
[ C.S 지식 정리 ] 프론트 엔드 면접 대비 MarkUp&JS 정리 - [2]
∇ 프론트엔드 면접 대비 - [2]
목 차
1. MarkUP
2. JavaScript
1. Mark UP [ HTML & CSS ]

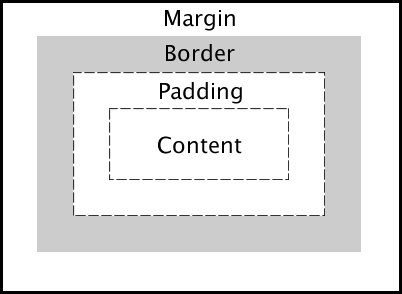
13. Box model에 대해서 설명해주세요.
- Box model은 HTML 요소를 박스로 취급하여 구성하는 CSS의 기본 개념입니다.
※ 주요 구성 요소.
1. Content : 실제 내용이 들어가는 영역
2. Padding : 내용과 테두리 사이의 여백
3. Border: 패딩 주변을 감싸는 테두리
4. Margin : 요소 외부의 여백.

☆ 'box-sizing' 속성으로 박스의 크기 계산 방식을 조절 가능.

- 'content-box' : 기본값, width와 height가 content 영역만을 포함.
- 'border-box' : width와 height가 padding과 border를 포함.
- 대부분의 프로젝트에서 전역적으로 적용합니다.
*, *::before, *::after {
box-sizing: border-box;
}
※ Flexbox와 Grid와의 상호작용.
○ Flexbox나 Grid 컨테이너 내부의 아이템들도 여전히 box model을 따릅니다.
○ 'flex-basis'는 content-box를 기준으로 합니다. (box-sizing 설정과 무관)
※ 반응형 디자인에서의 활용
○ max-width, min-width 등을 활용하여 유동적인 레이아웃 구성합니다.
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
14. Attribute와 Property의 차이점에 대해서 설명해주세요.
- Attribute와 Property는 비슷해보이지만, 다른 개념입니다.
☆ Attribute.
- attribute는 HTML 문서에서의 정적인 속성을 뜻합니다.
<div class= ‘andamiro’></div>위와 같은 코드가 있다면
div -> element
class -> attribute
'andamiro' -> value
- HTML에서 직접 장성됩니다.
- 항상 문자열 값을 가집니다.
- HTML 문서에서 요소의 추가 정보를 정의.
<input id="myInput" type="text" value="Hello">
☆ Property.
- property는 이와 반대로 HTML DOM에서의 동적인 속성을 의미합니다.
- 다양한 타입의 값을 가질 수 있습니다.
- JavaScript에서 접근 및 조작 가능합니다.
자바스크립트가 생격난 것이 애초에 정적인 문서인 HTML을 동적으로 동작할 수 있게끔 하기 위함입니다.
그러한 동적인 속성을 부여하는 것이 바로 'property'라고 볼 수 있습니다.
<div class= ‘andamiro’></div>이 코드에서 classname (andamrio)가 property가 되는 것입니다.
정리하자면,
html 문서 안에서는 class가 attribute를 의미하지만,
html dom 안에서는 property를 의미한다고 볼 수 있습니다.
※차이점 정리.
- attribute는 html안에서, property는 DOM tree 안에서 존재하게 됩니다.
[ attribute는 정적으로 변하지 않고, property는 동적으로 그 값이 변할 수 있다는 뜻 ]
ex ) 체크 박스 태그를 사용할 때,
유저가 체크 박스에 체크를 하면 attribute의 상태는 변하지 않지만, property의 상태는 checked로 변경.
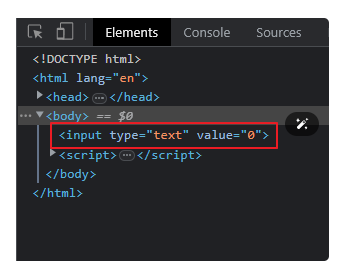
<input type="text" value="0">input 태그를 만들고 value 'attribute를 0으로 입력했을 때,
JS DOM 문법을 통해서, input 엘리먼트에 접근해 value 속성 값을 출력할 수 있습니다.
const input = document.querySelector('input');
console.log(input.value); // '0'여기서 input.value는 property입니다.
이번에 value 속성값을 다른 숫자로 변경해보겠습니다.
input.value의 값을 재설정하고 다시 출력해보면
input.value = 66;
console.log(input.value); // '66'
이렇게 값이 변경되서 출력되는 것을 확인 할 수 있습니다.
하지만, !

HTML 태그의 value값은 초기의 0 그대로 인 것을 확인 할 수 있습니다.
이 두가지 예시처럼, attribute는 정적이고 프로터니는 동적이라는 것을 확인 가능합니다.
어트리뷰트와 프로퍼티가 연결되어있긴 하지만, 엄밀히 말하면 구분지어야 합니다.
프로퍼티의 값을 변경하더라도 DOM 객체만 업데이트가 이루어지고, HTML은 업데이트가 이루어지지 않습니다.
[ HTML 속성을 계속해서 업데이트 하게 되면, 리소스 낭비가 될 수 있기 때문에, DOM 객체만 업데이트 ]
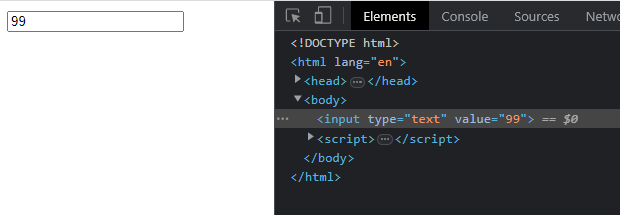
++ 어트리뷰트(HTML)와 프로퍼티(DOM)을 모두 변경해주고 싶다면,
" setAttribute()" 메서드를 활용해서 업데이트를 해주면 됩니다.
const input = document.querySelector('input');
input.setAttribute('value', 99);
console.log(input.value); // '99'
※성능적 고려사항.
- property접근이 attribute보다 일반적으로 빠릅니다.
자주 변경되는 값은 property로 다루는 것이 좋습니다.
※사용자 입력.(폼 핸들링)
- 사용자 입력을 처리할 때는 항상 property를 사용해야 합니다.
※데이터 바인딩.
- 대부분의 프레임워크(vue,Angular 등)에서 데이터 바인딩은 property를 통해 이루어집니다.
15. display 속성에 어떤 것들이 있는지 설명해주세요.
※ display 속성이란,
- 요소를 어떻게 보여줄지 레이아웃을 결정하는 속성
- 렌더링 방식을 지정하는 중심적인 역하을 하며 쇼소의 내부와 외부 디스플레이 유형을 결정하게 됩니다.
- 외부 디스플레이 유형(block & inline)
&
내부 디스플레이 유형(자식의 레이아웃 방식을 설정)
- display의 디폴트는 inline
- 모든 elements에 적용 가능합니다.
◇ display : none
- 요소를 렌더링하지 않도록 설정합니다.
- visibility 속성을 hidden으로 설정한 것과 달리 영역도 차지하지 않습니다.(레이아웃에서 완전 제거)
- 모달이나 탭 인터페이스 구현 시 자주 사용됩니다.
<style>
.display-none{ display: none }
.invisible{ visibility: hidden }
</style>
<div class="display-none">1</div>
<div>2</div>
<div class="invisible">3</div>
<div>4</div>
◆ 요소의 외부 타입(Outside)
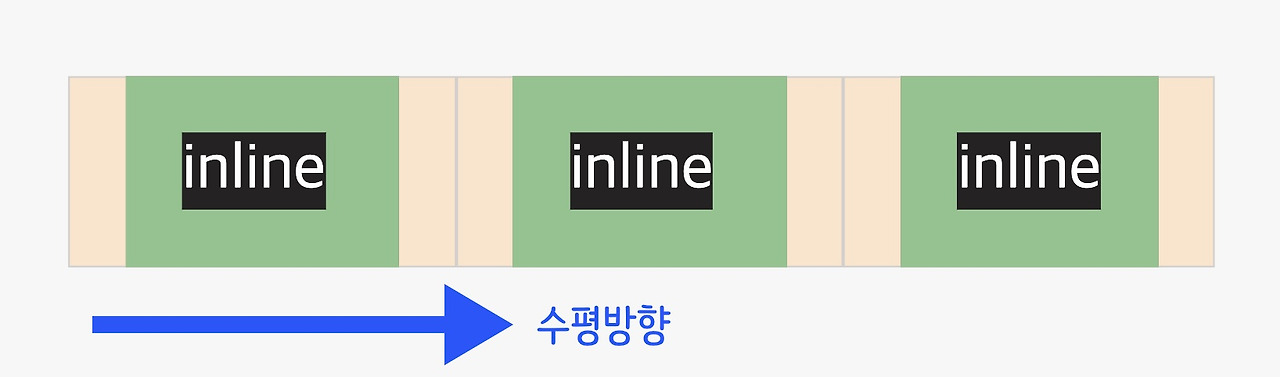
○ inline: 요소가 수평으로 배치되며, 주로 텍스트나 다른 인라인 요소와 함께 사용됩니다.
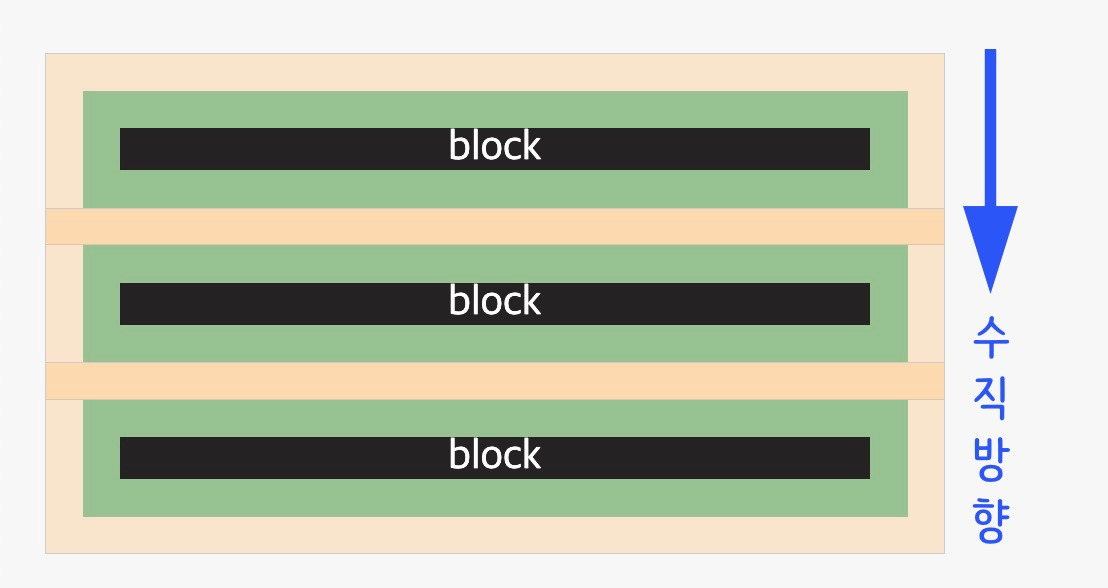
○ block: 요소가 수직 방향으로 배치되며, 구조적 요소나 컨테이너에 자주 사용됩니다.
○ inline-block: inline의 특성과 block의 특성을 모두 가지고 있어,
수평 배치와 동시에 너비와 높이 설정이 가능합니다.
◇ display : inline
- 요소를 인라인 레벨로 표시합니다(콘텐츠 크기만큼만 표시)
- span태그, a태그, b태크, i태그, img태그 등이 여기에 해당됩니다.
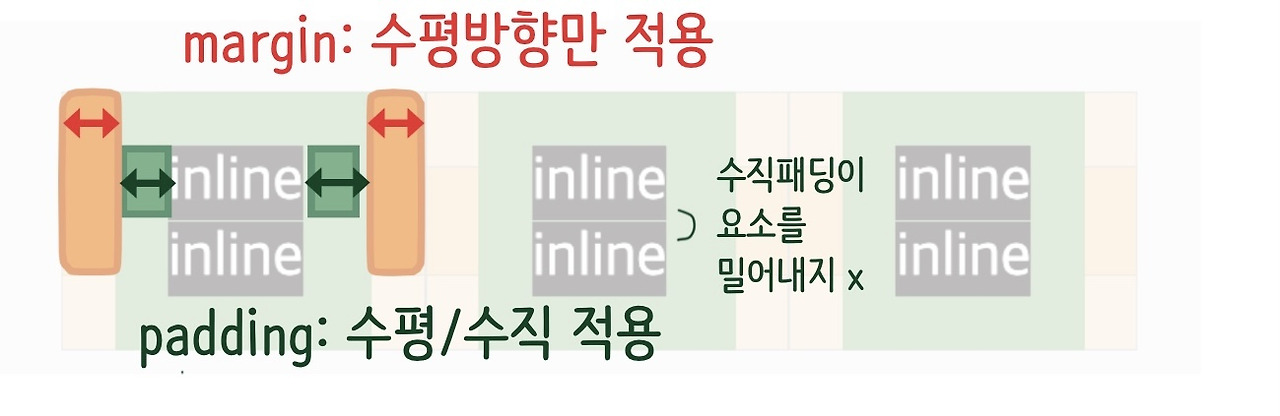
- 요소를 수평 방향으로 배치하는 속성.
- 요소를 수평으로 배치하므로, 수평 방향의 패딩과 마진은 정상적으로 적용되지만
수직 방향에는 영향을 미치지 않습니다.
- block과 달리 줄 바꿈이 되지 않고, width와 height 여백을 지정할 수 없습니다.
- 요소의 크기는 주로 컨텐츠와 line-height에 의해 사이즈가 결정됩니다.



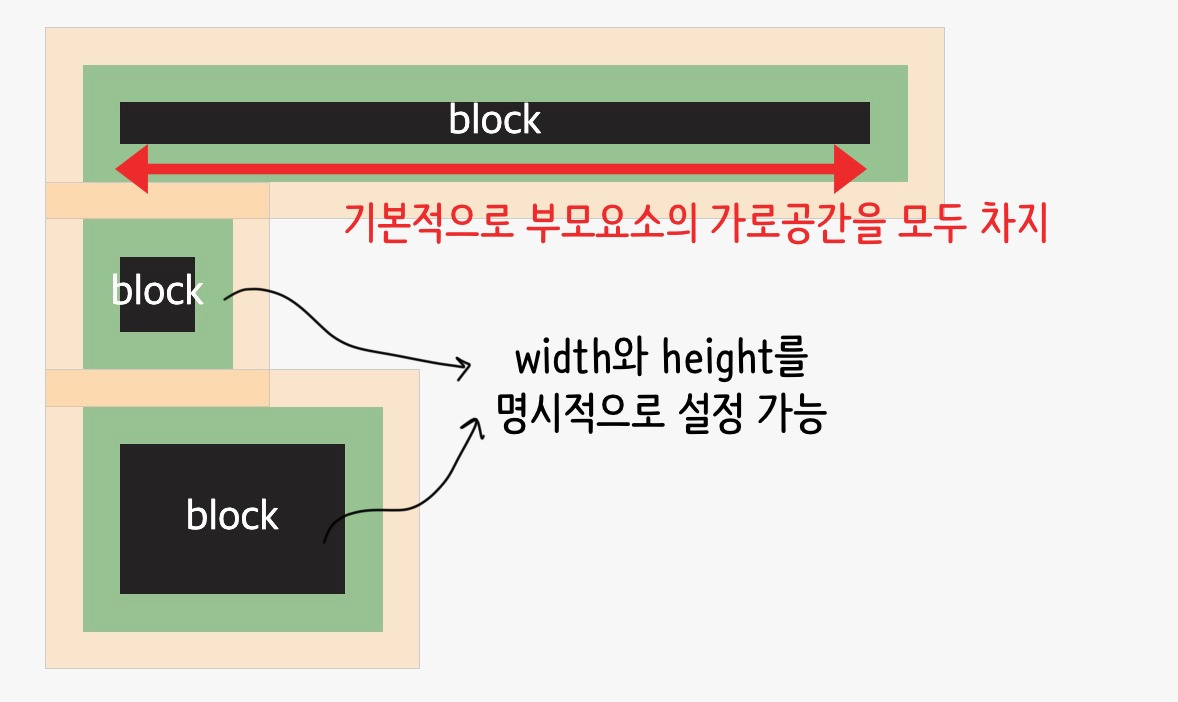
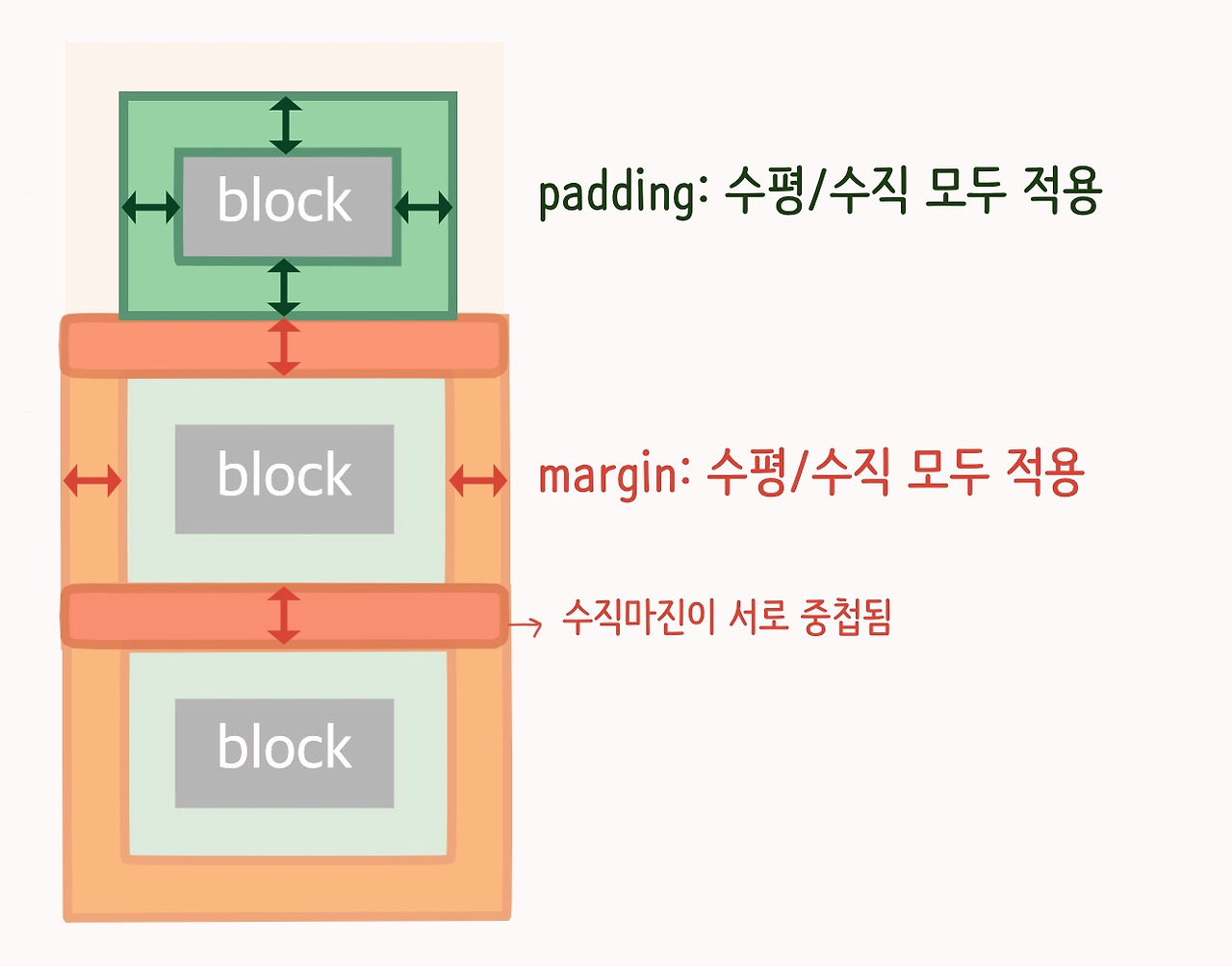
◇ display : block
- block 속성은 요소를 '수직 방향'으로 배치하는 속성입니다.

- block 속성의 width는 기본적으로 부모 요소의 너비의 거진 100%를 차지하며,
부모 요소의 크기를 결정하는데 영향을 미칩니다.
- width와 height를 명시적으로 설정할 수 있습니다.

- margin과 padding 값이 수직/수평 모두 적용됩니다.
- 수직 마진이 서로 중첩된다는 특징이 있습니다.
두개 이상의 블록 요소가 수직으로 배치될 때, 그 사이의 마진이 하나로 합.

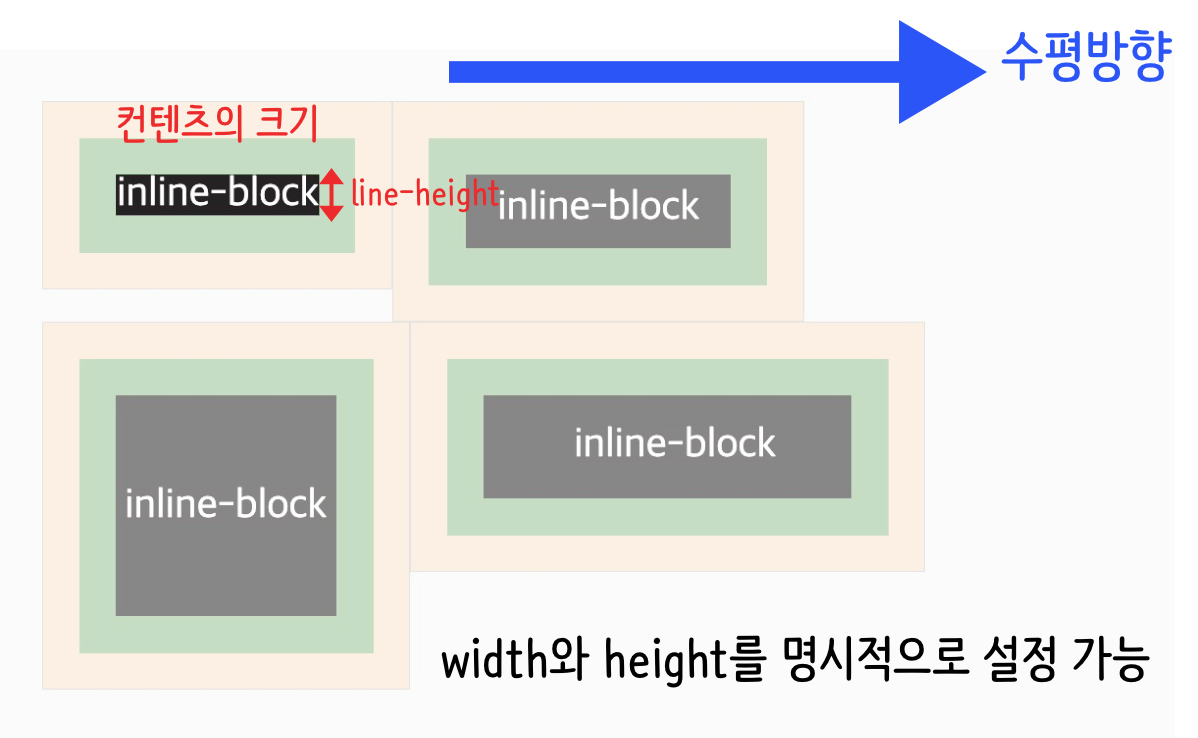
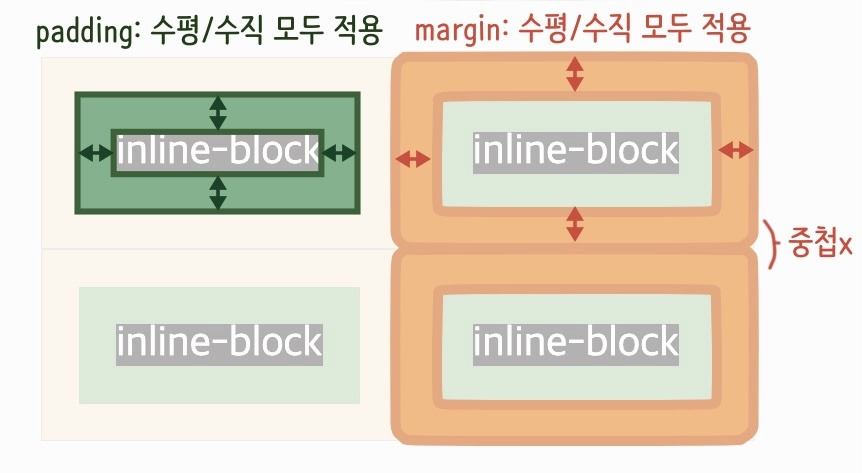
◇ display : inline-block
- 'inline'처럼 수평방향으로 배치되며, 너비의 기본값이 컨텐츠의 크기 입니다.
- 'block'처럼 width와 height를 설정할 수 있습니다.

- 패딩과 마진이 적용되며, 'block'과는 다르게 수직마진이 중첩되지 않습니다.

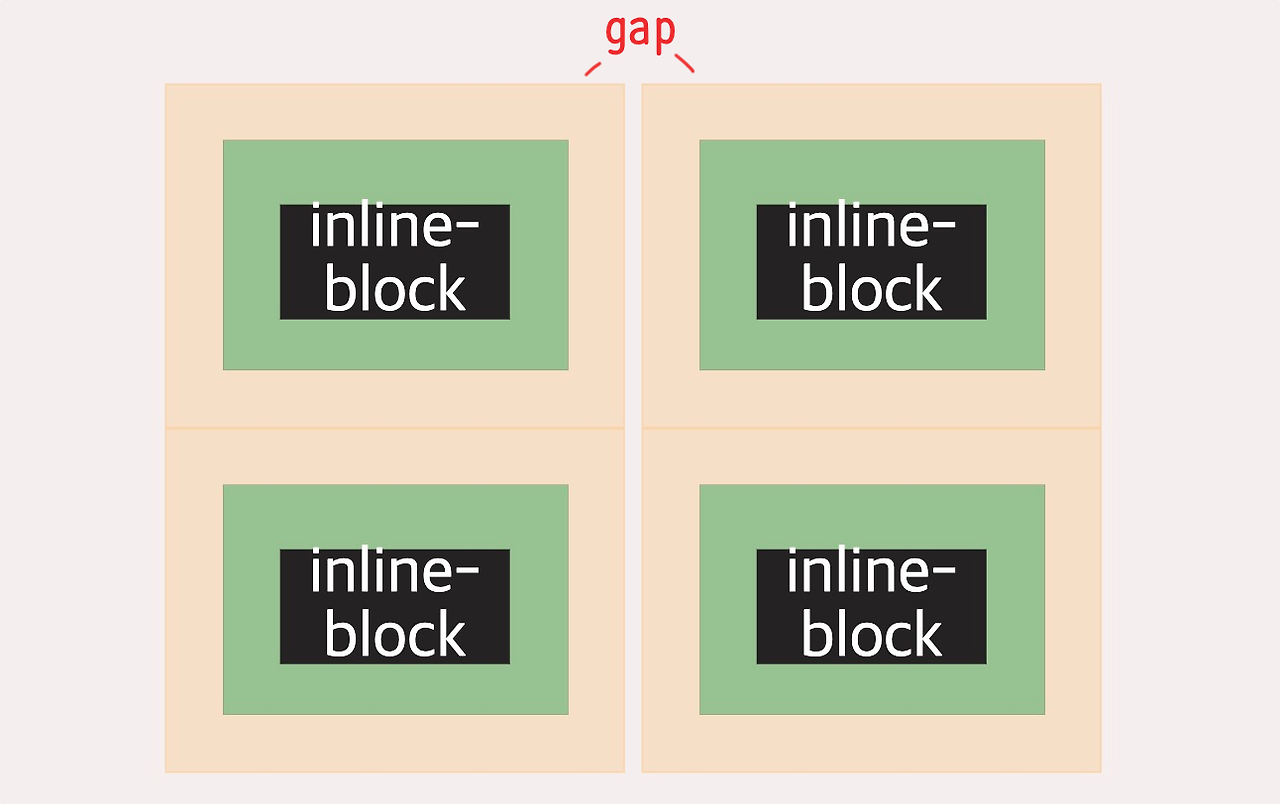
○ 체크포인트 : inline-block에서 요소를 배치할 때 gap이 생긴다면?
- inlne-block으로 요소를 배치할 때 gap이 발생한다면
소스코드에서 공백을 제거하거나, flex를 사용하면 해결 가능합니다.

■ inline vs block vs inline-block 요약

◆ 요소의 내부 타입(inside)
- 요소 자신이 아닌 그 아래의 자식 요소에 적용됩니다.
- flex : 단일 축( 행 또는 열 ) 을 기반으로, 요소들을 유연하게 배치합니다.
- 반응형 디자인에 매우 유용합니다.
.container {
display: flex;
justify-content: space-between;
align-items: center;
}- grid : 2차원 행과 열 구조(그리드)로 요소를 배치합니다.
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}

2. JavaScript
17.이벤트 버블링과 캡처링에 대해서 설명한다면.

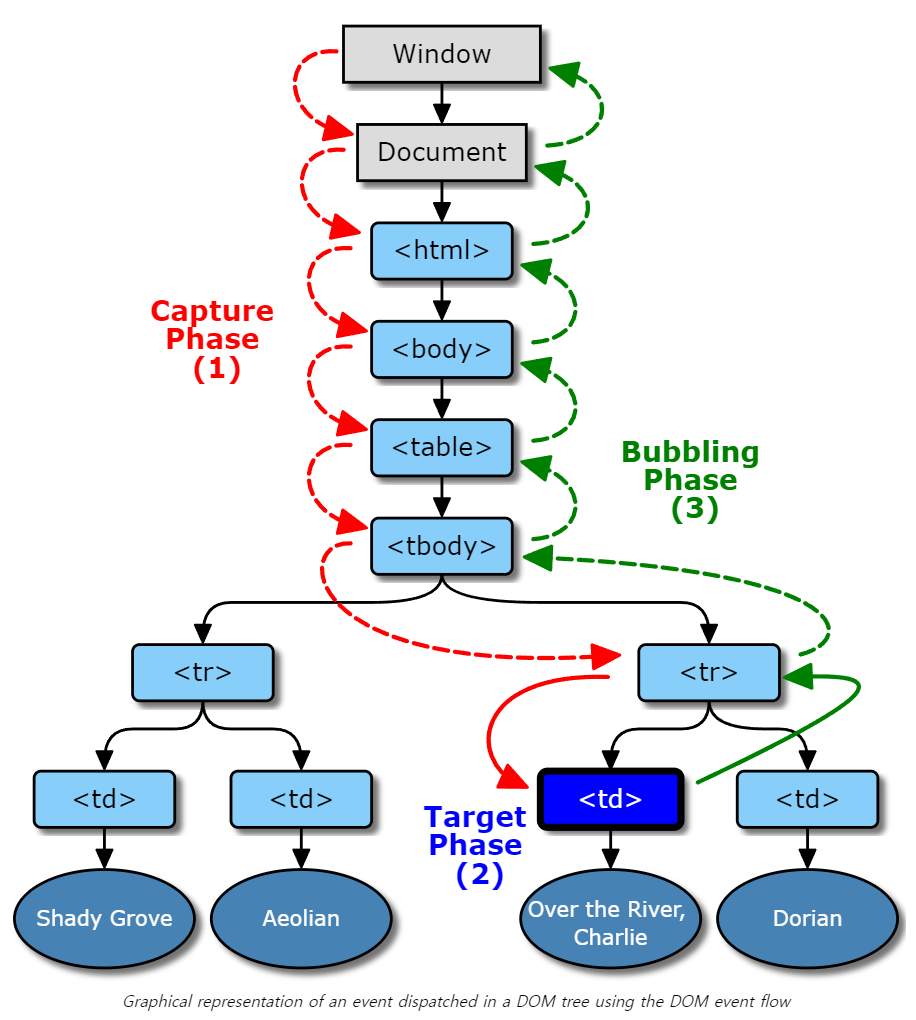
- Capture 단계 : window element부터 타켓 element까지 이벤트가 아래로 전달 됩니다.
- Target 단계 : 이벤트가 타켓 element에 도달 합니다.
- Bubbling 단계 : 이벤트가 타켓 element로부터 부모 element들까지 전달 됩니다.
☆ 이벤트 버블링.
- 이벤트가 가장 깊은 요소에서 시작하여, 상위 요소로 전파됩니다.
- 대부분의 이벤트는 기본적으로 버블링됩니다.
☆ 이벤트 캡처링.
- 이벤트가 최상위 요소에서 시작하여, 타겟 요소로 전파됩니다.
- 잘 사용되지 않지만, 특정 상황에서 유용할 수 있습니다.
※ 실무에서의 활용.
- 성능 최적화
: 여러 요소에 개별적으로 리스너를 추가하는 대신,
상위 요소에 하나의 리스너를 추가하여 이벤트 위임을 구현 가능합니다.
- 동적 요소
: 동적으로 추가되는 요소들의 이벤트를 쉽게 관리 가능합니다.
※ 주의사항.
- 'event.stopPropagation()'을 사용하여, 이벤트 전파를 중지할 수 있지만
신중하게 사용해야 합니다. (다른 라이브러리나 코드에 영향 줄 수 있기 때문)
18~19.이벤트 위임에 대해서 설명한다면.
- 이벤트 위임은 여러 요소의 이벤트를 관리할 때 사용하는 테크닉입니다.
- 사용자의 액션에 의해 이벤트 발생 시 이벤트 버블링에 의해 document 레벨까지 버블링 되어 올라가는데,
이 때문에 자식 엘리먼트에서 발생하는 이벤트를 부모 엘리먼트에서도 감지할 수 있습니다.
- 자식 엘리먼트 하나하나에게 모든 이벤트를 주는 것이 아닌 부모 엘리먼트에게만 이벤트를 위임합니다.
※ 주요 특징.
1. 상위 요소에 이벤트 리스너를 추가하여 하위 요소들의 이벤트를 처리합니다.
2. 이벤트 버블링을 활용합니다.
3. 동적으로 추가되는 요소들의 이벤트도 자동으로 처리 가능합니다.
ex)
<!-- 이벤트 위임 -->
<html>
<body>
<div class="menu">
<button class="items">첫번째 버튼</button>
<button class="items">두번째 버튼</button>
<button class="items">세번째 버튼</button>
</div>
<script>
for (const item of document.querySelectorAll(".items")) {
item.addEventListener("click", (e) => {
alert(`${e.target.innerText}입니다.`);
});
}
</script>
</body>
</html>위 코드처럼 이벤트 위임없이 button에게 click event를 전달하여 몇 번째 버튼인지 확인하는 코드문을 작성한다면,
우리는 button의 갯수에 따라서 for문을 돌리고 addEventListener를 통해 click 이벤트를 전달할 것입니다.
이렇게 구성한다면, 호출 횟수가 무분별하게 늘어나게 되고, 메모리 측면에서 비효율적이고 성능이 떨어지게 됩니다.
이를 방지하기 위해 "이벤트 위임"을 활용한다면
'부모 엘리먼트'에게 이벤트를 위임하는 코드를 작성해줍니다.
<!-- 이벤트 위임 -->
<html>
<body>
<div class="menu">
<button class="items">첫번째 버튼</button>
<button class="items">두번째 버튼</button>
<button class="items">세번째 버튼</button>
</div>
<script>
const menu = document.querySelector(".menu");
menu.addEventListener("click", (e) => {
alert(`${e.target.innerText}입니다.`);
});
</script>
</body>
</html>
menu(부모 엘리먼트)에게 button(자식 엘리먼트)의 event를 전달해줌으로써
한번의 이벤트 생성(코드 진행)으로 효율적으로 결과를 출력할 수 있습니다.

※ 이벤트 위임의 장점.
1. 동적인 엘리먼트에 대한 이벤트 처리가 수월합니다.
2. 상위 엘리먼트에서만 이벤트를 관리하기 때문에
하위 엘리먼트는 자유롭게 추가 삭제할 수 있습니다.
3. 메모리 사용량을 효율적으로 줄일 수 있습니다.
4. 동일한 이벤트에 대해 한 곳에서 관리하기 때문에
각각의 엘리먼트를 여러 곳에 등록하여 관리하는 것보다 수월합니다.
20. 호이스팅이 발생하는 이유는
호이스팅은 JavaScript에서 변수와 함수 선언이 스코프의 최상단으로 끌어올려지는 것처럼 동작하는 현상입니다.
자바스크립트 엔진이 먼저 전체 코드를 한 번 쫘~악 스캔하고 실행컨텍스트에 미리 기록하는 것
( == 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것 )
var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화합니다.
반면 let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않습니다.
※ 발생 이유 정리.
- 자바스크립트 엔진의 컴파일 과정 중 선언문을 먼저 처리하기 때문;.
- 코드의 실행 컨텍스트가 생성될 때 발생.
※ 주요 특징.
- 'var' 변수 선언과 함수 선언문이 호이스팅 됩니다.
- 'let'과 'const'도 호이스팅되지만,
TDZ(Temporal Dead Zone)로 인해 초기화 전 접근이 불가능합니다.
- 함수 표현식은 호이스팅 되지 않습니다.
☆함수 호이스팅
test(); // 이 코드가 과연 실행될까..?
function test() {
document.writeln("Hoisting");
}
test();함수를 할당하는 function test(){...} 코드가 함수를 실행하는 test() 코드 보다 아래에 작성된 경우,
호이스팅 개념 없이 이론적으로 생각해 보면 맨 첫째줄 라인의 test()는 실행되지 않아야 합니다.
하지만, JS는 함수를 Hoisting(끌어올려~~!!)하기 때문에 최상단의 test()코드도 정상 작동합니다.

☆변수 호이스팅 ( var / let,const )
★ Var로 선언한 변수 호이스팅.
변수가 호이스팅 될 때는 , "선언, 초기화"만 된채로 호이스팅이 이루어지고,
"할당"까지는 호이스팅이 이루어지지 않습니다.
[ var는 선언과 동시에 초기화 ]
console.log(name); // undefined
var name = "James";
console.log(name); //James위의 코드에서는
var name = "James" 가 작성되기 전
첫줄의 console.log(name)은 초기화 된 var name;을 출력한다는 의미로 undefined를 출력합니다.
★ Const, let로 선언한 변수 호이스팅.
const와 let은 'var'의 모호하고 too much한 유연성으로 인한 문제점을 보완하기 위해
등장한 개념인 만큼, 선언만 호이스팅되고 초기화는 실제 코드에 도달할 때까지 이루어지지 않습니다.
const와 let으로 변수가 선언되기 이전 라인에 해당 변수를 출력하는 코드를 작성하는 경우
'참조 오류'가 발생합니다.
console.log(name); // ReferenceError
const name = "James";
console.log(name); // ReferenceError
let name = "James";
하지만 오류가 발생한다고 해서 const와 let으로 선언한 변수가 호이스팅의 예외가 되는 것은 아닙니다.
※ 실무적 고려 사항
- 호이스팅으로 인한 예기치 못한 동작을 사전 방지하기 위해
let과 const를 사용합니다.
- 함수는 사용하기 전에 선언하는 것이 좋습니다.
- 모듈 시스템을 사용하여, 전역 스코프 오염을 방지해줍니다.
21. 스코프(Scope)에 대해서 설명한다
※ 스코프(Scope)란
: 번역하면 '범이'라는 뜻이며,
'참조 대상 식별자(변수, 함수의 이름과 같이 어떤 대상을 다른 대상과 구분하여 식별할 수 있는 유일한 이름)를
찾아내기 위한 규칙입니다.
JS는 이 규칙대로, 식별자를 찾습니다.
예를 들자면, 이름이 같은 2개의 변수 중에서 어느 것을 참조해야 하는지, 어떻게 식별해야 하는지를
정할 때 필요한 것으로
★ 정리하자면, "식별자에 접근할 수 있는 범위"를 정의한 것은 "스코프(Scope)"라고 합니다.
※ 스코프(Scope)의 구분.
- 자바스크립트의 스코프를 구분해보면, 2가지로 구분 가능합니다.
1. 전역 스코프 (Global Scope)
2. 지역 스코프 (Local scope)
- 전역 스코프(Global Scope)는 전체 범위, 코드 어디에서든 참조가 가능한 스코프를 말합니다.
- 지역 스코프(Local Scope) 는 해당 지역/범위에서만 접근 할 수 있어서
벗어난 곳에서는 접근할 수 없는 스코프를 말합니다.
자바스크립트에서는 함수를 선언하게 되면 새로운 스코프를 생성하여,
함수 안에서 선언한 변수들은 함수 밖에서는 접근할 수가 없게 되는데 이것을 '함수 스코프'라고 합니다.
함수 스코프가 지역 스코프의 예라고 할 수 있습니다.
var a = 1; // 전역 스코프
function print() { // 지역(함수) 스코프
var a = "Hi!";
console.log(a); // output: Hi!
}
print();
console.log(a); // output: 1
◇ 추가적으로 모든 변수는 스코프를 가지게 됩니다.
변수의 관점에서 스코프를 구분해도 2가지로 나눌 수 있습니다.
1. 전역 변수
2. 지역 변수
이걸 종합해서 생각해보면
변수 선언 위치에 따라서(코드문의 위치) 스코프를 가지게 되는데
전역에서 선언된 변수의 경우에는 전역 스코프를 가진 전역 변수가 되는 것이며,
지역(함수 안)에서 선언이 이루어지면 지역 스코프를 가지는 지역 변수가 되는 것입니다.
var a = 1; // 전역 스코프, 전역 변수
function print() { // 지역(함수) 스코프
var a = "Hi!"; // 지역 변수
console.log(a); // output: Hi!
}
print();
console.log(a); // output: 1
※ 자바스크립트 스코프의 특징.
- 자바스크립트의 스코프는 타 언어들과는 다른 특징(함수+블록)을 가지고 있습니다.
- 대부분의 C 기반 언어들은 '블록 레벨 스코프(block-level scope)를 따르는 반면,
자바스크립트는 '함수 레벨 스코프(Function-level scope)를 따릅니다.
(ES6부터는 함수 + 블록 )
※주의할 점은, 화살표 함수는 함수 스코프가 아니라, 블록 스코프를 따릅니다.
@블록이란?
: 하나 이상의 구문을 그룹화할 때 사용이 되며, 중괄호 {} 세트 안에 있는 코드를 말합니다.
★ 함수 레벨 스코프 ( Function-level scope )
- 함수 레벨 스코프는 함수의 코드 블록만을 스코프로 범위화합니다.
- 따라서, 함수 내에서 선언된 변수는 함수 내에서만 유효하며, 함수 외부에서는 접근 불가합니다.
또한, 함수 내부에서 선언한 변수는 모두 지역 변수가 되며
함수 외부에서 선언한 변수는 모두 전역 변수입니다.
전역 변수 남용을 주의해야 합니다.
var 키워드로 선언한 변수들은 오직 '함수 스코프'만을 추종합니다.
var a = 1; // 전역 변수
function print() { // 지역(함수) 스코프
var a = "Hi!"; // 지역 변수
console.log(a); // output: Hi!
}
print();
console.log(a); // output: 1
★ 블록 레벨 스코프 ( block-level scope )
- 블록 레벨 스코프는 모든 코드 블록 (함수, if문, for문, while문, try-catch문 등) 내에서 선언된 변수는
코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조 불가능합니다.
- 코드 블록 내부에서 선언한 변수는 지역 변수입니다.
- 기존 자바스크립트에서는 함수 스코프만을 따랐지만,
ES6부터는 let과 const 키워드가 추가되면서 '블록 스코프'도 따를 수 있게 되었습니다.
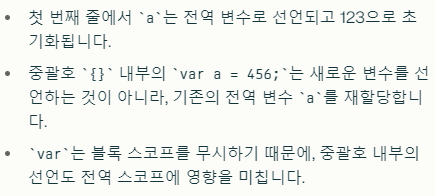
var a = 123; // 전역 변수
console.log(a); // 123
{
var a = 456; // 전역 변수를 재할당
}
console.log(a); // 456
let a = 123; // 전역 변수
{
let a = 456; // 지역 변수
let b = 456; // 지역 변수
}
console.log(a); // 123
console.log(b); // ReferenceError: bar is not defined블록 내에서 새로운 a를 선언하고 456으로 초기화합니다.
이는 전역 변수 a와는 다른, 블록 스코프 내의 지역 변수입니다.
- 블록 외부에서 b를 출력하려고 시도합니다.
- 그러나 b는 블록 내부에서만 존재하는 지역 변수이므로, 블록 외부에서는 접근할 수 없습니다.
- 따라서 ReferenceError가 발생합니다.
22. 스코프 체인 (Scope Chain)에 대해서 설명한다
함수는 전역 또는 다른 함수 내부에서 정의될 수 있는데, 이것을 "함수의 중첩"이라고 합니다.
함수가 중첨 될 때, 각 함수는 자신만의 지역 스코프를 가지게 됩니다.
'스코프 체인'은 이러한 지역 스코프들이 계층적으로 연결된 것을 의미합니다.
의미 그대로 각각의 스코프가 어떻게 연결(chain)되고 있는지를 보여주는 것입니다.

스코프 체인을 이해하는 가장 간단한 방법은 '함수의 계층적 구조'라고 생각하는 것입니다.
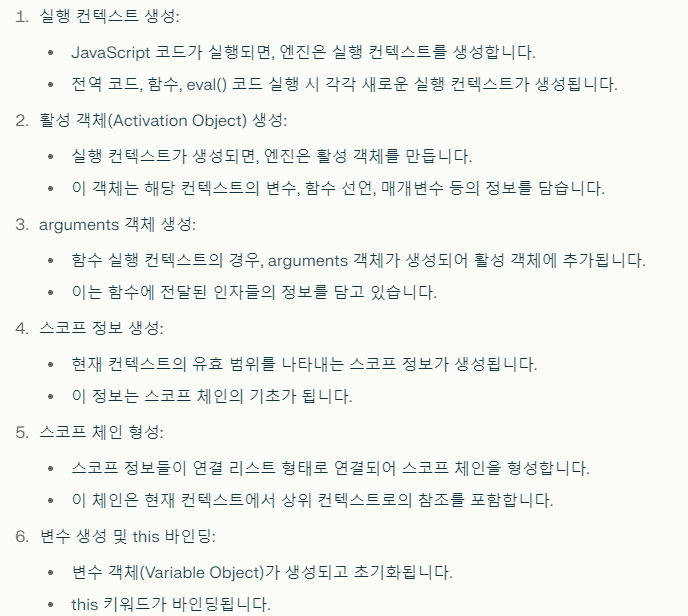
스코프 체인을 이해하기 위해 우선적으로 '실행 컨텍스트(Execution context)'부터 알아야 합니다
24. 실행 컨텍스트.
실행 컨텐스트란 우리가 작성한 코드가 실행되는 환경을 말하며,
scope, hoisting, this, function, closure 등의 동작원리를 담고 있는 JS의 핵심원리입니다.
실행 컨텍스트에는 두개의 실행 컨텍스트가 존재합니다.
○ 글로벌 실행 컨텍스트(Global Execution Context)
- 코드 실행 전에 생성이 되며, 함수 내에 없는 코드는 모두 "전역 실행 컨텍스트 안에 존재"
- JS 엔진은 일부 JS 코드를 실행할 때마다 글로벌 실행 컨텍스트를 작성.
- 글로벌 실행 컨텍스트의 특징으로는, "무조건 하나의 전역 실행 컨텍스트 만이 존재" 하며,
웹앱 종료시까지 유지됩니다.
○ 함수 실행 컨텍스트(Functional Execution Context)
- 전역 실행 컨텍스트가 생성된 후, 함수가 실행 될 때마다 새로운 실행 컨텍스트가 작성.
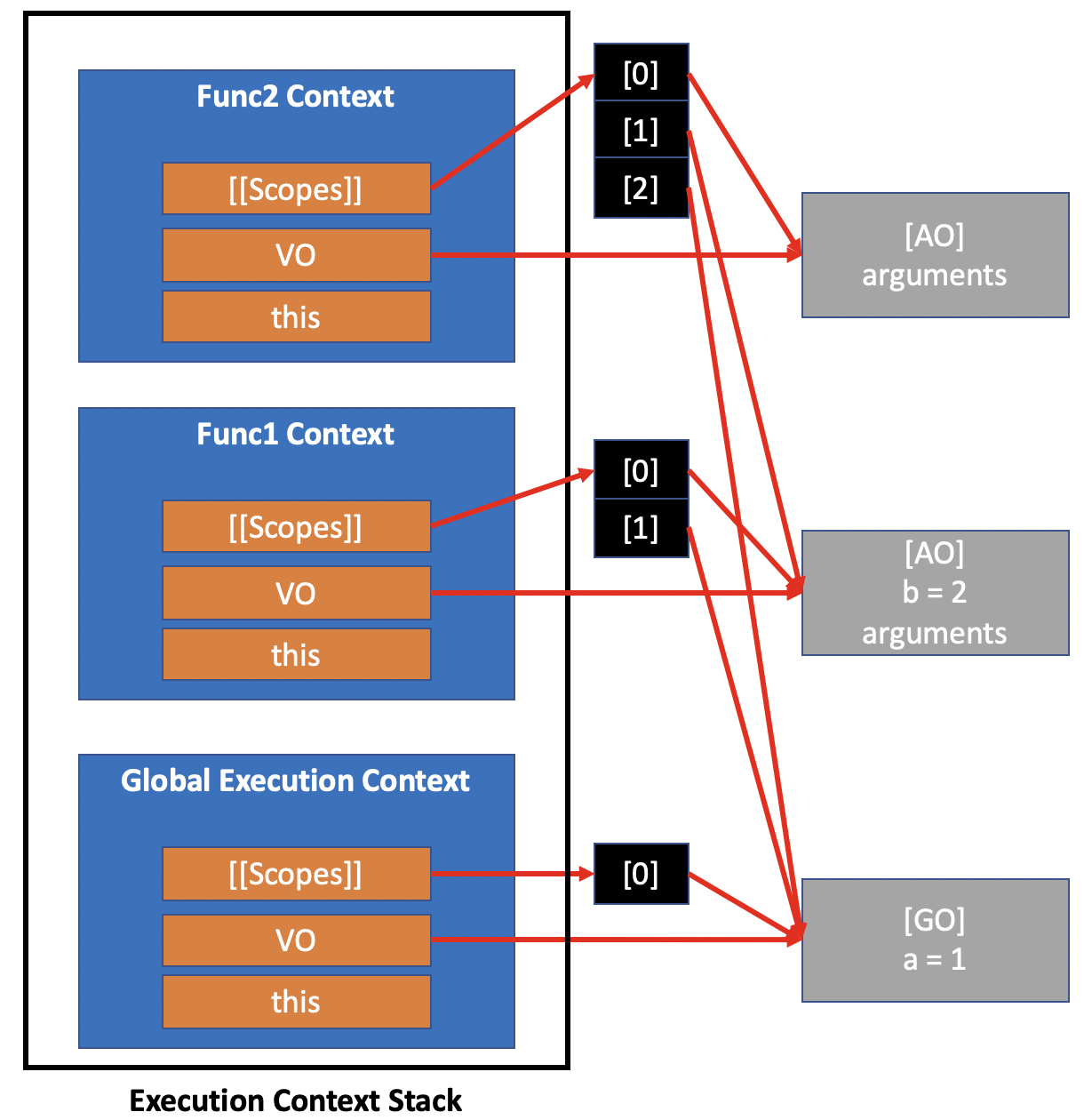
※ 실행 컨텍스트 상에서 스코프 체인은 어떻게 작동하는가??

var global = "전역 변수";
function outer() {
var outer = "외부 함수 변수";
function inner() {
var inner = "내부 함수 변수";
console.log(inner, outer, global);
}
inner();
}
outer();이 코드가 실행될 때:
- 전역 실행 컨텍스트가 생성됩니다.
- outer 함수가 호출되면 새로운 실행 컨텍스트가 생성됩니다.
- inner 함수가 호출되면 또 다른 실행 컨텍스트가 생성됩니다.
inner 함수의 실행 컨텍스트에서 스코프 체인은 다음과 같이 형성됩니다:
- inner 함수의 활성 객체
- outer 함수의 활성 객체
- 전역 객체
이 스코프 체인을 통해 inner 함수는 자신의 지역 변수, outer 함수의 변수, 그리고 전역 변수에 접근할 수 있게 됩니다.
23. 클로져(Closure)에 대해서 설명한다면
클로저는 함수와 그 함수가 선언된 렉시컬 환경의 조합입니다.
※ 주요 특징:
- 내부 함수가 외부(enclosing) 함수의 변수에 접근할 수 있습니다.
- 외부 함수가 반환된 후에도 내부 함수는 외부 함수의 변수를 기억합니다.
function outerFunc() {
var x = 10;
var innerFunc = function () { console.log(x); };
return innerFunc;
}
var inner = outerFunc();
inner(); // 10
위의 예제 코드를 보면,
- 먼저 함수 outerFunc()를 정의하고, 그 안에 함수 innerFunc()를 정의했습니다.
- 그러고 나서, 변수 inner에 함수 outerFunc()에서 반환된 함수 innerFunc()를 담고 바로 호출을 시도합니다.
- 호출 후에 10이라는 숫자가 반환되어 출력되었습니다.
의문점 : 함수 outFunc()는 내부 함수 innerFunc()를 반환하고 생을 종료했다는 점.
그럼에도 outerFunc의 지역변수 x가 다시 부활이라도 한 듯 함수 innerFunc()에서 동작하고 있다는 점.
@ 이유.
- 내부 함수 innerFunc()가 호출될 때, 외부 함수 outerFunc()의 환경(Lexical)을 기억하고 있기 때문입니다.
즉 ! 클로저(Closure)는 반환된 내부 함수가 자신이 선언되었을 때의 환경(렉시컬)인 스코프를 기억하여,
자신이 선언되었을 때의 환경 밖에서 호출된다 할지라도 그 환경에 접근할 수 있는 함수를 말합니다.
더 간단히 말하자면,
클로저는 자신이 생성될 때의 환경(렉시컬)을 기억하는 함수!
'3D Web Developer > C.S' 카테고리의 다른 글
| [ C.S 지식 정리 ] 프론트 엔드 면접 대비 MarkUp&JS 정리 - [1] (1) | 2024.10.24 |
|---|---|
| [ C.S 지식 정리 ] 디자인 패턴 : MVC 패턴이란? (1) | 2024.10.24 |
| [ CS 지식 정리 ] CS 기초 지식 정리. (1) | 2024.10.18 |