
[ 3D Web : Front_JavaScript ]
JavaScript의 기본 개념을 빠르게 훑어보기.
∑ JavaScript의 기본 개념.
목 차
1. JavaScript의 정의.
2. JavaScript의 변수(Variables)
3. JavaScript의 함수(Function)
4. 생소한 수학 표현 정리
5. 독특한 비교 연산자
6. JavaScript의 배열(Array)
1. JavaScript의 정의.
웹 페이지의 구조를 정의하고 꾸미는 것은 HTML과 CSS 라는 것을 포스팅했었습니다.
그렇지만, HTML만 있다고 해서 웹페이지가 구동되지는 않습니다(상호작용 기능이 없는 단순한 페이지일뿐)
"JavaScript라는 언어는 웹 페이지와 상호작용 할 수 있도록 만들어진 언어입니다."
프론트앤드 개발자의 역할이 여러가지 있겠지만,
그 중 하나의 역할은 JavaScript를 사용하여(추후에는 리엑트 등의 프레임워크/라이브리 등을 활용)
웹 페이지를 다이나믹하고 인터렉티브하게 만드는 일입니다.
2. JavaScript의 변수(Variables)
2 - 1. 변수의 생성.
- 다양한 값(Value)를 담을 변수들을 생성해주고, 생성된 변수에 값을 저장합니다.
ex) 제 이름은 안다미로 입니다.
위의 문장을 만들려면 "이름"이라는 곳을 변수라고 하며, "안다미로"같은 것을 값(value)라고 합니다.
변수 선언은 변수 이름 앞에 [ var, let, const ]를 선언하고 나서 쓰고, 값을 할당해주면 됩니다.

<script>
let name = "안다미로";
</script>
2 - 2. 변수의 값 수정.
- 변수를 생성할 때 값을 저장하고, 이후에 값을 다시 수정할 수도 있습니다.
- 값을 수정할 때는 변수 앞에 적어주었던 [ var, let, const]를 빼야만 수정이 가능합니다.
<script>
let name = "안다미로"; //변수 생성
name = "Andamiro"; //변수 수정
</script>
! TIP.
- 같은 변수 이름을 중복해서 생성할 수 없습니다.
- 변수를 선언만 하고서 할당은 추후에 할 수도 있습니다.
<script>
let name;
name = "안다미로";
</script>
- 변수가 아닌 값(VALUE)은 얼마든지 중복 사용이 가능합니다.
- 변수명 앞에 const 키워드로 선언한 경우에는, 비가역적인 변수로 값 변경이 불가능 합니다.
3. JavaScript의 함수(Function)
3 - 1. 함수의 정의.
: 함수란, 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록 !
3 - 2. 함수의 호출.
- 변수마다 이름이 있듯이, 함수도 이름이 존재합니다.
- 함수는 특정 곳에서 불러줄 때가지 대기하고 있다가 호출하면 반응합니다.
이것을 "함수를 호출한다"라고 표현합니다.
<script>
function sayOnemore(){ // 함수를 생성
let onemore = "1개 더 할게요";
return onemore;
}
sayOnemore(); // 이름을 불러 호출할 수 있습니다.
</script>
3 - 3. 함수의 형태.

3 - 4. 함수의 데이터 반환하기(return).
- 모든 함수는 반환(return)을 합니다.
반환을 하긴 하지만, return을 생략할 수도 있습니다.
- 함수 내부에 return 키워드가 보이지 않으면 반환을 생략했다는 의미입니다.
이렇게 반환(return)을 생략하면 'undefined' 라는 값을 반환합니다.
※ 함수를 호출하여 반환한 값을 저장할 수 있습니다.
<script>
console.log('======== 파라미터가 없는 함수 ========')
function noParameter() {
return 10;
}
console.log(noParameter()); // 함수를 호출한 것을 바로 확인할 수도 있고
const result4 = noParameter(); // 변수에 담아서도 확인 가능합니다
console.log(result4);
</script>- 이처럼 변수에 저장할 수도 있고, 다른 로직에 사용할 수도 있습니다.
! 주의사항.
- 함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 안됩니다.
<script>
function alertSuccess(name){
let name="성정민";
alert(name + "님 로그인 성공");
}
//위와 같이 함수 내부에서 인자로 받은 변수(name)에 새로운 값("성정민")을 넣으면 안됩니다.
//인자(parameter)에 실제로 어떤 데이터가 전달될지는 호출할 때 결정하는 것입니다. 아래를 확인해주세요
alertSuccess("김두팔") // 인자 전달은 호출할 때 결정하는 것
</script>
3 - 5. 매개변수(parameter)와 인자값(argument)
( 1 ) "매개변수란"
매개변수(媒介變數), 파라미터(parameter), 모수(母數)
매개(媒介) 란? :
1. 둘 사이에서 양편의 관계를 맺어 줍니다.
2. <논리> 서로 떨어져 있는 두 명사 사이에서 두 명사의 관계를 맺어 주는
중간 항의 명사를 부여하는 작용.
3. <철학> 헤겔의 변증법에서, 어떤 사물이 존재할 조건이 되는 일.
모든 사물이 따로 독립하여 존재하는 것이 아니고 타자(他者)와의 관계 속에서 존재한다고 보았다.
- 함수를 정의하면서, 함수 선언식의 괄호() 안에 어떤 변수명을 쓰면,
우리는 그것을 매개변수라고 부릅니다.
- '매개변수'는 함수 안쪽에서 변수와 같은 역할을 하게 됩니다.
- 함수가 호출될 때, 값을 전달받게 되면, '매개변수'에 값이 저장됩니다.
( 2 ) "인자란"
- 어떤 함수를 호출하면서, 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면,
그것을 '인자'라고 부릅니다.
- 함수에서 매개변수를 적어준(선언해둔) 상태라면,
호출 시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 됩니다.
- 함수에 인자는 한 개가 아닌 여러개 전달할 수 있습니다.
<script>
console.log('======== 파라미터를 받는 함수 ========')
function getName(name) { //()안에 들어간 것을 입력하면 함수에 데이터를 받는다는 뜻
//이를 매개변수, parameter라고 합니다.
return name + '님'; //getName()함수에서 파라미터를 "name"으로 설정
}
const result1 = getName('개발자'); // 값을 보내서 호출, 다른 값을 보낼 수 있습니다.
const result2 = getName('디자이너'); // 이러한 것을 인자 즉 'argument'라고 합니다.
const result3 = getName('기획자');
console.log(result1)
console.log(result2)
console.log(result3)
</script>- 함수는 입력받은 정보에 따라 다르게 실행되도록 만들 수 있습니다.
또한
입력받은 정보를 가공해서 리턴하도록 만들 수도 있습니다.
3 - 6. 함수 내부에서 다른 함수 호출하기.
<script>
function getTax(price) { // 세금을 계산하는 함수
return price * 0.1;
}
function calculateTotal(price) { //가격+세금을 계산하는 함수
return price + getTax(price);
}
//assignment
function getTotal(price1, price2) {
//매개변수를 2개받고 calcutateTotal함수를 사용해 더해줌
return calculateTotal(price1) + calculateTotal(price2);
}
getTotal(200,300)
</script>
4. 생소한 수학 표현 정리 [ ++ , -- ]
<script>
let num = 1;
num++;
console.log(num) // 2
</script>
num++의 의미는 num = num+1과 같습니다.
변수의 값에 1을 더하는 기능을 훨씬 더 간략한 코드로 구현해주는 기능릏 합니다.
++대신에 --를 쓰면 1을 뺄 수 있습니다
num--;이러한 표현방법은 변수에 값을 할당할 때도 사용 가능합니다.
<script>
let num = 1;
let newNum = num++;
console.log(num); //2
console.log(newNum); //1
</script> 1. newNum 변수에 num변수를 할당해서 newNum에 1이 할당 되었고,
2. 그 후 num++가 실행되어 변수 num이 2가 되었습니다.
다르게 표현하면
<script>
let num = 1;
let newNum = num;
num++;
</script>
5. 독특한 비교 연산자.
- 비교 연산자가 있을 때는
비교 연산자 기준으로 왼쪽/오른쪽 나눠서 코드를 실행하게 됩니다.

6. 자바스크립트의 배열(Array)
6 - 1. 배열을 사용하는 이유는
- 배열기능을 사용하게 되면 몇 천개 이상의 변수를 생성하지 않고
하나의 변수에 모든 데이터를 가지고 있을 수 있습니다.
- 배열은 대괄호[]로 감싸져 있습니다.
let anything = ["경기", 1995, ["하나", ["하나하고반", 1.5]"둘", 3]];
6 - 2. 배열 유의사항
- "경기" , 1995 와 같은 배열의 값, 하나나하를 Element(요소)라고 부릅니다.
- 요소와 요소 사이에는 '쉼표'로 구분합니다.
- 요소는 어떤 type도 가능합니다( String, Number, Array, Boolean)
- 배열의 요소는 순서(index)를 가지고 있습니다.
특징은 1에서부터 아닌 0에서 부탁 시작한다는 것 입니다.
※ index를 사용하면, 해당 배열의 요소를 가져올 수 도 있습니다.
배열이름[index]
ex)
- anything 변수에서 "하나하고반"을 추출.
<script>
function getElement(){
let anything = ["경기", 1995, ["하나", ["하나하고반", 1.5], "둘", 3]];
return anything[2][1][0]
//anything배열에서 [2]번째 순서 안에 [1]번째 순서 안에 [0]번째 인덱스
}
getElement()
</script>
- addFirstAndLast 함수에 주어진 인자 myArray는 숫자 값으로만 이루어진 array 입니다.
addFirstAndLast 함수에 주어진 인자 myArray 의 첫번째 element와 마지막 element의 값을
더한 값을 리턴해주세요.
만일 myArray에 한 개의 요소만 있다면 해당 요소의 값을 리턴해 주시고
요소가 없는 비어있는 array라면 0을 리턴해주세요.
<script>
function addFirstAndLast(MyArray){ // 매개변수로 숫자배열을 받음
let result; // 결과를 담을 빈 변수 선언
if(MyArray.length > 1){
result = MyArray[0] + MyArray[MyArray.length - 1];
//result변수에 첫 번째 값과 마지막 값을 담음
//.length는 1부터 요소의 개수만큼 반환하므로 -1을 한다
}else if(MyArray.length === 1){
result = MyArray[0]
}else{
result = 0
}
return result
}
addFirstAndLast([1, 2, 3, 4, 5, 6, 7, 8, 9]) //인자를 넘김
</script>
6 - 3. 배열 조작하기( Model Solution )
1 ) 배열 추가와 수정.
- 요소가 없는 빈 배열을 선언
let cities = [];
- 아래 처럼 요소를 추가한다면,
cities[0] = "서울";
cities[1] = "대구";
cities[3] = "부산";
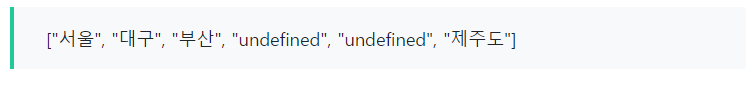
- 나머지는 건너띄구 6번쨰 요소에 '제주도'를 할당한다면
cities[5] = "제주도"
이 배열의 결과 총 6개의 요소가 있는 배열이 되었습니다.
아무것도 할당하지 않은 곳에는 'undefined'라고 출력됩니다.

- 배열 상 요소를 수정하고 싶을 때는 똑같이
cities[5] = "포항";변수 배열 인덱스를 재정의 해주면 됩니다
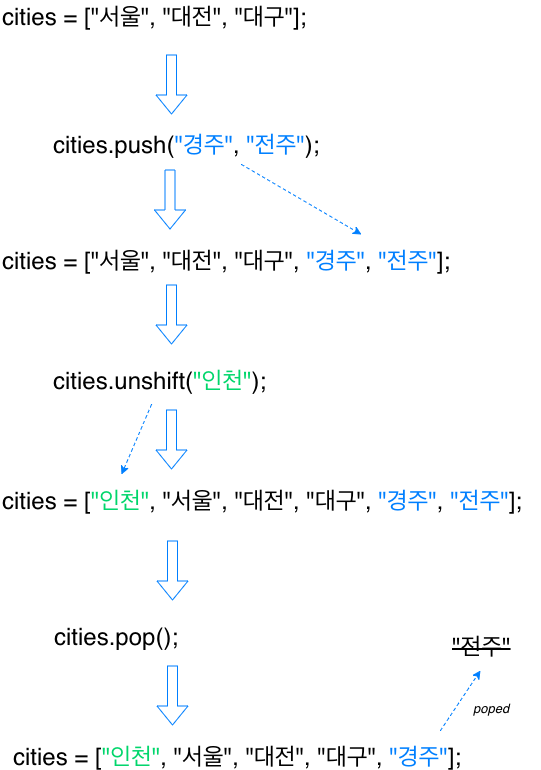
2 ) 배열 추가 push 함수 / unshift 함수.
- 다른 방법으로도 요소를 추가할 수 있습니다.
let cities = [];
cities.push("경주", "전주");
cities.unshift("인천");
- push와 unshift 모두 요소를 추가하는 데 사용되는 함수인데,
추가되는 위치가 다릅니다.

3 ) 배열 요소 삭제 pop 함수.
- 요소를 제거합니다.
cities.pop();
console.log(cities)
- pop 함수를 활용하면, 마지막 요소가 제거되고, 마지막 요소의 값을 반환합니다.
let lastCity = cities.pop();
console.log(lastCity);
4 ) 배열 조작 방법 정리


'3D Web Developer > Front_End [JS, React,Three,R3F]' 카테고리의 다른 글
| [ 3D Web : Front_JavaScript ] 자바스크립트 기초 개념. (0) | 2024.10.29 |
|---|---|
| [ 3D Web : Front_JavaScript ] 자바스크립트 개요. (2) | 2024.10.20 |
| [ 3D Web : Front_JavaScript ] JavaScript - 자스의 동작원리. (0) | 2024.10.19 |