
[ Web & Mark UP ] HTML 필수 태그 정리해보기 - [1]
∇ HTML 필수 태그 - [1]
목 차
1. 텍스트 작성하기.
2. 텍스트 서식
3. 주석
4. HTML 공간 분할
5. HTML 요소의 타입.
6. HTML 리스트태그
7. 링크와 이미지 넣기
8. 텍스트 강조하기
1. 텍스트 작성하기.
☆ 제목 ( Heading )
- HTML은 제목을 표현할 수 있는 다양한 크기의 <h> 태그를 제공합니다.
- 가장 큰 크기의 <h1> 태그부터 가장 작은 <h6>태그까지 다양한 크기로 제목을 표현 가능합니다.
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<h4>제목4의 크기입니다!</h4>
<h5>제목5의 크기입니다!</h5>
<h6>제목6의 크기입니다!</h6>
대부분 브라우저상에서는 종료 태그를 사용하지 않더라고 HTML 문법을 제대로 표시 해주지만,
가급적 반드시 종료 태그를 넣어줘야 합니다.
(단!, React 등에서는 엄격하게 체크합니다 )
☆ 단락 ( Paragraph )
- 단락이란, 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하며, 문단과 같은 의미입니다.
- HTML에서는 <p> 태그를 이용하여 이러한 단락을 표현합니다.
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<p>여기서부터 단락입니다.</p>
<p>하나의 문단을 작성 할 때는 p 태그를 사용 합니다.</p>
+ <p> 태그의 위아래로는 약간의 여백(margin)이 자동으로 삽입됩니다.
<p>
안녕하세요
코딩 공부하기 좋은 날 입니다.
</p>
@ 텍스트 작성 연습문제.
- 예시

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>
++ 인용해보기.
<blockquote>인용문</blockquote><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 <br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<blockquote>비타민 C와 비타민 P가 풍부해<br> 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</blockquote>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>
++ 텍스트 굵기 변경 ( <strong> 이나 <b> 태그를 사용 )
<strong>텍스트</strong>
<b>텍스트</b><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p><i>비타민 C</i>와 <i>비타민 P</i>가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>
++ 띄어쓰기/줄 나누기 ( <br> )
<p>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</p>
++ 수평 가로 구분 선 ( <hr> )
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
2. 텍스트 서식(Formatting).
- HTML은 텍스트(text)에 다양한 효과를 주는 여러 태그(tag)를 제공합니다.
☆ 강조 효과
- HTML 문서에서 텍스트를 굵게 표현하고 싶을 때에는
<b> 태그(bold text)나 <strong> 태그를 사용하면 됩니다/
- 두개의 태그 모두 텍스트를 강조한다는 점에서는 동일하지만,
strong은 스크린 리더 등의 보조 기술에서도 중요성을 강조하고자 할 때 사용 가능합니다.
<p><b>"이 부분"</b>은 단순히 글씨가 굵은 부분이에요!</p>
<p><strong>"이 부분"</strong>은 중요한 부분이라서 굵게 표현됐어요!</p>
<p><i>"이 부분"</i>은 단순히 글씨가 이탤릭체인 부분이에요!</p>
<p><em>"이 부분"</em>은 중요한 부분이라서 이탤릭체로 표현됐어요!</p>
☆ 짧은 인용구
- 짧은 인용구는 <p>태그를 사용하여 표현할 수 있으며,
자동으로 앞뒤에 큰 따옴표가 붙습니다.
<p>HTML의 정의는
<q>웹 페이지를 만들기 위한 하이퍼텍스트 마크업 언어</q>
입니다.</p>
☆ 블록 인용구
- 길이가 긴 인용문은 <blockquote>태그를 사용하여 표현할 수 있으며,
<blockquote>태그는 이러한 인용 부분을 별도의 단락으로 구분하여 나타냅니다.
<p>HTML의 정의</p>
<blockquote>
인터넷 서비스의 하나인 월드 와이드 웹을 통해 볼 수 있는 문서를 만들 때 사용하는 프로그래밍 언어의 한 종류이다.
</blockquote>
☆ins & del 태그
- ins 태그 : 새로 추가된 텍스트.
- del 태그 : 기존에 있는 텍스트가 삭제된 텍스
<p>세일 기간을 맞이하여 온라인 수강권을 할인된금액(정가<del>36,000원</del><ins>20,000원</ins>)에 판매 합니다.</p>
☆sub & sup 태그
-sub 태그 : 아래 첨자
- sup 태그 : 위 첨자
<p>공기의 원소 기호는 H<sub>2</sub>O</p>
<p>4<sup>2</sup>은 16입니다. </p>
3. 주석
◎ 주석 ( Commnet )
<!-- 주석내용 -->
대부분의 IDE에서는 Ctrl + / 로 설정 할 수 있습니다.
◎ 문자셋
● 문자셋 ( Character set )
웹 브라우저가 HTML 문서를 정확하게 나타내기 위해서는
해당 문서가 어떠한 문자셋으로 저장되었는지를 알아야 합니다.
따라서 HTML 문서가 저장될 때 사용된 문자셋에 대한 정보를 <head>태그 내의 <meta>태그에 명시합니다.
HTML5에서 UTF-8의 경우 : <meta charset="UTF-8">
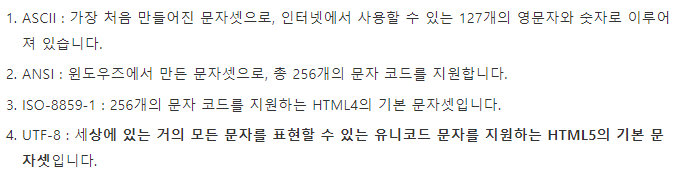
● 문자셋 종류

4. HTML 공간 분할

관련 있는 요소들끼리 그룹으로 묶으면 레이아웃을 구성하기 쉬워지고,
HTML 페이지의 구조를 더 깔끔하게 구성 가능합니다.
div 태그와 span 태그를 활용해서 수행합니다.
5. HTML 요소의 타입.
HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 display 속성을 가집니다.
대부분의 HTML 요소는 이러한 display 속성값으로 다음 두 가지 값 중 하나를 가지게 됩니다.
- 블록(block)
- 인라인(inline)
※ 블록(block)타입의 요소
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
<p style="border: 3px solid red">
p요소는 display 속성값이 블록인 요소입니다.
</p><p>, <div>, <h>, <ul>, <ol>, <form>요소는 display 속성값이 블록(block)인 대표적인 요소
div 태그
<div>요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소입니다.
<div>요소는 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용됩니다
√ div 태그 미 사용시.
<body>
<p>영화 소개</p>
<p>영화를 소개하는 페이지 입니다.</p>
<p>TV 프로그램 소개</p>
<p>TV 프로그램을 소개하는 페이지 입니다.</p>
</body>
√ div 태그 사용시.
<div class="movie">
<p>영화 소개</p>
<p>영화를 소개하는 페이지입니다.</p>
</div>
<div class="tv">
<p>TV 프로그램 소개</p>
<p>TV 프로그램을 소개하는 페이지입니다.</p>
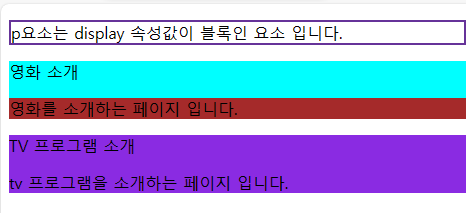
</div>d<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html 요소 타입(블록/인라인) </title>
<style>
.movie {
background-color: aqua;
}
.tv{
background-color: blueviolet;
}
</style>
</head>
<body>
<!--블록 요소는 해당 라인 전체를 차지 함.-->
<p style="border: 2px solid rebeccapurple;">p요소는 display 속성값이 블록인 요소 입니다.</p>
<div class="movie">
<p>영화 소개</p>
<p style="background-color: brown;">영화를 소개하는 페이지 입니다.</p>
</div>
<div class="tv">
<p>TV 프로그램 소개</p>
<P>tv 프로그램을 소개하는 페이지 입니다.</P>
</div>
</body>
</html>

√ div 태그 범위 확인.
<div style="background-color:lightgray; color:green; text-align:center">
<h1>div요소를 이용한 스타일 적용</h1>
<p>이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있습니다.</p>
</div>
※ 인라인(inline)타입의 요소
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다 (줄바꿈x)
또한 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지합니다.
<p>
<span style="background-color:grey; color:orange">span태그</span>는 display 속성값이 인라인인 요소입니다.
</p>
<span>, <a>, <img>, <strong>, <em>, <input>, <button>요소는 display 속성값이 인라인(inline)인 대표적인 요소입니다.
<p>이렇게
<span style="border: 3px solid red">span요소로 텍스트의 일부분</span>
만을 따로 묶은 후에 스타일을 적용할 수 있습니다.</p>
6. HTML 리스트 태그.
리스트(list)란 여러 요소들을 일렬로 나열한 목록이나 명단을 의미합니다.
HTML에서는 이러한 리스트를 표현하기 위해 다음과 같은 리스트를 제공하고 있습니다.
- 순서가 없는 리스트(unordered list) - ul
- 순서가 있는 리스트(ordered list) - ol
- 정의 리스트(definition list) - dl
ul 태그
순서가 없는 리스트는 <ul>태그로 시작하며, 여기에 포함되는 각각의 리스트 요소는 <li>태그로 시작합니다.
각각의 리스트 요소 앞에는 기본 마커(marker)로 검정색의 작은 원(bullet)이 위치합니다.
<h1>판매 중인 과일</h1>
<ul>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ul>
ol 태그
순서가 있는 리스트는 <ol>태그로 시작하며, 여기에 포함되는 각각의 리스트 요소는 <li>태그로 시작합니다.
각각의 리스트 요소 앞에는 기본 마커로 아라비아 숫자가 위치합니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.b1 {
color:red;
}
.b2{
color: blueviolet;
}
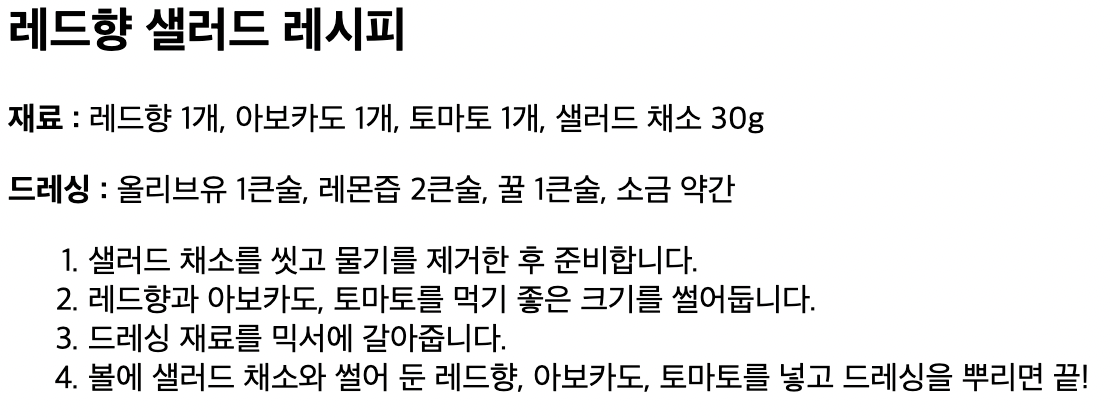
<h2>레드향 샐러드 레시피</h2>
<p><b class="b1">재료</b> : 레드향 1개, 아보카도 1개, 토마토1개, 샐러드 채소 30g </p>
<p><b class="b2">드레싱</b> : 올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보타도, 토마토를 먹기 좋은 크기로 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
dl 태그
정의형 목록을 만들 때 사용 합니다. 정의형 목록은 용어와 용어 설명을 나열한 형태의 목록이라고 보면 됩니다.
(용어집, 설명서, 사전 등에서 사용)
<body>
<dl>
<dt>HTML</dt>
<dd>HTML은 Hyper Text Markup Language의 약자로 웹 문서의 구조를 설계하기 위한 목적으로 개발된 언어입니다.</dd>
<dt>CSS</dt>
<dd>CSS는 Cascading Style Sheets의 약자로 웹 문서를 꾸미기 위한 목적으로 개발된 언어입니다.</dd>
</dl>
</body>
7. 링크와 이미지 넣기
링크는 문서와 문서 간 연결을 의미하며, 기본으로 a 태그를 사용 합니다.
사진과 같은 이미지 객체를 삽입할 때는 img 태그로 작성 합니다.
a 태그
a 태그는 HTML에서 내부나 외부 링크를 생성합니다.
a 태그는 대상 경로를 의미하는 href 속성을 필수로 사용해야 합니다.
target, title 속성을 선택해서 사용 할 수 있습니다.
<a href="대상 경로" target="링크 연결 방식" title="링크 설명"></a>
href 속성
링크의 대상 경로를 입력 할 때 사용 합니다. 속성값은 대상 경로의 주소이거나 내부 문서의 id 속상값일 수 있습니다.
대상 경로가 명확하지 않을 때
<a href=”#”>링크</a>
target 속성
<a>태그의 target 속성은 링크로 연결된 문서를 어디에서 열지를 명시합니다.

<h2><a href="/html/intro" target="_blank">blank</a></h2>
<h2><a href="/html/intro">blank</a></h2>
<a href=“URL”>
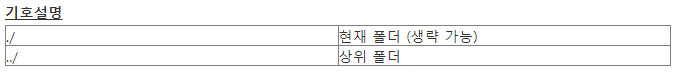
- 절대 주소 : “a href=“http://naver.com”
- 상대 주소 : “a href=”/lectute/logo.png”
- 같은 페이지 내에서 명시된 id를 가진 요소 연결 : “a href=#bottom”
- 자바스크립트 : “a href=”javascript:alert(”반갑습니다!!”)”
img 태그
이미지(image)란 2차원 평면 위에 그려진 시각적 요소를 의미합니다.
오늘날 웹 페이지에는 이러한 이미지가 매우 중요한 요소의 하나로 자리 잡고 있습니다.
웹 페이지에서 주로 사용되는 이미지의 종류는 다음과 같습니다.
- JPEG 이미지
- GIF 이미지
- PNG 이미지
- SVG 이미지
<img src=”이미지 경로" alt=”이미지 설명">
src 속성
src는 삽입하려는 이미지의 경로를 입력하는 속성입니다.
<style>
img {
width:320;
height:320;
border: 1px solid black;
}
</style>
<body>
<img src="./android.png" alt="test">
</body><img src="./android.png" alt="test",
style="width:240px; height:240px; border:3px solid black">

이미지링크
img 태그를 a 태그 안에 사용하면 이미지를 클릭 했을 때 특정 링크로 이동하게 할 수 있습니다.
<body>
<a href="https://www.google.com" target="_blank">
<img src="./google_logo.png" alt="구글 로고">
</a>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width:15%;
height:15%;
background-color: rgba(0,1,0.7);
border: 1px solid black;
}
</style>
</head>
<body>
<!-- 외부 링크 연결-->
<h4><a href="https://www.google.co.kr/?hl=ko" target="_blank">구글</a></h4>
<!--내부 링크-->
<h4><a href="./ex2.html">ex2 페이지 연결</a></h4>
<img src="../images/bear.png" alt="곰돌이 이미지 없음"
<a href="https://www.google.com" target="_blank">
<img src="../google_logo.png" alt="구글 로고"
</a>
</body>
</html>

8. 텍스트 강조.
텍스트의 특정 내용을 강조해 표현하고 싶을 때 strong태그와 em태그를 사용 합니다.
[웹 접근성 측면에서 필요함]
strong 태그 (강조 효과)
<p>이 시설은 <strong>관계자 외 출입금지</strong>입니다.</p>
em태그 (기울임 효과)
<p>여기서부터는 위험하니까 <em>절대로</em> 지나가지 마세요.</p><p><b>"이 부분"</b>은 단순히 글씨가 굵은 부분이에요!</p>
<p><strong>"이 부분"</strong>은 중요한 부분이라서 굵게 표현됐어요!</p>
<p><i>"이 부분"</i>은 단순히 글씨가 이탤릭체인 부분이에요!</p>
<p><em>"이 부분"</em>은 중요한 부분이라서 이탤릭체로 표현됐어요!</p>

'3D Web Developer > Web & MarkUp' 카테고리의 다른 글
| [ Web & Mark UP ] CSS 문법 정리 (5) | 2024.10.23 |
|---|---|
| [ Web & Mark UP ] CSS 기본 정리. (1) | 2024.10.23 |
| [ Web & Mark UP ] HTML 기초 문법 미리보기. (0) | 2024.10.22 |
| [ Web & MarkUp ] "HTML" 작성을 위한 기본 요소. (2) | 2024.10.21 |
| [ Web & MarkUp ] DOM ( Document object Model ) 완벽 정복하기. (0) | 2024.10.18 |