
[ Web & Mark UP ] HTML 의 전반적인 특징들 정리.

∇ HTML의 전반적인 특징.
목 차
1. 정의
2. 특징
3. HTML 태그 작성 규칙
4. 기본 구성
5. HTML 스타일
6. 글자와 상자
7. HTML의 핵심 요소
8. 웹에서 사용하는 이미지 확장자들
1. 정의
- HTML( HyperText Markup Language )은 웹을 이루는 가장 기본적인 구성 요소로서,
웹 콘텐츠의 의미와 구조도를 정희할 때 사용합니다.
- HTML 이외의 웹을 그리는데 사용되는 다른 기술들은
웹 페이지의 모양이나 표현을 정희하는 CSS
기능/동작 등을 구성해주는 JavaScript 등이 사용됩니다.
2. 특징.
- 구조적 설계 지원 [ 시멘틱 태그 지원 ]
- 그래픽 및 멀티미디어 강화
- CSS3 및 JavaScript(Node.js , React, vue 등등으로 확장 )
- 다양한 API 제공
- 모바일 웹 지원 및 디바이스의 접근 환경 제공 ( 배터리 정보, 카메라 정보, GPS 등등 )
- 웹 브라우저가 서버와 양방향 통신 가능
3. HTML 태그 작성 규칙.
- HTML 태그는 모두 소문자로 작성하는 것이 일반적입니다.
- 시작 태그로 시작하면<> , 종료 태그</>로 마무리를 해줘야 합니다
- HTML에서는 콘텐츠를 포함하지 않는 빈 태그도 사용됩니다.
이 경우, 시작 태그만 존재하고 끝 태그가 존재하지 않습니다
ex) <br> 은 줄바꿈 태그로서, 시작 태그만 존재합니다.
- HTML에서는 속성 값에 따옴표를 사용하여 문자열로 표시합니다.
- 문자의 공백은 몇개를 입력 하던 한칸만 인식하므로,
공백을 추가해주기 위해서는 특수기호 를 넣어주면 됩니다.
- HTML에서는 태그를 중첩하여 사용할 수 있습니다.
이 때 시작 태그와 끝 태그의 쌍이 제대로 맞아야 하며, 시작 태그와 끝 태그의 위치도 주의해야 합니다.

∂ 중첩 가능한 태그,
> 목록 태그.(css와 함께 다양한 형태로)

> 테이블 태그.

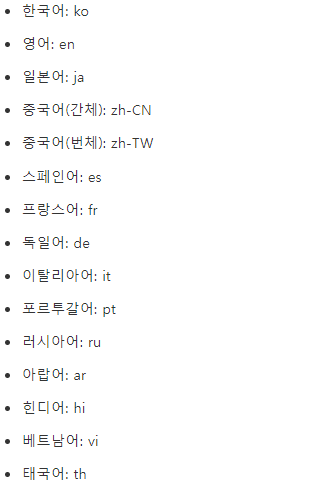
∇ 언어 설정 정보,
- HTML 언어 설정에서 사용하는 값은 ISO 639-1 코드를 따릅니다.
- ISO 639-1 코드는 각 나라의 언어에 대한 2자리 코드로, 다음과 같이 사용됩니다.

4. 기본 구성.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹페이지 문서 제목입니다</title>
<style>
h1 {
background-color: #f0f0f0;
}
p {
color: green;
}
</style>
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<h1>본문 제목</h1>
<p>본문의 첫 번째 단락입니다.</p>
<p>본문의 두 번째 단락입니다.</p>
<img src="/_assets/images/example.jpg" alt="예시 이미지">
<a href="https://uxkm.io/" target="_blank">UXKM 바로가기</a>
</body>
</html>- <head></head> : 문서의 정보를 나타내고 화면에 보이지 않습니다
요즘은 검색 관련 내용이나 SNs에 표시되어야 할 정보나, 사이트 태그 등도 여기에
meta 태그로 표시합니다.
- 문서 제목(title) : 문서의 제목을 지정 / 브라우저의 제목 표시줄이나 북마크 목록에 표시.
<head>
<title>문서 제목</title>
</head>- 메타데이터(meta data)
: 문서의 특정 정보를 정의하는데 사용
SEO, 문자 인코딩, 뷰포트 설정 등을 지정.
일반적으로 name과 content 속성을 사용하여, 다양한 메타데이터 정의
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="문서에 대한 간단한 설명">
<meta name="keywords" content="키워드1, 키워드2, 키워드3">
<meta name="author" content="작성자 이름">
</head>- <body></body> : 실제적으로 페이지에 보여지는 부분입니다.
5. HTML 스타일(Style)
- <태그이름 style = "속성이름 : 속성값">
- HTML에 CSS 적용하는 여러가지 방법중의 하나입니다.
<h1 style="background-color:white;
color:maroon; font-size:150%; text-align:center">
</h1>
6. 글자와 상자
- 글자는 inline 특성을 가짐.
- 상자는 block 특성을 가짐.
- 이미지를 제외하고는 대부분 글자&상자로 구성되어 있음
- 각 요소에 대한 화면에 출력되는 특성은 CSS에서 담당 합니다.
- inline 특성을 가진 대표적인 요소는 <span> 태그이며, 글자 안에는 상자를 넣을 수 없음.
- block 특성을 가진 대표적인 요소는 <div> 태그이며,
수직으로 쌓이고 가로 너비가 최대화 되는 특성을 가집니다.
7. HTML의 핵심 요소.
- <div> : 특별한 의미가 없는 구분을 위한 요소 (division)
- <h1> : <h1>~<h6>까지 지정 가능하며, 각 단위별 제목을 의미합니다.
각 크기는 브라우저에 정의한 값을 따라가는데, CSS를 통해 초기화해서 임의적으로 지정 가능합니다.
- <p> : 문장을 구분하기 위한 태그 ( Paragraph), 블럭 요소.
<body>
<h1>본문 제목</h1>
<p>본문의 첫 번째 단락입니다.</p>
<p>본문의 두 번째 단락입니다.</p>
</body>- <img> : 이미지를 표시하기 위한 인라인 요소, 필수 속성인 src ="", alt=""는 반드시 지정해 줘야 함,.
<body>
<img src="/_assets/images/example.jpg" alt="예시 이미지">
</body>- <ul> : 정렬되지 않은 목록을 표시, 보통 불릿 형태로 표시 / 하위 요소로 <li>를 가집니다.
- <ol> : 순서가 있는 목록을 표시
- < a href > : 하이퍼 링크 기능 제공, target = "_blank" - > 새탭으로 오픈.
<body>
<a href="https://uxkm.io/" target="_blank">UXKM 바로가기</a>
</body>- <span> : 특별한 의미가 없이 단락 구분을 위한 요소.
css에서 span 태그로 묶어서 컬러 등을 변경할 때 많이 사용됩니다.
- <br> : 줄 바꿈 태그
- <input> : 인라인 요소 이면서 블럭 요소의 특성을 가지고, 수평으로 쌓이는 특징을 가집니다.
사용자가 데이터를 입력하는 요소입니다.
- value 속성 : 미리 입력창에 입력되어 있는 값을 의미.
- placeholder 속성 : 힌트 속성
- disabled : 비활성화
- type = "checkbox" : <label>과 사용됩니다.
√ 체크 박스 사용하기.
<div>
<input type="checkbox" id="scales" name="scales" checked>
<label for="scales">Scales</label>
</div>
√ 라디오 버튼 사용하기. : 토글이 가능하려면, name에 대입한 값이 같아야 함
<div>
<input type="radio" id="test1" name="scales" checked>
<label for="test1">Test1</label>
<input type="radio" id="test2" name="scales">
<label for="test2">Test2</label>
<input type="radio" id="test3" name="scales">
<label for="test3">Test3</label>
</div>
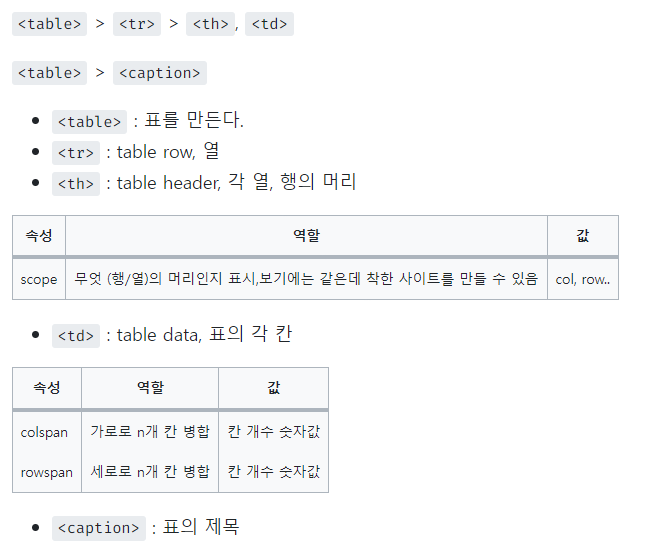
√ 테이블 사용하기
- <table> : 표 요소, 행과 열의 집합, <tr> : 행을 의미, <td> :열을 의미, d는 데이터라는 의미.
<table border="1">
<th>테이블</th>
<th>만들기</th>
<tr><!-- 첫번째 줄 시작 -->
<td>첫번째 칸</td>
<td>두번째 칸</td>
</tr><!-- 첫번째 줄 끝 -->
<tr><!-- 두번째 줄 시작 -->
<td>첫번째 칸</td>
<td>두번째 칸</td>
</tr><!-- 두번째 줄 끝 -->
</table>
√ iframe 요소
- iframe이란, inline frame의 약자.
- iframe 요소를 이용하면,
해당 페이지 안에 어떠한 제한 없이 또 다른 하나의 페이지 삽입 가능.
<iframe src ="/css/intro" style="width:100%; height:300px">
</iframe>
8. 웹에서 사용하는 이미지 확장자들.,

'3D Web Developer > Web & MarkUp' 카테고리의 다른 글
| [ Web & MarkUp ] "HTML" 작성을 위한 기본 요소. (2) | 2024.10.21 |
|---|---|
| [ Web & MarkUp ] DOM ( Document object Model ) 완벽 정복하기. (0) | 2024.10.18 |
| [ Web & Mark UP ] 브라우저 환경과 렌더링 엔진의 동작 원리. (0) | 2024.10.17 |
| [ Web & Mark Up ] 웹 브라우저의 동작 원리. (0) | 2024.10.16 |
| [ Web & MarkUp ] HTML이란? (2) | 2024.10.15 |