
[ 모션 그래픽 기초 ] 색상 이론 기초.
디자인 전공이 아니다보니, 툴은 사용하면서도 약간 감에 의존하는것에 한계가 느껴저서
이론을 한번 짚고 넘어가보겠습니다.
∇ 색상 이론 ( Color Theory) 이란?
"색상 이론"은 사람들이 색상을 보고 인식하는 방식에 따라 색상을 혼합하는 실용적인 접근법입니다.
현재 색상 이론은 색상환과 기본, 보조 및 삼차 색상의 정의에 중점을 둡니다.
물리적 세계에서 모든 물체는 빛에 따른 각기 다른 파장값을 가집니다.
파장값들의 조합을 인식하고, 다양한 색상값으로 인식*해석합니다.
디자이너(아티스트 혹은 모델러)의 롤를 수행한다면, 색상의 중요도를 인지하고 있어야겠죠.
[그래서 이걸 공부중..]
우리가 보는 거의 모든 것에 대한 인식에 가장 큰 영향력을 행사하는 요소 중 하나입니다.
색상심리학에 따르면, 사람들은 처음 본 후 90초 이내에 대상, 사람 또는 환경에 대해
무의식적으로 판단하고, 해당 판단은 62%에서 90%를 색상만으로 한다고 합니다.
∇ 색상환 ( Color Wheel) 이란?
- 색상환은 수세기 동안 사람들이 색상을 구성, 분류 및 혼합하는데 사용을 하고 있는 도구입니다.
- 무려 1666년에 아이작 뉴턴경은 컬러 휠의 첫번째 버전을 디자인 했으며,
이 초안은 오늘날에도 여전히 색상 조합과 팔레트를 개발하는데 사용되고 있습니다.
√ 색상환 ( Color Wheel ) 기능
- Primary Colors : 빨강 & 노랑 & 파랑
- Secondary Colors (Mixed from primary colors) : 녹색, 주황색, 보라색
- Tertiary Colors (Mixed from primary and secondary colors)
적색 - 보라색
적색 - 주황색
황색 - 주황색
황색 - 녹색
청색 - 녹색
청색 - 보라색
색상환의 목적은 디자이너가 각 색상의 특성(느낌)을 빠르게 이해하고 효과적으로 결합할 수 있도록 합니다.
∇ 색 온도(Color Temperature)는 무엇인가?

사실 색의 온도가 있다는 말을 디자인 전공자들이나 화장하는 친구들에게 처음 들었을 때
"이게 뭔 개소리야,.... 색은 색이지" 이렇게 생각했는데
개념을 좀 보니 blue값과 green값이 높아질수록 cool한 느낌이 드는 것 같고
yellow 와 red값이 높아지면 warm한 느낌이 든다는 개념인 것 같아서
한결 이해하기 편해지긴 했습니다.
색상에도 온도라는 개념이 있지만, 그렇다고 색이 무슨 온도값을 직접적으로 가지는 것은 아닙니다.
값의 조합값에 따라서 따뜻한 느낌과 시원한 느낌을 전한다는 개념입니다.
[ 위의 사진만 봐도 Y축으로 +로 갈수록 따뜻한 개념 / -로 갈수록 차가운개념 ]
따뜻한 색감은 (빨간색, 주황색, 노란색)을 주 베이스로 구성됩니다.
- 일반적으로
[에너제틱, 활동적, 힘있는 모습, 열정있는 모습]을 전달하는데 도움이 됩니다.
- 디지털 프로덕트를 보고 있는 사용자의 시선을 끌어당기는데 효과적입니다.
따뜻한 색감은 (파란색, 녹색, 자주색)을 주 베이스로 구성됩니다.
- 일반적으로
[차분함, 시니컬, 진중함, 균형, 평온함]을 전달하는데 도움이 됩니다.
- 디지털 프로덕트를 보고 있는 사용자의 시선을 끌어당기는데 효과적입니다.
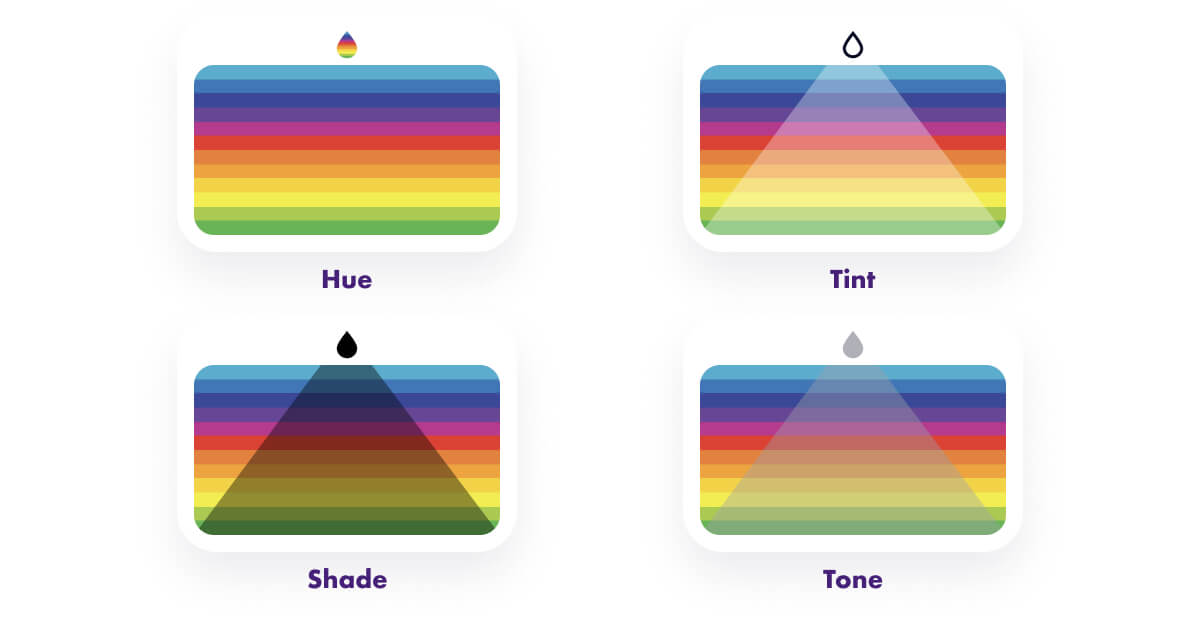
∇ 색상 변형(Color Variations)는 무엇인가?

색상들을 원색 그대로 사용해도 괜찮지만, 보정을 위해 다양한 변화를 주기도 합니다.
색상 변형을 이해하기 위해서
색상/색조/음영/톤을 조정하면서 다양한 범위로 색상을 어떻게 변형시키는지 이해할 필요가 있습니다.
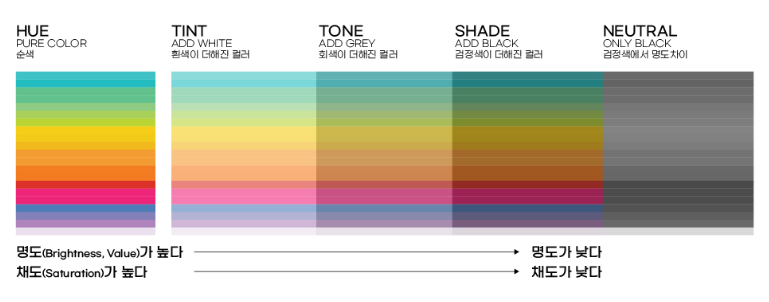
√ 색상 ( Hue ) 은 어떤 것도 추가하지 않은 순수한 원본 색상입니다. 색상환을 구분할 때 사용합니다.
√ 색조 ( Tint ) 은 색상(hue)에 흰색이 더해지고 명도가 높아진 컬러입니다.
√ 음영( Shade ) 은 색상(hue)에 검은색이 추가되고, 명도가 낮은 컬러입니다.
√ 톤 ( Tone ) 은 색상(hue)에 회색이 추가되고, 명도가 낮아진 컬러입니다.
√ Neutra는 GREYSCALE이라고 하고 색상은 없고 흑백으로만 이루어진 컬러입니다.

- > Tint가 높다 하면 '파스텔톤'이 되고
Tone이 높다 하면 DULL TONE(dl)이 됩니다.
- > 아무래도, Tinr가 높으면 밝고 따뜻한 느낌으로 인식되고
Tone이나 Shade가 높을수록 어둡고 차분하며, 어른스러운 느낌이 들게 됩니다.
+ Tint 값이 높은팔레트에 Tone치수를 높이면 파스텔이 되지는 않습니다.
각 컬러 톤은 이미 지정된 채도와 명도가 어느정도 고정.
∴ 색상톤 : 소프트톤, 덜톤

- 중명도 중채도에 속하는 소프트폰 = 순색에 회색이 섞인 색감.
- 차분하고 편안한 내추럴 이미지나, 은은하고 온화한 이미지에 주로 사용
- 차분하고신뢰감을 주고자 할 때도 유용하게 사용되는 톤.

- 덜톤 역시 순색에 회색을 가미한 톤.
- 바랜듯하고 가라앉은 느낌으로 차분하고 격식있는 이미지로
- 오래된 가구, 자연소재의 고풍스러운 이미지
- 노블하고 고상한 이미지에 주로 활용.
또한 다음 속성을 조정하여 더 많은 색상 변형을 만들 수도 있습니다.
√ 크로마( Chroma ) 혹은 채도(Saturation) 는 색상의 순도입니다. 채도가 높을수록 색상이 더 순해집니다.
√ 명도(Value) 색상의 어두움과 밝음의 정도를 나타냅니다, 값이 높을수록 색이 밝아집니다.
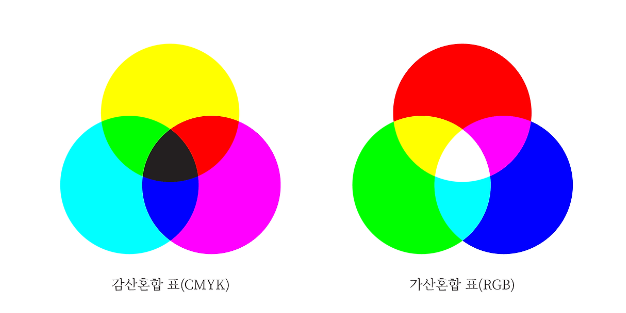
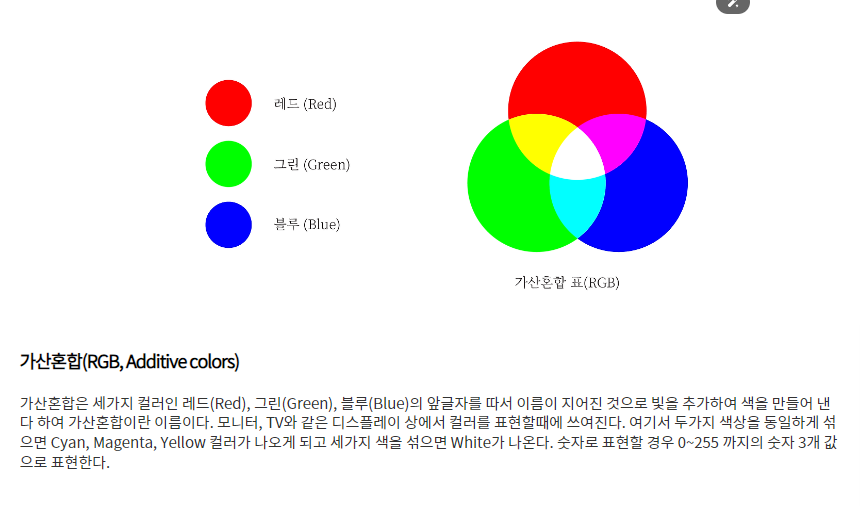
∇ 색상 변형(Color Variations)는 무엇인가?
- 컬러를 사용하는데 있어서
색소(감법혼색, CMYK, Subtractive colors) 와 색광(가법혼색, RGB, Additive Colors)
이 둘의 차이점을 이해하는데 주의가 필요합니다.



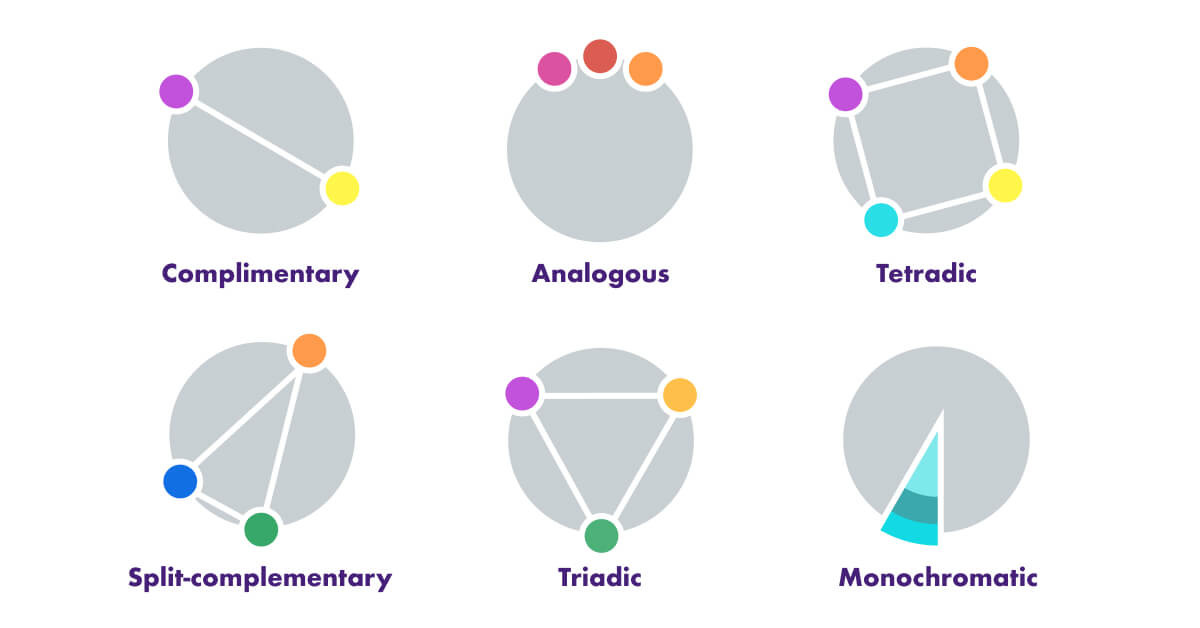
∇ 색 구성표(Color Schemes)는 무엇인가?

색상 팔레트 또는 색상 테마라고도 하는 색 구성표는 시각적 조화와 일관성을 만들기 위해
" 디자인 및 브랜딩 활동"에 사용되는 미리 정해진 색의 집합 방법입니다.
원하는 메세지를 효과적으로 전달할 수 있는 일관성 있고 심미적으로 보기 좋은 디자인을 만드는데 중요한 요소입니다.
일반적으로 특정 규칙이나 원칙에 따라, 조화롭게 어우러지는 여러 가지 색상(3~6가지)으로 구성.
보색 또는 유사 색상과 같은 서로의 관계에 따라 신중하게 선택되어 균형 잡히고 시각적으로 매력적인 구성/
1. 단색 ( Monochromatic)
- 단일 기본 색상 또는 색조 내에서 다양한 색조, 음영 및 톤을 활용하여 조화로운 디자인을 유지하면서 깊이감
- 미적 통일성을 제공하고 차분한 시각적 리듬감을 불러옵니다.
*특성.
- 하나의 기본 색조에서 파생된 색조의 음영을 활용.
- 일관성을 유지하고 밝기의 변화를 통해 관찰자의 마음을 후킹
- 미니멀한 디자인이나 콘텐츠가 중심이 되어야 할 때 주로 사용.
2. 유사한색 ( Analogous )
- 색상환에서 서로 인접한 색을 사용하여 조화롭고 응집력이 느껴지는 디자인을 만듭니다.
- 통일감과 평온함을 원하는 디자인에 자주 사용됩니다.
*특성.
- 색상환에서 서로 나란히 있는 색상을 활용합니다.
- 색상이 부드럽게 전환됩니다.
- 진정 및 이완 효과로.
3. 보완 ( Complementary)
- 색상환에서 서로 반대되는 두 가지 색상으로 구성
- 강한 대비와 시각적 긴장감을 조성하여 시선을 가져오려는 목적.
*특성.
- 색상환에서 서로 정반대되는 색상을 사용.
- 대담하고 시선을 사로잡는 효과를 생성.
- 대비도가 높은 디자인에 잘 어울립니다.
4. 분활-보완(Split-Complementary)
- 색상환에서 기본 색상과 그 보색에 인접한 두 가지 색상을 사용합니다.
- 대비와 조화의 균형 잡힌 느낌을 제공합니다.
*특성.
- 색상환에서 기본 색상과 그 보색에 인접한 두가지 색상을 사용합니다.
- 보완 체계에 비해 더 부드러운 대비를 제공
- 다용도로 사용가능하며, 섬세한 디자인을 만드는데 모두 사용 가능합니다.
5. 트리아딕(Triadic)
- 색상환에서 균일한 간격의 세 가지 색상을 사용하여 대담하고 역동적인 디자인을 만듭니다.
- 구도 내에서 균형과 통일성을 유지, 높은 수준의 대비도 제공.
*특성.
- 색상환에서 정삼각형을 형성하는 색상들을 사용합니다.
- 균형을 유지하면서 강한 시각적 대비를 만들어냅니다.
- 다용도로 사용가능하며, 활기차거나 차분한 디자인 모두 만들 수 있습니다.
6. 테트라딕-이중보완(Tetradic)
- 두 가지 보색 쌍의 네 가지 색상을 사용합니다.
- 대비가 높고 생동감 있는 디자인 옵션입니다.
- 다양한 가능성을 제공하여 조화롭고 활기찬 느낌을 모두 연출 가능합니다.
*특성.
- 색상환에서 두 개의 보색 쌍을 이루는 네가지 색상을 활용.
- 역동적인 디자인을 만들기 위한 다양한 옵션을 제공.
- 균형을 맞추기가 어려울 수 있지만, 시각적으로 눈에 띄는 구도가 가능합니다.

'모션그래픽 & 애니메니팅 > 모션 그래픽 기초' 카테고리의 다른 글
| [ 모션 그래픽 기초 ] 애니메이션 12 원칙. (1) | 2024.09.10 |
|---|