
[ 3D Web : Front_JavaScript ] 자바스크립트 개요.
∇ 자바스크립트 개요
목 차
1. 자바스크립트란
2. 자바스크립트 작성 방법
3. 자바스크립트로 할 수 있는 일들.
4. 자바스크립트와 HTML의 차이점.
1. 자바스크립트란
자바스크립트는 HTML 위에서 동작하는 언어이며
HTML의 특징인 단순 텍스트 위주의 정적인 웹 페이지의 제한적인 기능을 해결하기 위해서 만들어진 동적인 언어입니다.
자바스크립트는 웹에서 이용할 수 있도록 만들어진 스크립트언어로, 자바스크립트로 작성된 웹 문서는
클라이언트에 그대로 전송되기 때문에 사용자가 페이지에 있는 버튼을 마우스로 클릭하거나 키보드를 입력하는 것과 같은 이벤트 처리작업을 즉시 처리할 수 있습니다.
자바스크립트는 인터프리터 언어이므로 컴파일과 같은 특수한 개발 도구가 필요없습니다.
기본적으로 편집용 프로그램과 브라우저만 있으면 프로그래밍할 수 있습니다.
자바스크립트는 브라우저 안에 내장된 인터프리터에 의하여 프로그램이 수행되기 때문에
CGI 프로그래밍과 달리 HTML 문서에 삽입된 코드가 클라이언트에 그대로 전송되고
클라이언트에서 실행되므로 서버의 부하를 크게 줄일 수 있습니다.
★자바스크립트 특징.
1) 인터프리터 언어
- 자바스크립트는 인터프리터 언어입니다.
- 실행 속도가 느릴 것 같지만, 최근 웹 브라우저 환경에서는 실행 환경에
자바스크립트 코드를 컴파일하는 JIT(Just InTime Compiler)가 내장되어 있어서
실행속도가 매우 빨라졌습니다.
- 자바스크립트를 활용한, 고기능 웹 어플리케이션을 구현 가능한 주요 요인 중 하나입니다.
2) 동적 프로토타입 기반, 객체 지향 언어
- 클래스를 이용하여 객체를 생성하는 클래스 기반 객체 지향 언어들인 C++ 혹은 JAVA등과 달리
자바스크립트는 클래스가 아닌 '프로토타입'을 상속하는 프로토타입 기반 객체 지향 언어입니다.
- 자스에서는 객체 생성 후에도 프로퍼티와 메서드를 동적으로 추가하거나 삭제할 수 있습니다.
3) 동적 타입 언어
- 프로그램 실행 도중, 변수에 저장되는 데이터 타입이 동적으로 변경 될 수 있습니다.
4) 함수가 일급 객체 귀급
- 자바스크립트의 함수는 객체로 취급하며, 함수에 함수를 넘겨줄 수 있습니다.(함수가 일급 객체인 이유)
- 이 특성을 활용해, 고차 함수를 구현 가능하기에, 함수형 프로그래밍 역시 가능해집니다.
5) 함수가 클로저를 정의.
- 자바스크립트의 함수는 클로저를 정의합니다.
- "클로저"를 활용해 변수를 은닉하거나 영속성을 보장해주는 등 다양한 기능 구현이 가능합니다.
++클로저(Closure)란?
- 클로저란, 함수와 함수가 선언되었을 떄의 렉시컬 환경의 조합.
->> 클로저란, 자신이 선언된 당시 순간의 환경을 기억하는 함수.
클로저란, 생명 주기가(라이프사이클) 끝난 외부 함수의 변수에 접근 가능한 내부 함수.
6) 클라이언트 측에서만 실행되기 때문에, 네트워크를 통한 서버로의 데이터 전송 없이 모든 작업 처리 가능.
7) 내장 메소드(method)의 종류에 한계가 있으며, 소스 코드의 숨김이 불가능합니다.

2. 자바스크립트 작성 방법.
자바스크립트는 HTML 위에서 동작하는 언어입니다.
HTML에 자스 코드가 시작된다는 사실을 알리는 태그는 <SCRIPT>입니다.
<SCRIPT></SCRIPT> 태그 사이에 자스코드문을 삽입하면 됩니다.
◎ SCRIPT 태그의 위치.
<SCRIPT> 태그는 <head>와 </head> 사이에 들어가기도 하고 <body>와 </body> 사이에 들어가기도 합니다.
<SCRIPT>를 어디에 넣어야 효과적인지 알기 위해서 우선 브라우저의 동작을 알아야 합니다.
브라우저의 동작은 다음과 같습니다.
- HTML을 읽기 시작합니다.
- HTML을 파싱합니다. (parsing: 컴퓨터가 읽을 수 있는 코드로 바꾸는 작업)
- DOM 트리를 생성합니다.
- Render 트리가 생성합니다. (DOM tree + CSS의 CSSOM 트리 결합)
- Display(브라우저)에 표시됩니다.
브라우저는 HTML과 CSS를 파싱하는 도중 자바스크립트를 만나게 되면 이에 대한 해석과 구현이 완료될 때 까지
브라우저 파싱을 멈추게 됩니다.
이로 인해 HTML태그들 사이에 Script가 위치하면 HTML을 읽는 과정에서 중단 시점이 생기고
그 만큼 화면에 표시되는 것이 지연됩니다.
또한 DOM트리가 생기기 전에 자바스크립트가 생성되지도 않은 DOM의 조작을 시도할 수 있는 문제가 생깁니다.
이를 해결하기 위해서 보통 <body> 태그의 최하단에 놓습니다.
하지만, <body> 태그의 최하단에 놓으면 브라우저는 전체 문서가 구문 분석(HTML, CSS의 파싱) 될 때 까지
스크립트 다운로드를 시작할 수 없다는 문제점이 발생합니다.
그래서
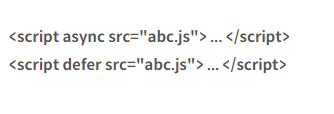
<body> 태그의 최하단에 위치하지 않고 위의 문제를 방지하기 위해 <script> 태그의 async, defer 속성을 사용합니다.

- async 속성과 defer 속성은 공통적으로 HTML 파싱과 동시에 스크립트 로드가 이루어집니다.
이후에 async 경우에는 HTML 파싱이 끝나지 않더라도 스크립트 로드가 완료되는 즉시 스크립트가 실행됩니다.
이 과정 상에서,
비동기적으로 여러 스크립트들을 로드,실행하기 때문에 스크립트 순서에 상관없이 실행될 수 있습니다.
따라서, 실행 순서가 서로 연관이 있는 스크립들을 사용할 때는 주의가 필요합니다
(동기적 실행을 위해선, async = false로 설정해서 순서대로 실행 가능합니다.)
defer의 경우에는 HTML 파싱이 완전히 끝난 뒤 스크립트가 실행됩니다.
defer의 실행은 순서대로 실행되기에 스크립트 로드 시간을 줄일 수 있습니다.
① 클라이언트용 자바스크립트
클라이언트용 자바스크립트는 HTML 문서 내에 자바스크립트를 작성하여 웹 브라우저를 제어합니다.
형식은 다음과 같습니다.
<SCRIPT LANGUAGE="JavaScript">
<!--
클라이언트용 스크립트....
-->
</SCRIPT>
HTML의 주석을 넣어주는 이유는 자바스크립트를 지원하지 않은 웹 브라워저에서 코드들을 화면에 표시되지 않게 하기 위해서 입니다.
( 주석은 필요 시 선택적 사용 )
② 서버용 자바스크립트
서버용 자바스크립트는 HTML 문서 내에 자바스크립트를 작성하고, 실행은 웹 브라우저가 아니라 서버로 지정된 컴퓨터에서 읽고 분석한 다음 웹 브라우저에 그 결과를 나타내어 줍니다.
형식은 다음과 같습니다.
<SCRIPT LANGUAGE="JavaScript" RUNAT=SERVER>
<!--
서버용 스크립트....
-->
</SCRIPT>
③ 외부 정의된 스크립트 언어 불러오기
형식은 다음과 같습니다.
<SCRIPT LANGUAGE="스크립트 언어이름" SRC="스크립트 소스 문서명">
스크립트....
</SCRIPT>
스크립트 언어이름에 javascript 라고 넣고 문서명에는 확장자가 .js 인 파일을 명시해줘서 자바스크립트를 실행할 수 있습니다.
3. 자바스크립트로 할 수 있는 작업들.
웹의 요소를 제어
동적으로 움직이는 화면 제작
화면 가입 정보 등의 정보가 맞는지 체크 후 서버 전송
마우스나 키보드 동작에 대한 이벤트 감시
웹 애플리케이션 제작
과거 앱에서 구현 가능한 분야를 웹에서 처리 가능
다양한 라이브러리 사용
리액트, 뷰, 앵귤러 등의 라이브러리나 프레임워크 활용
서버 개발
Node.js를 활용한 서버 개발
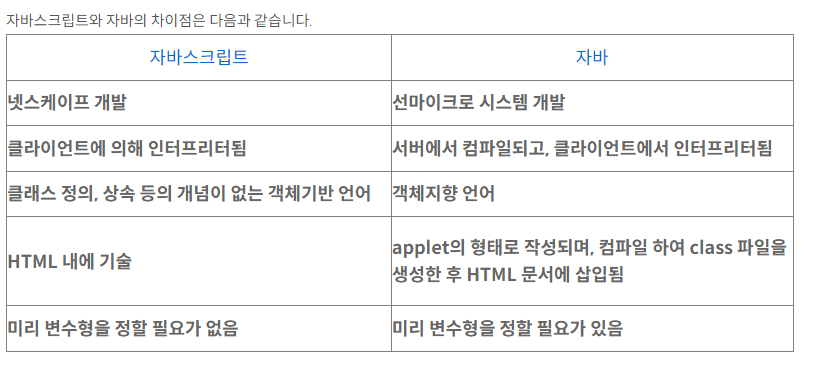
4. 자바스크립트와 HTML의 차이점.
위에서 말했듯이 자바스크립트는 HTML의 정적인 부분을 보완하기 위해서 만들어진 언어입니다.
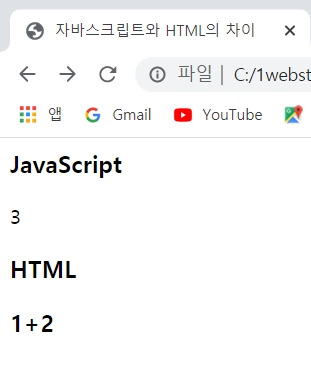
자바스크립트는 동적인 언어로 다음 예시로 차이를 확인할 수 있습니다.
<HTML>
<HEAD><title>자바스크립트와 HTML의 차이</title></HEAD>
<BODY>
<h3>JavaScript</h3>
<script>
document.write(1+2);
</script>
<h3>HTML<h3>
1+2
</BODY>
</HTML>

자바스크립트는 1+2에 대한 연산을 실행하여 출력을 하는 동적인 특징을 갖지만 HTML은 정적이므로 값을 그대로 출력만!
'3D Web Developer > Front_End [JS, React,Three,R3F]' 카테고리의 다른 글
| [ 3D Web : Front_JavaScript ] 자바스크립트 기초 개념. (0) | 2024.10.29 |
|---|---|
| [ 3D Web : Front_JavaScript ] JavaScript의 기본 개념을 빠르게 훑어보기. (2) | 2024.10.24 |
| [ 3D Web : Front_JavaScript ] JavaScript - 자스의 동작원리. (0) | 2024.10.19 |