
[ 모션 그래픽 기초 ] 애니메이션 12 원칙.
∇ 애니메이션 12 원칙.
1. Squash and Stretch [ 스쿼시 앤 스트레치 ]
2. Anticipation [ 안티서페이션 ]
3. Staging [ 스테이징 ]
4. Straight ahead action and pose to pose [ 스트레잇어헤드 앤 포즈투포즈 ]
5. Follow through and Overlapping Action [ 팔로쓰루 앤 오버래핑 액션 ]
6. Ease In, Ease Out [ 이지 인 이지아웃 ]
7. Arcs [ 아크 ]
8. Secondary Action [ 세컨더리 액션 ]
9. Timing and Spacing [ 타이밍과 간격 ]
10. Exaggeration[ 이그저레이션 ]
11. Solid Drawing [ 솔리드 드로잉 ]
12. Appeal [ 어필 ]
1. Squash and Stretch [ 스쿼시 앤 스트레치 ]
- Squash and Stretch는 무게감을 표현하고 볼륨감을 보존하기 위해 사용됩니다.

- 이 효과를 많이 사용한다면 감상자에게, 우리가 애니메이팅 하고 있는 물체가
쫀득하고 탄력이 있다는 것을 직관적으로 보여주기 쉬울 것 입니다.
- 반대로 적게 사용한다면, 오브젝트가 탄성이 적고 경직되어 있다는 느낌을 줄 수 있습니다.
[ 고무봉과 볼링공의 차이점 ]
- 물체의 무게 , 볼륨, 유연성을 표현해 줄 뿐만 아니라,
케릭터의 과장된 액션을 위해서도 사용가능합니다.
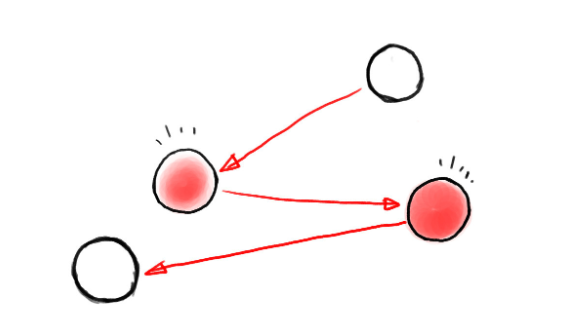
2. Anticipation [ 안티서페이션 ] : 기대감 주기.
- Anticipation은 캐릭터의 액션이 더 명확하고 긴장(집중)되어 보일 수 있도록 하기 위해 사용됩니다.

- 안티서페이션에는 언제나 따라야 할 3가지 순서 및 법칙이 있습니다.
1. 관찰자가 앞으로 특정한 액션이 일어날 것이라는 걸 예측 가능하도록 해야합니다.
2. 액션 동작을 보여주고.
3. 관찰자가 방금 본 액션에 대한 잔상을 계속 상기할 수 있도록 해주기.
위의 3단계를 지키지 않으면, 크리에이터가 전달하려는 움직임에 대한 명료성이 떨어지게 됩니다.
× 단, 안티서페이션의 법칙이 예외가 되거나, 안티서페이션이 적을 경우가 더 유리하게 작용하는 상황은?
- 액션전개의 스피드가 높고, 동작이 빨라야 하는 씬의 캐릭터의 동작은
안티서페이션이 없을 경우에 더 빠르고 분명하게 그 느낌을 관찰자에게 전달 할 수 있습니다.
- 맥락을 비틀어서 코믹한 상황, 하늘에서 갑자기 떨어지는 벽돌에 맞는 상황등에서
캐릭터에게 안티서페이션을 추가한다면,
상황이 계획되어 보여서 웃기지도 맥락도 없는 장면이 연출됩니다.
3. Staging [ 스테이징 ]- 각색(위치, 액션*표 및 조명 등 표현의 변형)효과 = 캐릭터의 동작.
- 관찰자의 시선을 끌고, 행동에 대한 이해속도를 단축시키는 것이 스테이징의 가장 큰 목적입니다.

- 캐릭터가 화면의 어느 부분에 위치할지 ( 레이아웃 ) , 조명의 위치와 그림자를 어떻게 연출할지,
카메라의 각도는 어떻게 해서 캐릭터를 비출것인지,
- 캐릭터의 몸짓과 표정등은 얼마나 효율적으로 전할 것인지 등등 모두 이에 포함됩니다.
4. Straight ahead action and pose to pose [ 스트레잇어헤드 앤 포즈투포즈 ]
- Straight ahead action 방식은 처음부터 마지막까지 순서대로 frame by frame으로 그려서
동작을 만드는 것을 의미합니다.

- 다이나믹하고 매끄러운 느낌을 주기 때문에 사실적이고 액션이 많은 장면에서 사용하면 좋습니다.
- 하지만, 캐릭터의 비율을 유지하며 정확한 포즈를 씬마다 유지하는 것이 어렵다는 단점이 있습니다.
- pose to pose방식은 키가 되는 동작을 몇 개 그려놓으며 그 사이를 채워서 그리는 방식입니다.




- 포즈투포즈의 장점은 계획성 있는 컷을 연출 할 수 있다는 점입니다..
모션 그래픽에서는 비율유지가 어렵다는 단점이 있던 스트레이트 어헤드 액션 방식의 단점을 피할 수 있지만,
여전히 Pose to pose 방법이 사용되고 있습니다.
컴퓨터에서 작업을 하게 되면 프레임들의 포즈를 자동으로 채울 수 있기 때문입니다(프로그램 사용)
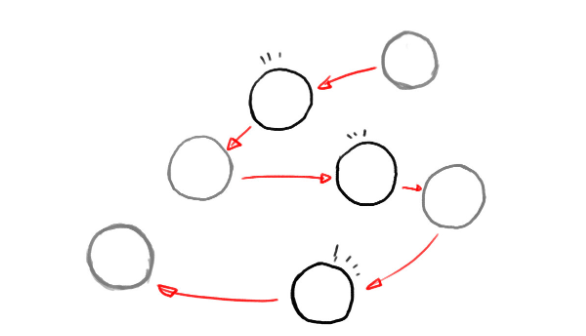
5. Follow through and Overlapping Action [ 팔로쓰루 앤 오버래핑 액션 ]
- Follow Through와 overlaping action은
위에서 말한 2번 Anticipation과 정반대의 개념이라고 볼 수 있습니다.
-> Anticipation은 동작 전의 액션을 조명하는 방법이고
Foloow Through와 Overlaping action은 동작 후의 물리법칙을 설명하는 개념입니다.
- Follow Through는
메인 동작이 멈춘 후에 남아있는 물리적 법칙(에너지)에 의해 일어나는 동작을 의미합니다.
- 머리카락이나, 옷깃, 가방 등 물리적 법칙을 적용받는 캐릭터 신체 이외의 부분들이
물리적 에너지를 해소하는 과정에서 일어나는 움직임을 표현해줍니다.

- Overlaping Action은
메인 동작이 완전히 멈춰서 사라지기까지 자연스럽게 줄어드는 동작을 의미합니다.
혹은 다음 동작까지 자연스럽게 연결되는 물리적*신체적 동작을 의미합니다.
6. Ease In, Ease Out [ 이지 인 이지아웃 ] = Slow in & Slow out
- 이지 인 이지 아웃(슬로우 인 슬로우 아웃) 기법은 캐릭터(혹은 물체)가
실제 물리 세상에서 움직일 때 작용하는 가속, 감속을 표현하는 기법입니다.
- 관성의 법칙을 적용받는 물리적 물체(캐릭터)는
움직임이 시작되려고 하면
속도가 갑자기 빨라지는 것이 아니라, 점진적으로 빨라지며
움직임이 멈추려고 하면
속도값이 갑자기 없어지는 것이 아니라 점진적으로 줄어드면서 소실하게 됩니다.
이 대상의 물리값(무게 , 운동정도 등)에 따라 슬로우 인 슬로우 아웃의 양이 비례하게 됩니다.
예를 들어,
가벼운 공을 굴리면 금방 빨라지는 반면,
무거운 공을 굴리면 상대적으로 천천히 빨라지는 것입니다.
이 기법은 프레임 수의 조절을 통해 활용되며, 캐릭터의 움직에 더욱더 액션감을 실어줍니다.
7. Arcs Of Motion [ 아크 ]
- 아치 기법은 아주 단순한 기법입니다.
- "세상의 모든 살아있는 물체는 물리적법칙으로 곡선으로 움직인다" 라는 사실을 표현하는 기법으로
오브젝트의 움직임을 부드러운 곡선 형태로 표현하는 법칙입니다.

8. Secondary Action [ 세컨더리 액션 ]

- 세컨더리 액션은 보조 동작과 같습니다.
- 메인 동작에 2차 동작을 추가해, 메인 동작을 더욱더 부각시키는 표현 기법입니다.
- 예를 들어, 캐릭터가 걸어가면서 동시에 팔을 흔들거나 손을 주머니에 넣을 수 도 있습니다.
또한 말을 하거나 휘파람을 불거나, 표정을 이용해 감정을 표현할 수도 있습니다.
- 중요한 것은 Secondary action은 메인 액션의 시선을 빼앗지 않으면서 메인 액션을 강조해줘야 합니다.
그렇지 않으면 차라리 빼는 게 좋습니다.
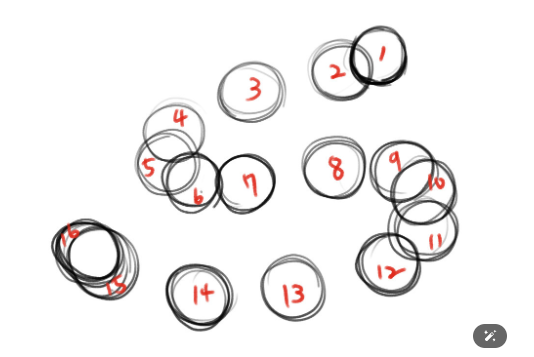
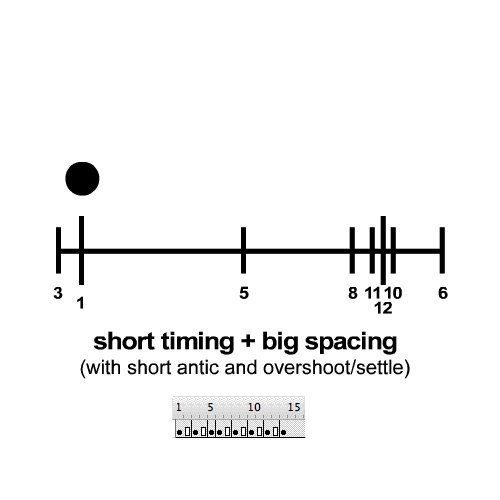
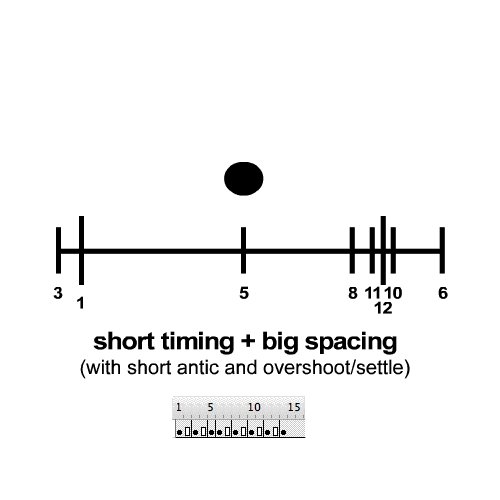
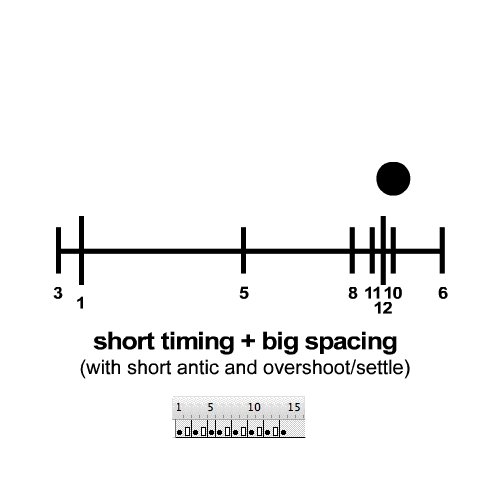
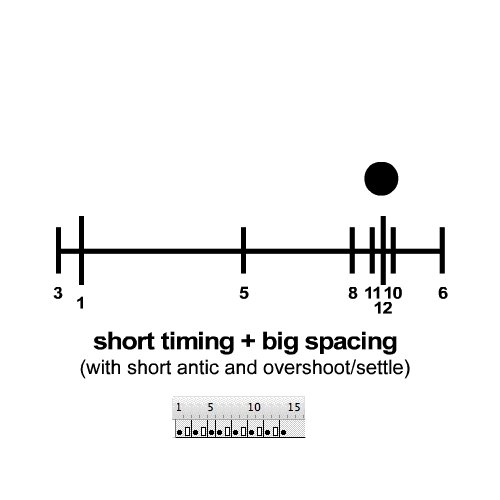
9. Timing and Spacing [ 타이밍과 간격 ]

- 애니메이션에서 Timing과 Spacing은 설득력있는 움직임을 만드는데 중요한 역할을 합니다.
- Timing and Spacing은 캐릭터의 무게를 묘사하고 동작의 의미를 정의합니다.
만약 오브젝트가 날렵하게 움직이고, 속력에 변화를 줄 때 시간변화에 대한 조절을 해주지 않으면
물리값이 적용되지 않는 것처럼 보일 겁니다.
- Timing은 애니메이션의 프레임 수를 조절하는 기법입니다.
: Initial pose(최초의 포즈) -> Aniticipational pose(준비 동작) - action(동작) - rest pose(끝난 후)
- 같은 동작이라도 프레임 수와 프레임 간의 간격 조절을 통해 다른 느낌을 표현 할 수 있습니다.
- 타이밍은 정확하지 않으면 동작 자체가 흐름상 틀려 보일 것이므로 매우 조심해야 합니다.

10. Exaggeration[ 이그저레이션 ]
- 애니메이션에서 빼놓을 수 없는 것이 과장된 표현 기법입니다.
- 현실적이지 않고 과장된 액션들은 애니메이션 특유의 표현 기법입니다.
- 과장의 정도는 어느 정도록 현실적인 느낌을 줄 것인지 혹은 디즈니 처럼 특별한 스타일을 원하는지
에 따라서 달라지게 됩니다.
- Exaggeration의 또 다른 표현 방법은 비현실적이거나, 초자연적이거나, 캐릭터의 물리적인 특징을
대신하는 것들을 포함할 수 있습니다.
- 이 표현 기법을 사용할 때는 특정한 정도의 제한을 설정하는 것이 중요합니다.
- 만약 씬이 많은 요소들을 포함하고 있다면,
관객들이 혼란하지 않도록
이 요소들이 서로의 관계속에서 어떻게 과장되는지에 대한 균형이 필요합니다.


11. Solid Drawing [ 솔리드 드로잉 ]
- 2D의 오브젝트에게 양감과 무게감 표현을 주어서 3차원적인 공간으로 보이게 만드는 표현입니다.
이 작업을 위해서는 3차원 형태감/ 해부학/ 질량 표현/ 빛과 그림자에 대한 이해가 있어야합니다.
- 현재 컴퓨터 그래픽 작업에서는 직접 스케치를 하는 경우가 없고,
그래픽 프로그램에 내장된 물리값이 기반된 기능들을 이용해서
모델링/ 쉐이딩/ 라이팅 /렌더링 / 물리작용 등의 작업을 수행합니다.

12. Appeal [ 어필 ]
- 어필 기법은 캐릭터를 보는 사람들에게 설득시키는 기법입니다.
- 즉, 오브젝트 각각이 지닌 고유한 특성을 매력적으로 연출해내는 기법인데
각 오브젝트에 맞춰 적절한 편집, 특수효과, 모션 효과 등을 활용해야 합니다.
- 효과적으로 어필 기법이 사용되어야 사람들은 캐릭터의 특성을 잘 이해하고
애니메이션에 빠져들 수 있으며, 캐릭터가 좀 더 생동감을 가질 수 있습니다.
'모션그래픽 & 애니메니팅 > 모션 그래픽 기초' 카테고리의 다른 글
| [ 모션 그래픽 기초 ] 색상 이론 기초. (2) | 2024.09.08 |
|---|