하면 시계방향으로 적용
∇ 패딩 ( padding)
- 내부의 여백 지정
- px, em, % 등의 단위로 지정 가능.
- 마진과 적용 방식은 동일 함.
∇ border
- 단축 속성( 서로 다른 여러가지 CSS 속성의 값을 지정할 수 있음 )
- border : border-width, border-style, border-color
- 테두리의 굵기로 기본값 : medium
- 테두리의 스타일로 기본값 : none
- 테두리의 색상으로 기본값 : currentcolor
- 테두리의 두께 만큼 요소가 커짐.
- border-style : 기본값은 none
- 선의 굵기 종류를 의미 : none, hidden, dotted, dashed, solid.....
- border-radius : 라운드 처리
/* 스타일 */
border: solid;
/* 너비 | 스타일 */
border: 2px dotted;
/* 스타일 | 색 */
border: outset #f33;
/* 너비 | 스타일 | 색 */
border: medium dashed green;
border: 1px solid #000;

'3D Web Developer > Web & MarkUp' 카테고리의 다른 글
| [ Web & Mark UP ] HTML 필수 태그 정리해보기 - [ 2 ] (0) | 2024.10.27 |
|---|---|
| [ Web & Mark UP ] CSS 문법 정리 (5) | 2024.10.23 |
| [ Web & Mark UP ] HTML 필수 태그 정리해보기 - [1] (5) | 2024.10.22 |
| [ Web & Mark UP ] HTML 기초 문법 미리보기. (0) | 2024.10.22 |
| [ Web & MarkUp ] "HTML" 작성을 위한 기본 요소. (2) | 2024.10.21 |